nginx代理无法访问后端服务
现象
nginx配置location网页显示css/js文件无法加载,但是后端服务访问正常,估计是后端服务将后缀路径写死导致nginx无法跳转
报错
2022/08/05 13:00:24 [error] 3389#e: *1092213 upstream timed out (110: Connection timed out) while reading upstream, client: 10.6. 18.19, server: localhost, request: “POST /rcenter/rpt/api/showReport HTTP/1.1”, upstream: “http://10.6.6.65:8880/rcenter/rpt/api/showReport” host: “10.6.6.67”
处理
以下这种也写法也可以,但是配置有多个location就会乱了
location ~ .*.(gif|jpg|jpeg|png|bmp|swf)$
{
proxy_pass "http://域名+端口";
最好一个rewrite针对具体的location
location /prod {
proxy_pass http://10.1.5.17:20005;
rewrite ^/prod(.*) http://10.1.5.17:20005/$1 permanent;
}
解决nginx代理后,前端拿不到后端自定义的header
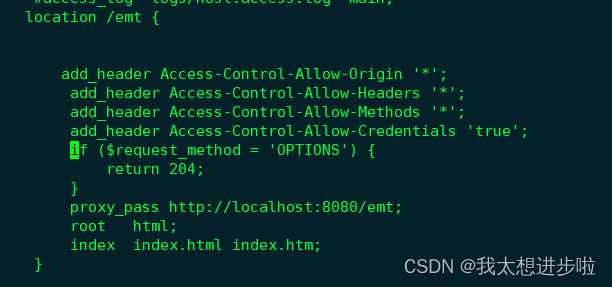
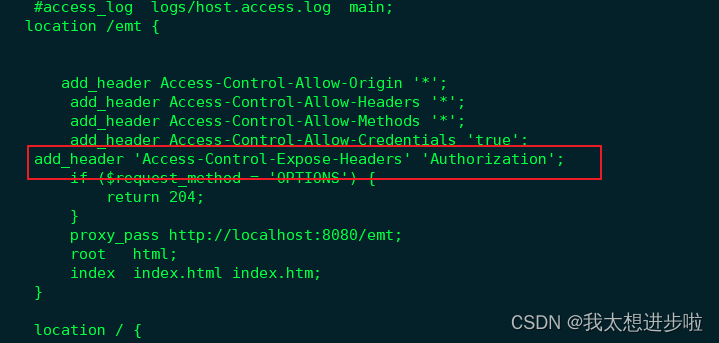
先说结论,因为前端和nginx对接,所以需要在nginx添加如下配置向前端暴露header
add_header 'Access-Control-Expose-Headers' 'Authorization'
排查过程
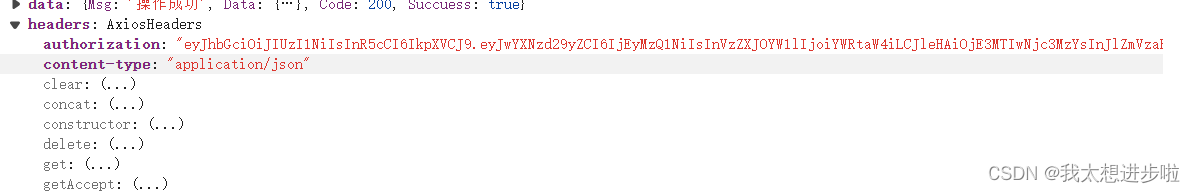
1.后端设置了Authorization 的响应头作为token的返回,前后端本地联调没有问题
response.setHeader("Authorization", Objects.equals(tokenNew, "") ?token:tokenNew);

