1、vue3数组监控的问题
vue3中使用监控器 watch 能够完成一些基本类型数据的监控,但是如果碰到复杂类型的数据,除了直接给变量的赋值操作,元素的添加和改变(包括长度变化)普通watch是监控不到的。
这里的复杂类型包括对象和数组。
使用 vue3给出一个示例程序:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 | <div> <div><button>按钮1</button></div> <div><button>按钮2</button></div> </div> export default{ data() { return { msg1: 1, msg2: "test", msg3: ["Tom","Jerry","Spiker"], msg4: {a: "你好"} } }, methods: { change(){ this.msg1 += 1 this.msg2 += 1 this.msg3.push("Rose") this.msg4.b = "你也好" }, change2(){ this.msg3 = ["Tom and Jerry"] this.msg4 = {a: "你也好!"} } }, watch: { msg1 (newValue, oldValue) { console.log("msg1 change") }, msg2 (newValue, oldValue) { console.log("msg2 change") }, msg3 (newValue, oldValue) { console.log("msg3 change") }, msg4 (newValue, oldValue) { console.log("msg4 change") } } } |
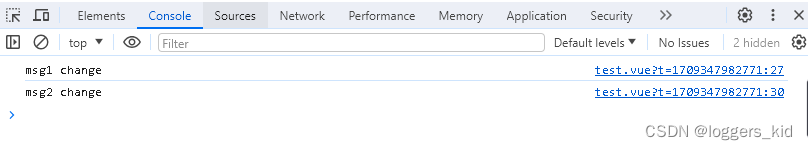
点击按钮1,程序的打印结果为:

说明 msg3和 msg4变量的元素添加确实没有监听到。
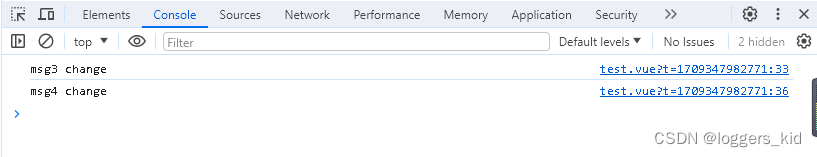
点击按钮2,程序打印结果为:

说明数组和对象的直接赋值操作是可以被 watch 监听到的。
那么为什么普通 watch 没有提供对数组和对象的元素变化的监听呢? 问题原文。简而言之就是将基本类型的数据和复杂类型的数据做了区分,以避免复杂数据对于性能的损耗(个人理解)。
2、解决方案
2.1 vue版本
网上有些文章给出的解决办法是通过 this.$set() 来指定数组下标元素的变化,那么这样就可以直接使用 watch 来进行监听。但是没有写清楚,这是vue2的解决办法(也可能那些博主在写那些文章时vue3还没有发布)。
总之,vue3响应式数据的实现方法是和vue2不同的。比如上面的代码,如果是vue2的话,是可以实现 arr.push() 方法的监控,但是下标元素的改变,比如 arr[ index] = item 是实现不了的,所以需要监控的数组变量使用 this.$set() 来改变下标元素才能被 watch 监控到。
这篇文章只给出功能描述和写法,想弄清楚这种差别原因的需要去研究 vue2和vue3响应式实现原理的不同。喜欢的同学可以去研究一下源码。
2.2 vue3选项式api深度监控的写法
vue3的数据响应是基于代理 proxy,所以取消了 this.$set()的使用,但是引入深度监控的写法。所以 vue3可以通过 watch的深度监控来实现数组和对象变化的响应。
这里修改一下上面的代码,将 msg3和 msg4的监控器改成:
1 2 3 4 5 6 7 8 9 10 11 12 | msg3: { deep: true, handler(newValue, oldValue) { console.log("msg3 change") }},msg4 : { deep: true, handler(newValue, oldValue) { console.log("msg4 change") }} |
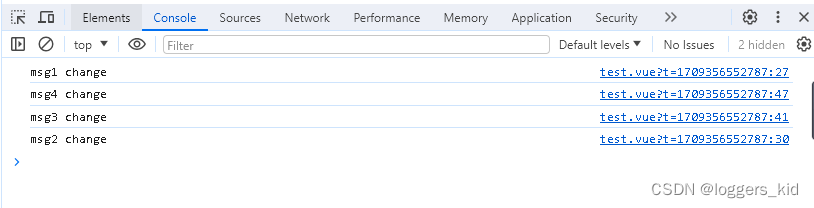
重新点击一下按钮1 ,打印结果变成:

实现了对于数组和对象的内容元素监控。
3、结论
vue3要实现数组监控的话,可以使用深度监控来实现。
以上为个人经验,希望能给大家一个参考,也希望大家多多支持IT俱乐部。

