使用elementUI表单校验函数validate需要注意的坑
elementUI表单校验需要使用到自定义校验规则,官网提供的API函数validate入参就一个回调函数,函数参数是返回校验结果(true/false)和校验字段名称prop,详见elementUI官网。
现在要讲的是自定义校验规则函数,即规则对象中的属性validator。
自定义函数的入参有三个,分别是rule,value和callback;其中rule是返回定义的规则对象,value是当前校验控件的状态值,callback是一个校验结果的回调方法。
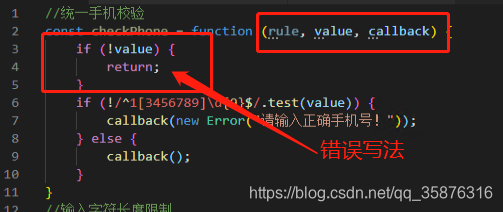
直接上图:

图中指出存在的坑
为什么写if(!value)return;这段代码呢,那是因为,当控件如果没有输入任何字符而触发事件时的处理,开始以为直接return就可以了,结果引起校验的其他意想不到的异常!!!!
后面查了相关资料才知道,这个自定义校验函数必须返回一个回调函数“callback”!! 即图中下边的 callback();
返回callback的入参为空代表校验通过规则,返回含new Error(‘自定义提示’)入参代表校验不通过规则。
elementUI表单验证validate
elementUI的form组件里对validate给出的解释是:validate接收一个回调函数,或返回 Promise
通俗点说,validate方法的参数可以是一个回调函数,也可以为空(为空时返回Promise对象,没啥用)
1.参数为回调函数时,该回调函数有两个参数,分别是是否校验成功和未通过校验字段,该回调函数会在校验结束后被调用
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | 表单.validate(回调函数(是否校验成功,未通过校验的字段){ if(是否校验成功){// 校验成功 //成功后的操作 }else{ // 校验失败 // 校验失败后的操作 }}) //非空校验例子 formRef.value.validate(function (valid, msg) { if (valid) { console.log(valid, msg); //valid值为false //msg值为对象 a: {message: '该字段不能为空', fieldValue: null, field: 'a'} } else { console.log(valid, msg); //valid值为true //msg值为一个空对象 } }); |
总结
以上为个人经验,希望能给大家一个参考,也希望大家多多支持IT俱乐部。

