vue项目debugger调试看不到源码
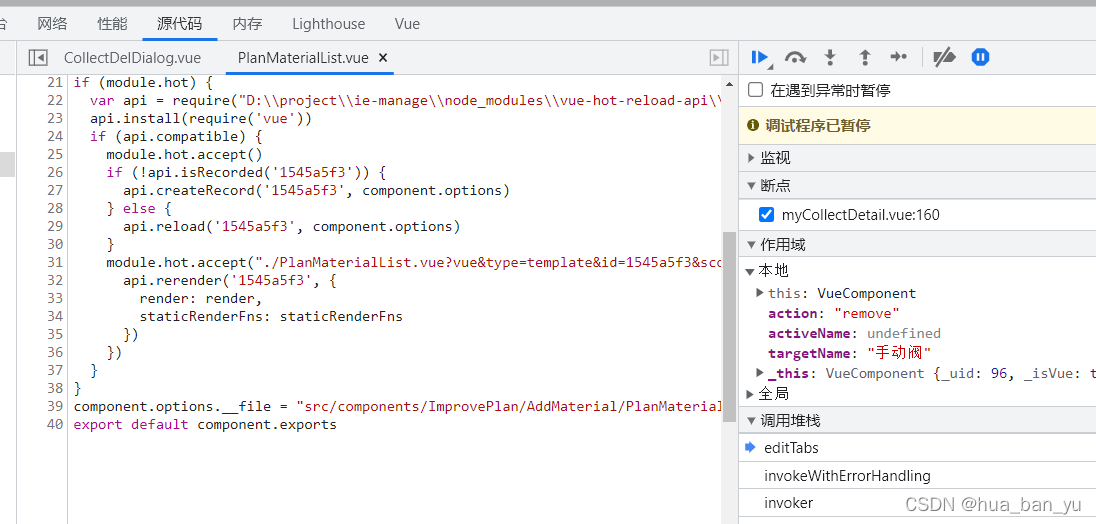
在搭建vue项目时,在vue文件里面输入debugger后,在浏览器点击操作发现可以进入断点,但显示的是已经压缩好的代码,无法看到源码。

在网上查了好多文件都说添加 devtool: “source-map”即可解决,实际情况是添加了没有效果。
解决方案
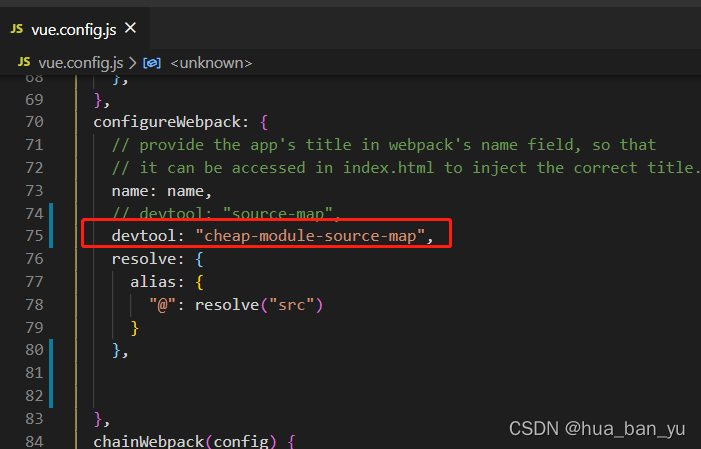
1.打开vue.config.js文件,添加 devtool: “cheap-module-source-map”, 然后重启项目。

