需求
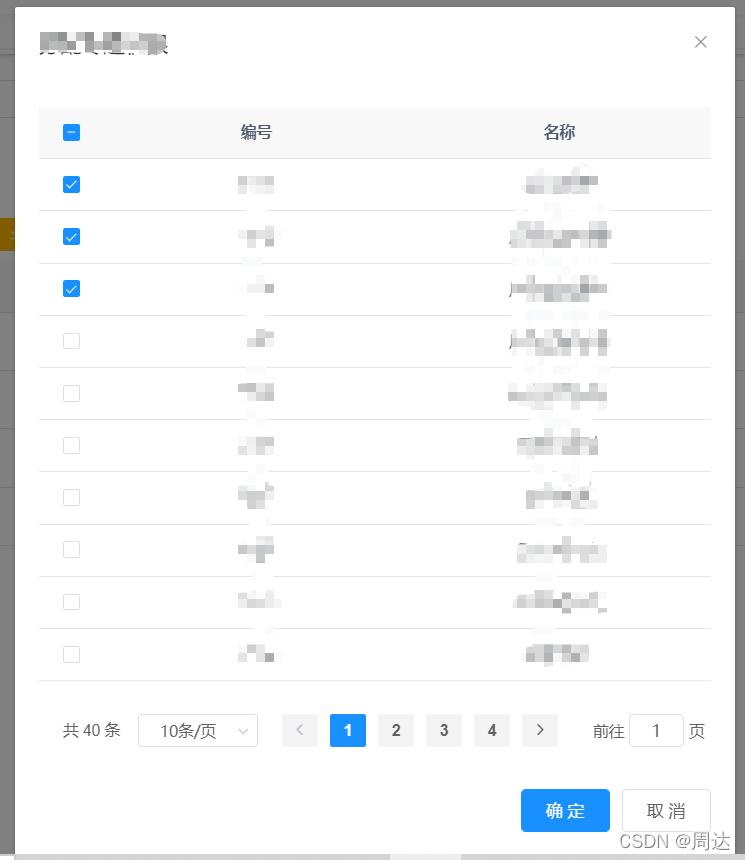
弹出一个选择框,表格有勾选框,数据填充后,某些行设置默认勾选。
如下图

数据填充后默认是不勾选的,如果要勾选某些行,通过toggleRowSelection
this.$refs.zttable.toggleRowSelection(this.ZHUANTIList[i]);
vue中dom和数据是绑定的,通过修改数据就能够实现对视图的修改,但是视图(dom)的更新是异步的,并不是修改了数据,视图会接着刷新。
此时就用到了$nextTick,延迟回调,会将回调延迟到下次 DOM 更新循环之后执行。
简单来说,$nextTick会在dom更新完成后再执行。
设置勾选的操作,必须放到nextTick中,等数据填充完成,视图(dom)相应更新完成后。
this.$nextTick可以放到具体的方法中
例如,本例中放到数据填充方法后面,注意调用this.$nextTick之前视图要先显示,否则默认勾选将不起作用。
this.$nextTick(() => {
for (let i = 0; i
getZTList() {
listZHUANTI(this.queryParamsZT).then(response => {
this.ZHUANTIList = response.rows;
this.zttotal = response.total;
//获取当前role的选中的专题
this.getRoleZTList(this.curRoleId);
});
},
getRoleZTList(roleId){
listRoleZhuanTi({roleid:roleId}).then(response =>{
debugger;
this.RoleZTList = response.rows;
//先显示再改dom,这个必须放在nexttick外面
this.openZtScope = true;
this.title = "xxx";
//数据更新之后延迟回调,根据最新数据动态改变dom,必须放到nextTick中
this.$nextTick(() => {
for (let i = 0; i
总结
以上为个人经验,希望能给大家一个参考,也希望大家多多支持IT俱乐部。

