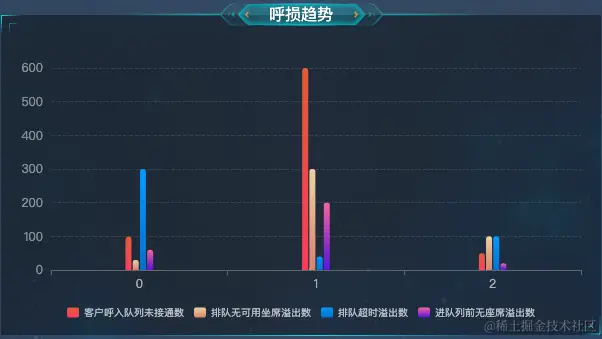
一、需要实现的效果图

二、背景
Echarts的柱状图,由于默认所有柱子都是同一个颜色,且颜色为纯色系,显示效果不能满足我们的设计稿要求,遂需要进行改造。
本文介绍如何为每个柱子添加不同的颜色,以及如何添加渐变色,以丰富图表的显示效果。
除了颜色的问题,同时存在以下几个小问题会一同解决:
- 多数值柱状图;
- 带圆角的柱状图;
三、解决思路
这是一个集多数值的柱状图、每个柱子的颜色不同,且每个柱子都有自己的渐变色、带圆角的柱状图于一体的柱状图,就需要考虑代码的整洁性和复用性。
由于柱子的宽度和y轴坐标值一样,只是每个柱子的值、颜色、名称不同,可以考虑将每个柱子的设置对象写成公共方法,经过传值完成。
四、为每个柱子设置不同颜色,以及渐变色的设置
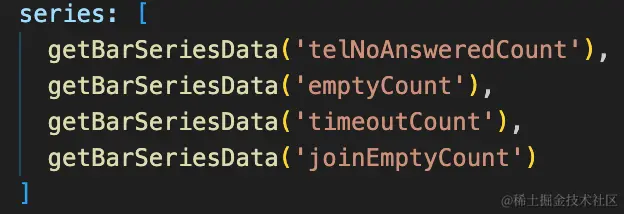
这个是在series中进行设置的,series是个数组,我们有四个柱子表示四种数据,每个柱子对应数组中的一个对象,即series数组中包含了四个对象:

series: [
getBarSeriesData('telNoAnsweredCount'),
getBarSeriesData('emptyCount'),
getBarSeriesData('timeoutCount'),
getBarSeriesData('joinEmptyCount')
]
备注:为了提高代码的可读性和可拓展性,减少冗余代码,此处将数组中的对象提取成一个公共方法,根据参数不同,显示不同数据。
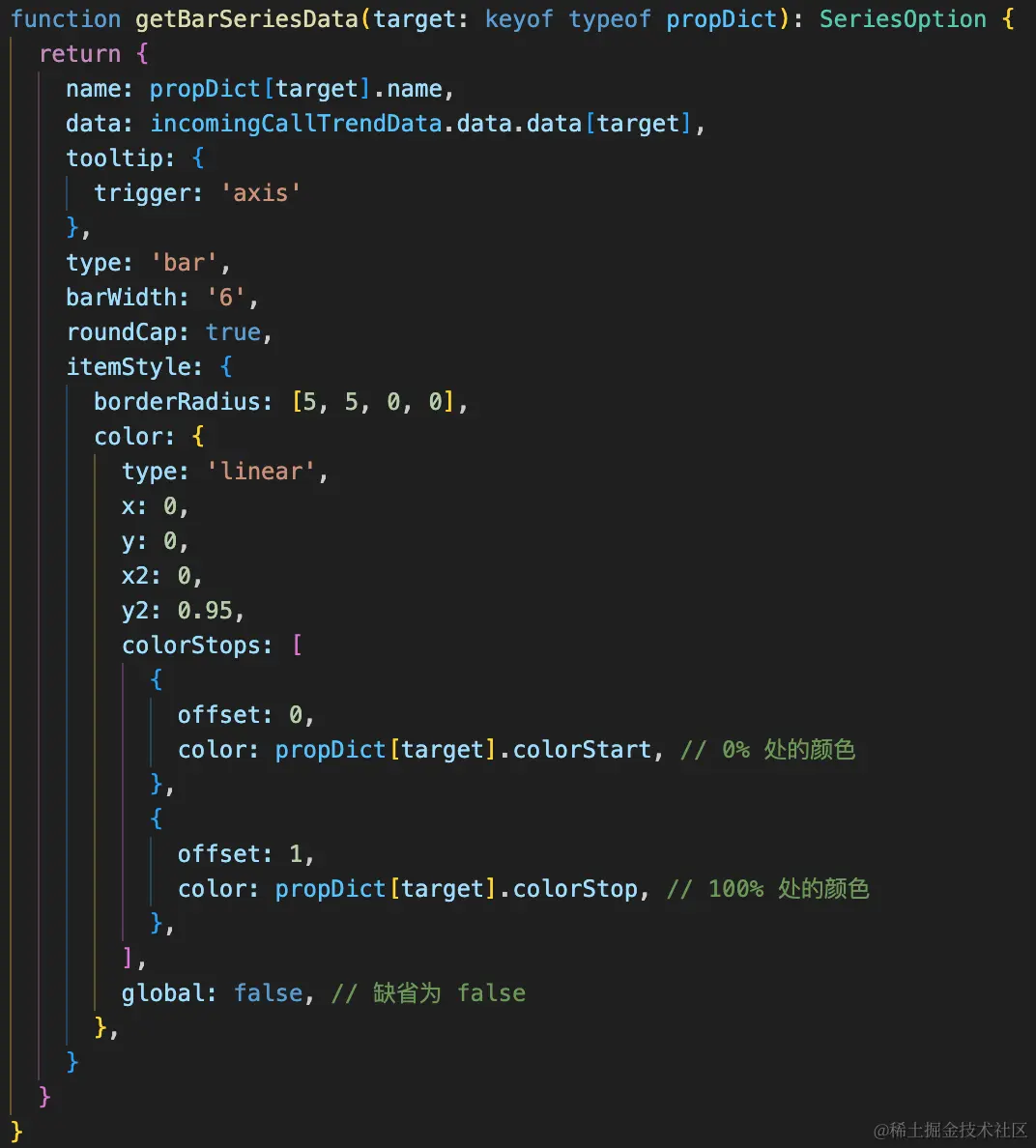
- 首先将每个柱子的配置对象写成公共方法:
下图是该公共方法的代码内容截图,主要是将渐变色的色值(color)、柱子名称(name)和数据(data)写成变量:

附上代码如下:
function getBarSeriesData(target: keyof typeof propDict): SeriesOption {
return {
name: propDict[target].name,
data: incomingCallTrendData.data.data[target],
tooltip: {
trigger: 'axis'
},
type: 'bar',
barWidth: '6', // 柱子宽度可自定义
roundCap: true,
itemStyle: {
borderRadius: [5, 5, 0, 0], // 带圆角的柱子设置
color: {
type: 'linear',
x: 0,
y: 0,
x2: 0,
y2: 0.95,
colorStops: [
{
offset: 0,
color: propDict[target].colorStart, // 0% 处的颜色
},
{
offset: 1,
color: propDict[target].colorStop, // 100% 处的颜色
},
],
global: false, // 缺省为 false
},
}
}
}
- 将渐变色的颜色、柱子名称(
name)进行自定义:

const propDict = {
telNoAnsweredCount: {
name: '客户呼入队列未接通数',
index: 0,
color: 'rgba(227, 103, 61, 1)',
colorStart: 'rgba(227, 103, 61, 1)',
colorStop: 'rgba(252, 70, 107, 1)'
},
emptyCount: {
name: '排队无可用坐席溢出数',
index: 1,
color: 'rgba(239, 217, 171, 1)',
colorStart: 'rgba(239, 217, 171, 1)',
colorStop: 'rgba(221, 145, 123, 1)'
},
timeoutCount: {
name: '排队超时溢出数',
index: 2,
color: 'rgba(2, 164, 255, 1)',
colorStart: 'rgba(2, 164, 255, 1)',
colorStop: 'rgba(5, 125, 210, 1)'
},
joinEmptyCount: {
name: '进队列前无座席溢出数',
index: 3,
color: 'rgba(19, 251, 157, 1)',
colorStart: 'rgba(250, 112, 170, 1)',
colorStop: 'rgba(102, 27, 221, 1)'
}
}
- 最后,在
series中进行调用即可。这样不仅柱子是渐变色,而且每个图例也会自动变成渐变色。
在series数组中的四个对象,就解决了多数值柱子的问题。相信看的仔细的同学也发现了柱子带圆角的设置位置(borderRadius: [5, 5, 0, 0], // 带圆角的柱子设置)。
五、总结
到此这篇关于基于vue+echarts实现柱状图渐变色效果(每个柱子颜色不同)的文章就介绍到这了,更多相关vue+echarts柱状图渐变色内容请搜索IT俱乐部以前的文章或继续浏览下面的相关文章希望大家以后多多支持IT俱乐部!