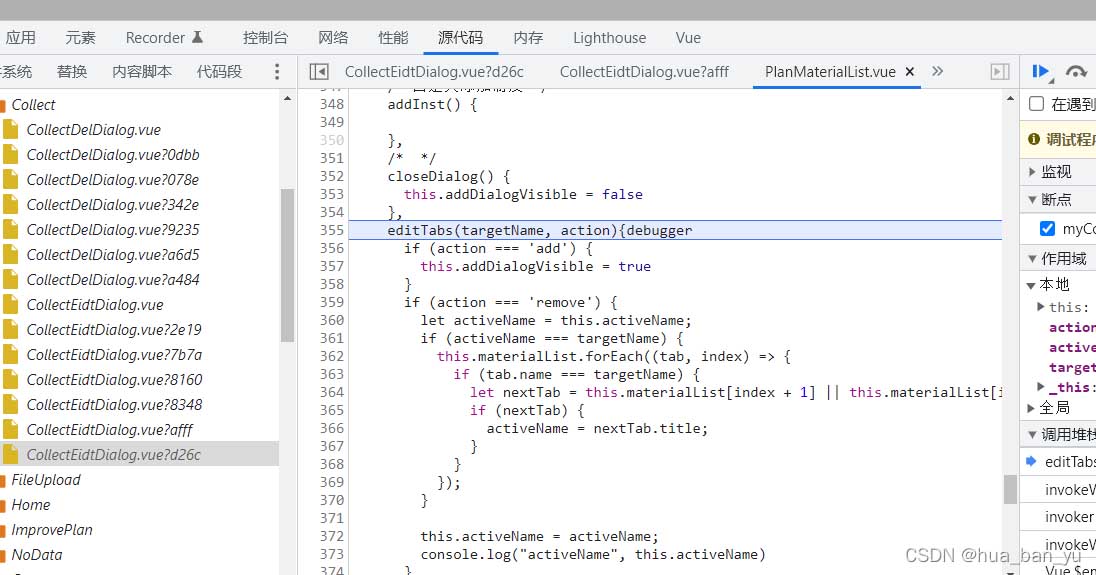
2.在页面上点击即可进入断点位置,浏览器上显示的也是源码

vue页面中debugger失效
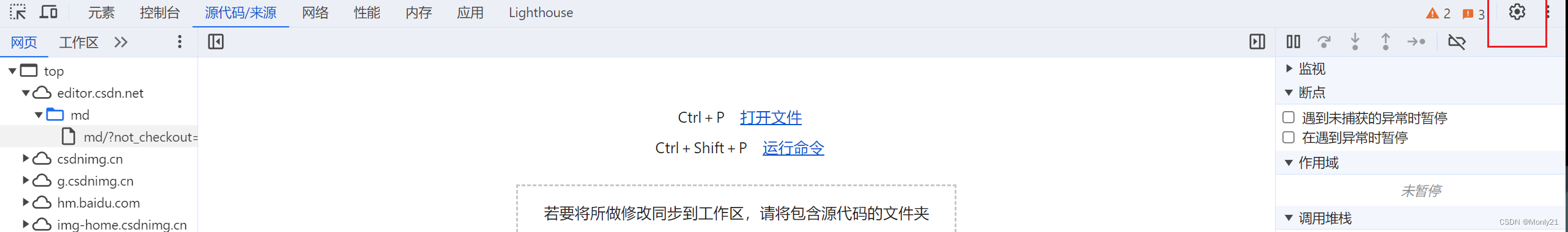
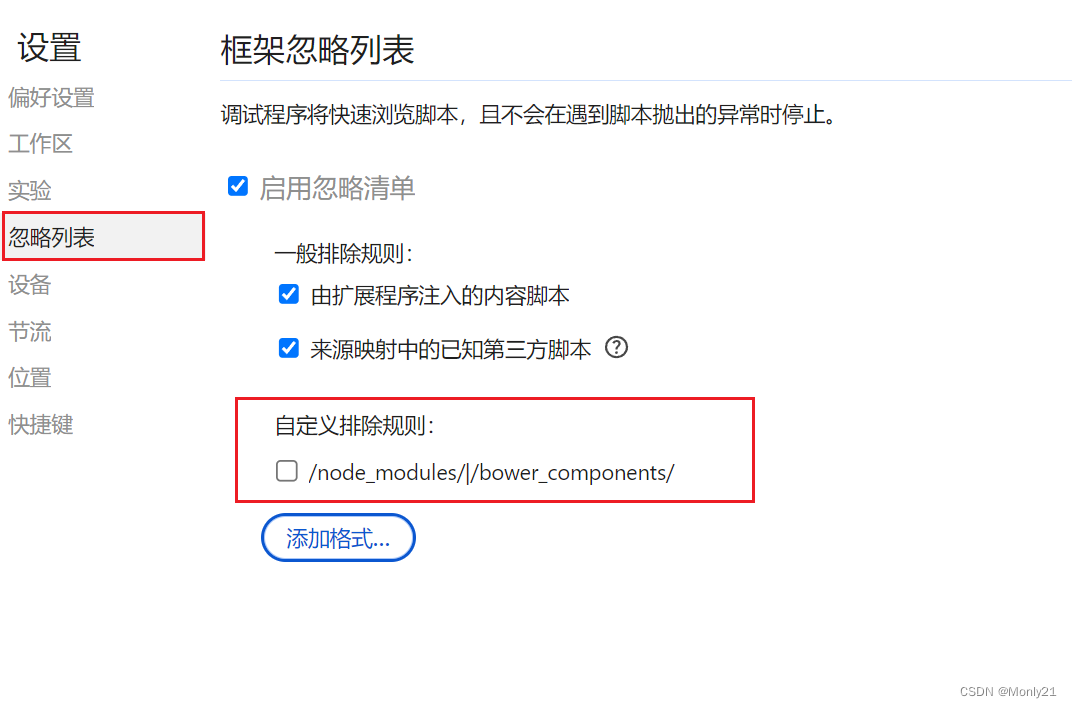
1.F12打开开发者工具,找到设置

2.去掉自定义排除规则

总结
以上为个人经验,希望能给大家一个参考,也希望大家多多支持IT俱乐部。

