productionSourceMap
- Type:
boolean - Default:
true
用途
设置生产环境的 source map 开启与关闭。
用法
module.exports = {
publicPath: './', // 基本路径
outputDir: 'dist', // 输出文件目录
assetsDir: './assets',
indexPath: 'index.html',
filenameHashing: true, // 生成的静态资源在它们的文件名中包含了 hash 以便更好的控制缓存
lintOnSave: false, // eslint-loader 是否在保存的时候检查
productionSourceMap: true, // 生产环境是否生成 sourceMap 文件
}
扩展
什么是 source map?
source map 直译过来就是资源地图。所以,source map的作用就是定位。
source map定位的时浏览器控制台输出语句在项目文件的位置。
请看例子
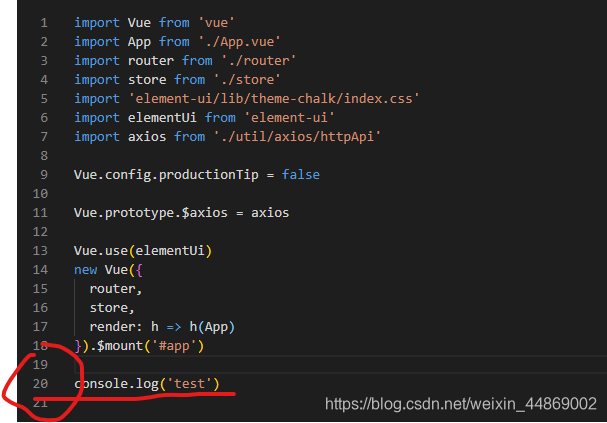
在main.js 添加这样一条代码:console.log('test')

- 打包:
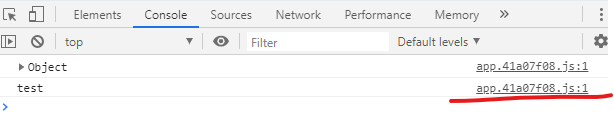
没有开启 productionSourceMap运行后浏览器控制台显示效果:

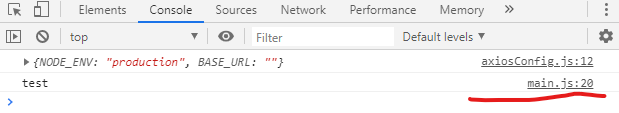
开启productionSourceMap运行后浏览器控制台显示效果:

可以看出,开启productionSourceMap后,浏览器控制台明确的告诉我们test这条结果的输出语句在main.js的20行。
这就是source map的作用,对于开发人员差错时非常有用的。
下面时开启/关闭productionSourceMap打包出来的项目文件对比:
- 未开启:

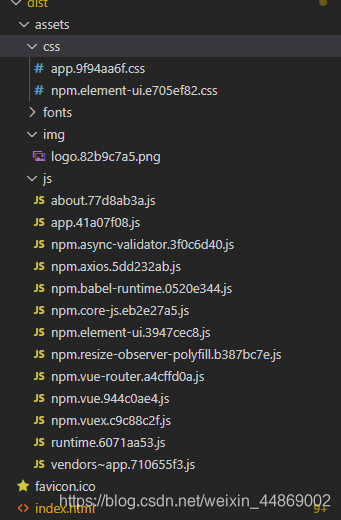
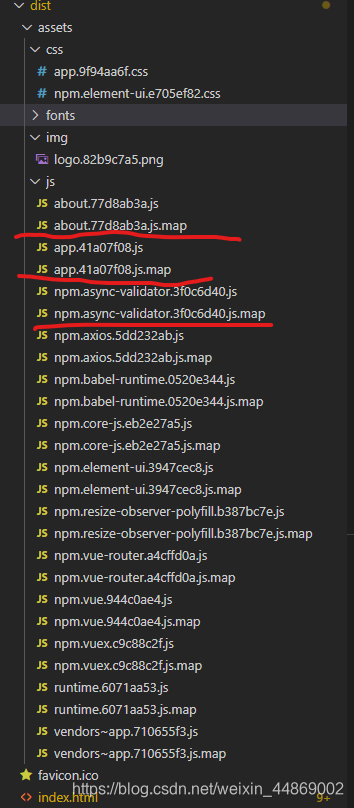
- 开启:

可以看出,开启productionSourceMap后,打包生成的 js 文件都有一个 .map 文件。
这里要注意,只有 js 才有 .map 文件。
总结
以上为个人经验,希望能给大家一个参考,也希望大家多多支持IT俱乐部。