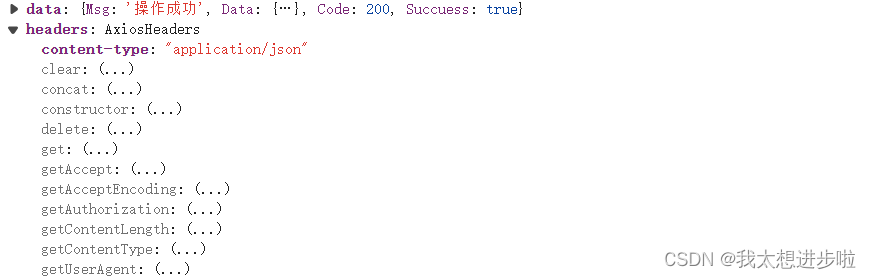
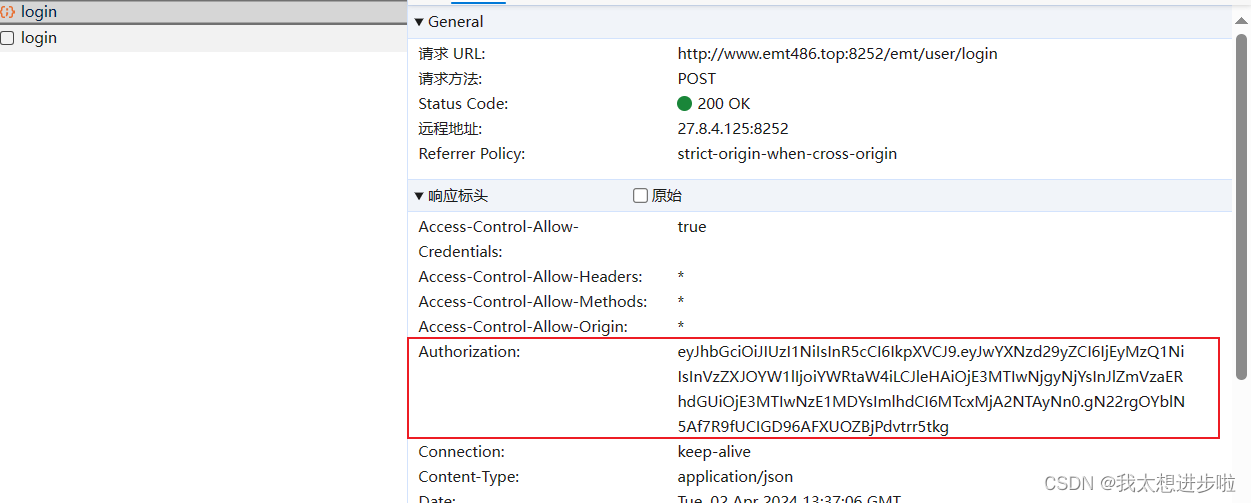
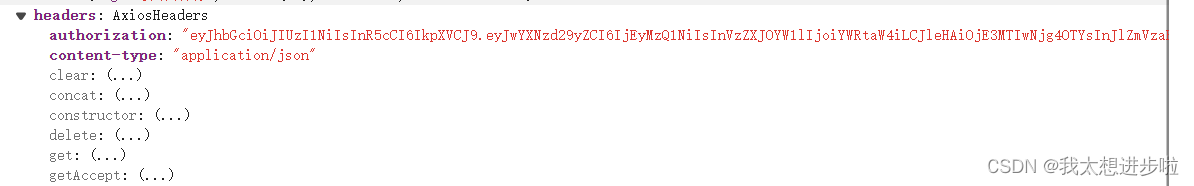
2. 发布到服务器上,开启nginx代理,结果前端返回的接口拿不到自定义的Header,然后到network里面一看,明明有啊



3.百度了一下,网上说后端设置属性add_header ‘Access-Control-Expose-Headers’ ‘Authorization’
结果还是不行,为何?突然想到我是用nginx代理的,前端直接访问的nginx,是不是要在nginx中设置


4.果然,如果用nginx代理,需要在nginx中设置,如果不用nginx代理直接在后端响应中设置
总结
以上为个人经验,希望能给大家一个参考,也希望大家多多支持IT俱乐部。

