前言
最近在做OCR增值税务处理时,接口是通过图片转base64提交处理然后返回数据的,我通过前端将图片转换为base64提交到后端接收时,通过在线工具进行测试,发现传递过去的数据可以使用,接收到的数据却提示损坏
解决办法
将
<?php header('Content-Type: text/html; charset=utf-8');
header('Access-Control-Allow-Origin: *'); // 允许任何网址请求
header('Access-Control-Allow-Methods: POST, GET, OPTIONS, DELETE'); // 允许请求的类型
header('Access-Control-Allow-Credentials: true'); // 设置是否允许发送 cookies
header('Access-Control-Allow-Headers: Content-Type, Content-Length, Accept-Encoding, X-Requested-with, Origin'); // 设置允许自定义请求头的字段
// 接收POST数据
$base64=$_POST['base'];
替换为以下代码:
<?php header('Content-Type: text/html; charset=utf-8');
header('Access-Control-Allow-Origin: *'); // 允许任何网址请求
header('Access-Control-Allow-Methods: POST, GET, OPTIONS, DELETE'); // 允许请求的类型
header('Access-Control-Allow-Credentials: true'); // 设置是否允许发送 cookies
header('Access-Control-Allow-Headers: Content-Type, Content-Length, Accept-Encoding, X-Requested-with, Origin'); // 设置允许自定义请求头的字段
// 接收POST数据
$postData = file_get_contents('php://input');
$base64=urldecode($postData);
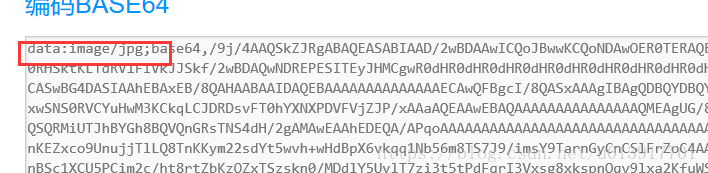
$new_base64 = substr($base64, 27);
即可解决
拓展知识
BASE64解码后的图片显示不完整问题
BASE64解码后的图片显示不完整
从前端获取base64信息就后用以下代码进行处理,发现解析出来的图片会损坏。
StringBuffer filePathStr=new StringBuffer(); for(int i=0;i

导致损坏可能为以下原因
一:需要去掉如下头部信息。

二:
因为ajax在传输过程中加号会变成空格而base64里是有加号的,所以在ajax传输前先要对base64进行编码,把加号替换成%2B的url编码。
var img = imageData.replace(/+/g,”%2B”);
imageData就是原始的base64码
以上就是PHP传输base64数据不完整的解决方法的详细内容,更多关于PHP base64数据不完整的资料请关注IT俱乐部其它相关文章!

