使用debugger在浏览器中不起作用
问题描述
使用vscode编辑器,运行vue项目时想要断点调试,奈何始终进不了断点。
先后尝试Edge和chrome浏览器,均不生效,排除浏览器因素,定位为代码问题。
解决方案
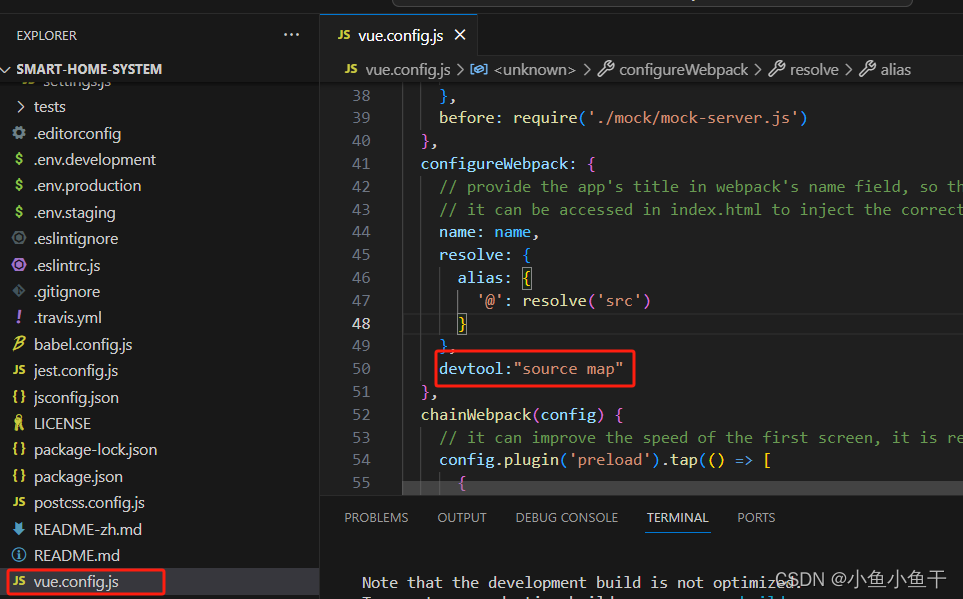
找到文件vue.config.js,或全局搜索configureWebpack,在如下位置加入devtool:"source map",重新启动项目,debugger即可生效。

vue中debugger报错 unexpected ‘debugger’ statement no-debugger
说下原因
Vue中debugger报错 unexpected 'debugger' statement no-debugger(意外的“调试器”语句没有调试器)
eslink规则没有开启'debugger' ,被规则屏蔽了,需要手动放开
方式一
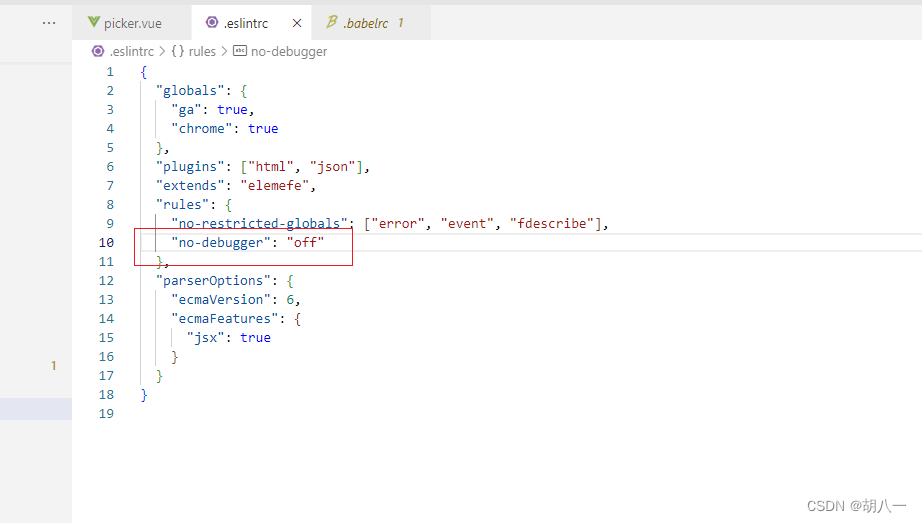
找到.eslintrc文件,在 .eslintrc文件下的 rules 添加 "no-debugger": "off"

方式二
1.找到项目中的package.json文件
2.在文件中找到"eslintConfig"进行配置参数
3.在"eslintConfig"里面找到"rules",在"rules"中 添加 "no-debugger": "off", "no-console": "off"

总结
以上为个人经验,希望能给大家一个参考,也希望大家多多支持IT俱乐部。

