在做一个网站时,页面上会有很多重复的内容,每个页面写一遍很冗余,修改时还容易遗漏,所以可以把公共的部分写好,放在单独的HTML中,用时引用就行了。
nginx配置ssi可以将单个页面拆分成一个一个的小页面,访问页面时将多个子页面合并渲染输出,通过cms去管理这些小页面,实现当要更改部分页面内容时只需要更改具体某个小页面。
1. 什么是SSI
SSI:Server Side Include,是一种基于服务端的网页制作技术,大多数(尤其是基于Unix平台)的web服务器如Netscape Enterprise Server等均支持SSI命令。
它的工作原因是:在页面内容发送到客户端之前,使用SSI指令将文本、图片或代码信息包含到网页中。对于在多个文件中重复出现内容,使用SSI是一种简便的方法,将内容存入一个包含文件中即可,不必将其输入所有文件。通过一个非常简单的语句即可调用包含文件,此语句指示 Web 服务器将内容插入适当网页。而且,使用包含文件时,对内容的所有更改只需在一个地方就能完成。
2. nginx 配置ssi实现
以一个页面为例,将其拆分为
index.html 首页主体内容 include/header.html 头部区域 include/banner.html 轮播图区域 include/footer.html 页面尾部区域
index.html
Title 这是主页面的body
header.html
Title 这是header区域
banner.html
Title 这是轮播图区域
footer.html
Title 这是尾部区域

配置nginx.conf
worker_processes 1;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
keepalive_timeout 65;
server {
listen 80;
server_name localhost;
# 开启ssi
ssi on;
ssi_silent_errors on;
location / {
# 这里路径记得修改
root D:\imooc\test;
index index.html index.htm;
}
}
}
重启nginx
nginx -t nginx -s reload
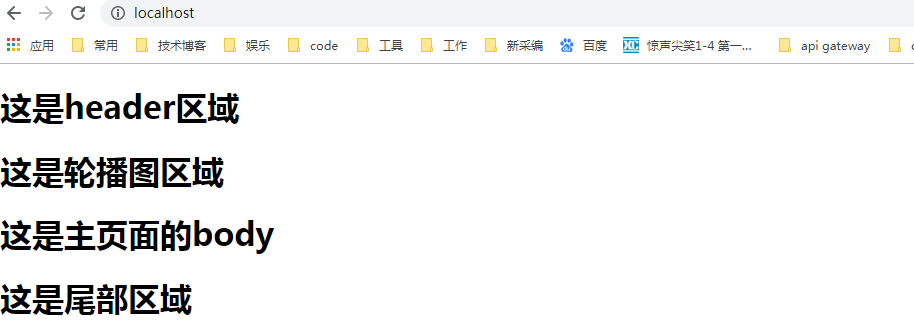
访问页面如下图所示

可以看到 在访问index.html时将其他的几个页面中的内容也输出到了index.html
主要步骤如下
1. 编写子页面
2. 使用 将子页面插入到主页面中
3. 配置nginx 开启ssi
nginx 中的ssi的配置参数如下:
ssi on: 开启ssi支持 ssi_silent_errors on:默认为off,设置为on则在处理SSI文件出错时不输出错误信息 ssi_types:默认为 ssi_types text/html,如果需要支持shtml(服务器执行脚本,类似于jsp)则需要设置为ssi_types text/shtml
到此这篇关于Nginx ssi合并页面的具体实现的文章就介绍到这了,更多相关Nginx ssi 合并页面内容请搜索IT俱乐部以前的文章或继续浏览下面的相关文章希望大家以后多多支持IT俱乐部!

