问题
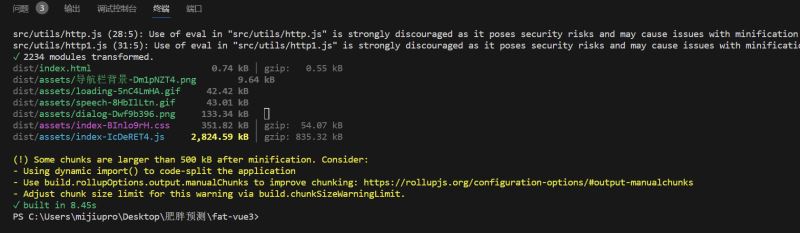
开发完项目打包并部署

然后访问时发现导航栏背景图片没加载

打开浏览器控制台发现这张图片报错404
原因
可能是因为在部署后的服务器环境中对中文文件名的支持不完善。服务器在解析 URL 时可能无法正确识别或编码中文字符,导致无法正确找到文件路径。因此,改用英文文件名后,服务器能够正确解析和访问到文件,所以图片显示正常。
解决方案
将背景图片名称修改成英文


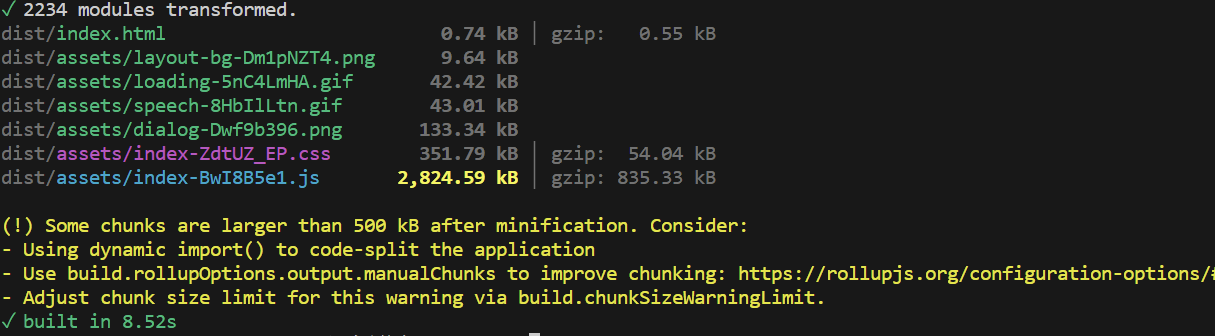
重新打包

正常显示了

以上就是解决vue3项目打包后部署后某些静态资源图片不加载问题的详细内容,更多关于vue3静态资源图片不加载的资料请关注IT俱乐部其它相关文章!

