前言
使用electron-vite 工具开发项目打包完后每次要改接口地址都要重新打包,对于多环境切换或者频繁变更接口地址就显得麻烦。如果能在安装目录添加一个可配置文件,通过修改配置文件内容改变接口地址问题将迎刃而解。这里记录下一种实现方法。
一、实现过程
1、配置文件(json格式)放置resources资源文件夹下,将同步打包到应用内部,安装后可在安装目录找到
2、启动应用时在App.vue通知主进程通过node fs模块读取配置文件接口地址,并缓存到本地
3、接口请求封装文件(axios)baseURL从本地缓存获取
二、代码演示
1.resources/env.json
{
"baseUrl":"http://192.168.2.xxx:xxxx"
}
新建一个json文件内置接口地址
2.App.vue
import { ref, onBeforeMount } from 'vue'
onBeforeMount(async () => {
let url = await window.electron.ipcRenderer.invoke('baseUrl')
if (url) {
localStorage.setItem('baseUrl', url)
}
})
应用启动开始时从主进程获取接口地址,缓存到本地localStorage(当然也可以选择缓存到pinia或vuex等)
3.main/index.js
const fs = require('fs');
//获取接口baseurl
ipcMain.handle('baseUrl',()=>{
const rawData = fs.readFileSync(join(__dirname, '../../resources/env.json'),"utf-8");
const config = JSON.parse(rawData);
return config.baseUrl||''
})
主进程通过fs读取env.json内接口地址返回给渲染层
4.request.js
const baseURL = localStorage.getItem('baseUrl')??''
const http = axios.create({
baseURL,
timeout: 100000,
.....
.....
})
.....
.....
接口请求统一封装文件内,从缓存获取接口地址并设置
5.安装后修改

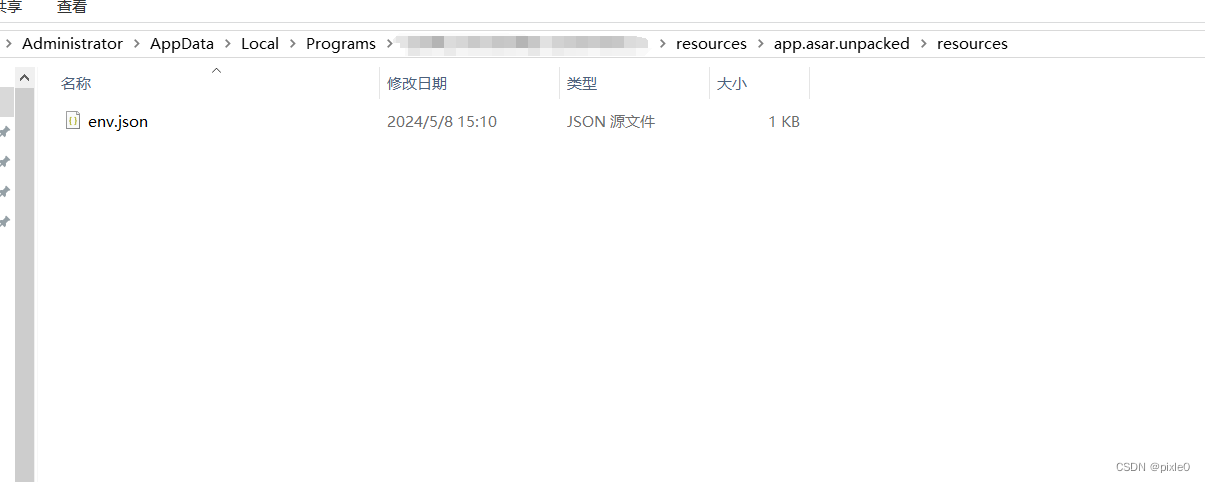
打开安装目录,在resourcesapp.asar.unpackedresources文件夹下可找到env.json配置文件,修改完配置完全退出应用并重启生效
到此这篇关于electron-vite工具打包后通过内置配置文件动态修改接口地址实现方法的文章就介绍到这了,更多相关electron-vite工具打包内容请搜索IT俱乐部以前的文章或继续浏览下面的相关文章希望大家以后多多支持IT俱乐部!

