Ant Design Vue resetFields表单重置不生效
使用 Ant Design Vue 的 resetFields 重置表单,当新增表单和编辑表单公用一套样式的时候, 编辑完成后点击新增还会出现老数据,如果只是简单的新增则一切正常,不知道各位有没有遇到这个问题
几经搜索

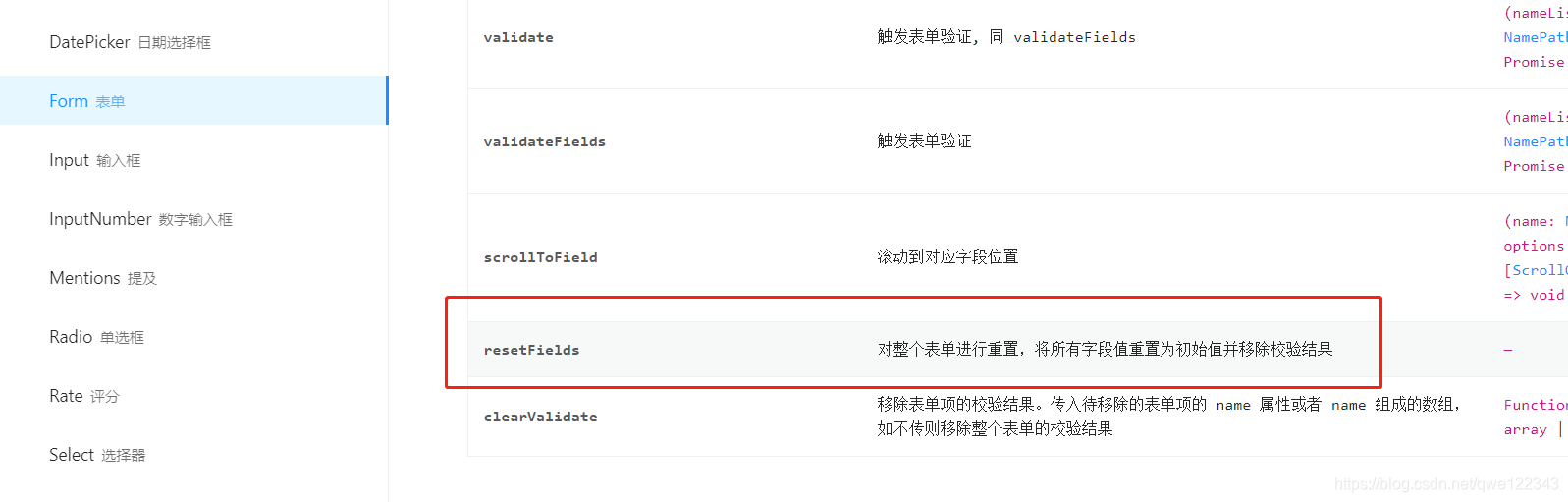
发现 resetFields 作用不是清空表单,而是将所有字段值重置为初始值。
因此点编辑时因为表单有初始值信息,修改完关闭后 resetFields 会保留初始值, 再次点击新增时就出现了难缠的老数据。

改进方法
点击新增时增加调用置空表单字段的方法
function resetForm() {
return {
username: '',
alias: '',
email: '',
dept_id: undefined,
phone: '',
}
}
这样就能无后顾之忧了
Vue重置表单的坑 resetFields方法
查询重置
resetForm() {
this.$refs.searchForm.resetFields();
},
坑1
在e-form标签加上ref=“searchForm”,识别哪个表单做重置,这个一般都知道。
坑2
在e-form-item 标签下加prop,resetFields哪些字段的做重置
坑3
在重置的数据必须包裹在e-form-item下。
总结
以上为个人经验,希望能给大家一个参考,也希望大家多多支持IT俱乐部。

