关于body.clientHeight

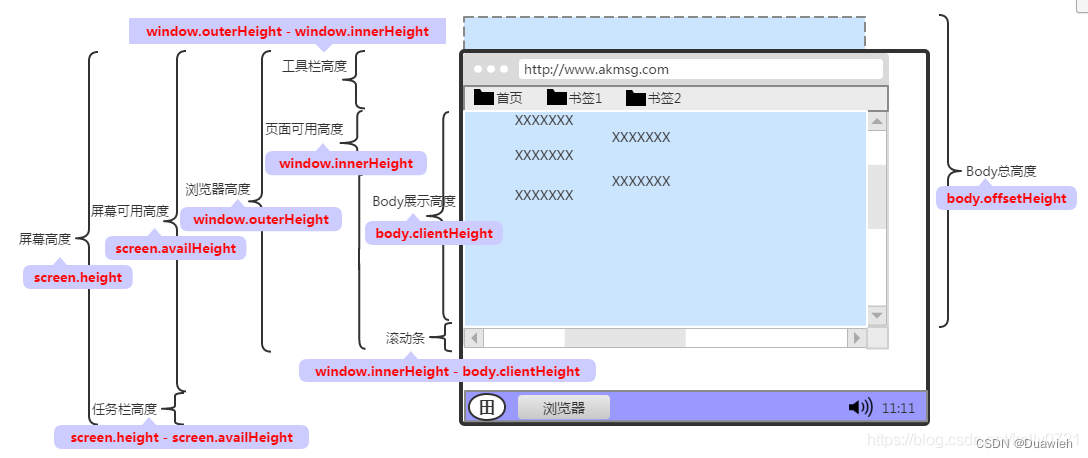
这里引用一下@kelly0721的博客中的图片,为各位展示一下我们可以获取的各种屏幕元素尺寸。
此处我们希望获得的 document.body.clientHeight 正是浏览器页面可见区域的高度。
解决方案
网上关于此问题的其中一种解决方案是使用HTML4,但是如果我们希望在保持HTML5版本不变的前提下解决此问题呢?
实际上非常简单
...
只需要为 标签添加上文所述样式即可,添加样式的方式不限,然后我们就可以在 Javascript 中正常调用了。

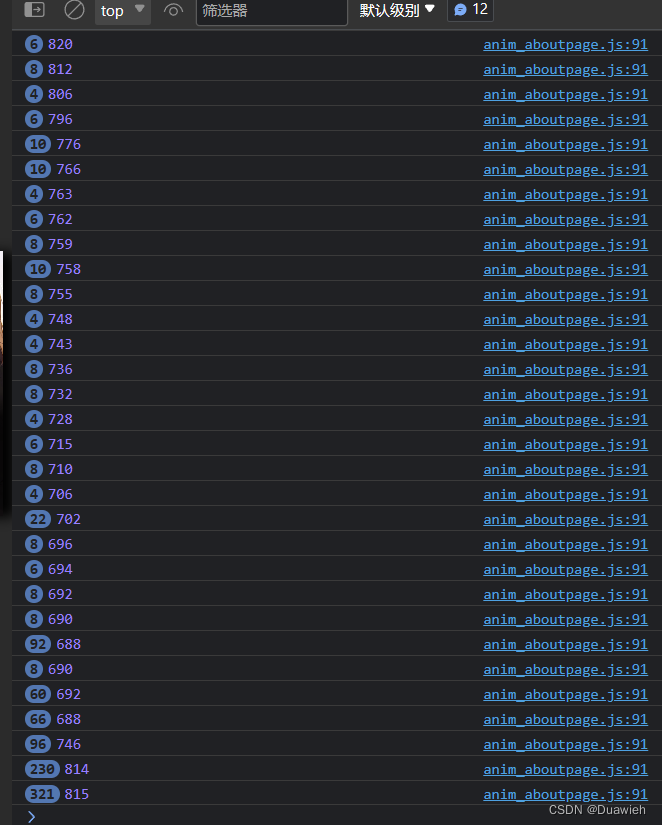
可见其正常输出了页面可见区域高度,并且能够随屏幕缩放实时地得到不同的值。
到此这篇关于关于document.body.clientHeight返回值为0的解决方案的文章就介绍到这了,更多相关document.body.clientHeight返回值为0内容请搜索IT俱乐部以前的文章或继续浏览下面的相关文章,希望大家以后多多支持IT俱乐部!

