1.动态样式实现
1.1核心代码解释:
-
class="power-station-perspective-item-text":- 为这个
span元素添加了一个 CSS 类,以便对其样式进行定义。
- 为这个
-
@click="clickItem(item.id)":- 这是一个 Vue 事件绑定。当用户点击这个
span元素时,会触发clickItem方法,并将item.id作为参数传递给该方法。这用于记录用户点击了哪个项目。
- 这是一个 Vue 事件绑定。当用户点击这个
-
:style="{ color: isChecked(item.id) ? '#cc7e17' : '' }":- 这是一个 Vue 动态绑定的内联样式。
-
isChecked(item.id)会检查当前项目是否被选中(即checkedItem.value是否等于item.id)。 - 如果
isChecked(item.id)返回true,则color样式会被设置为'#cc7e17'(一种颜色值);否则,color样式为空字符串,表示不改变颜色。
-
{{ item.title }}:- 这是一个 Vue 插值语法,用于显示每个项目的标题文本。
{{ item.title }}
1.2源代码
import {ref, onMounted} from "vue"; const title = ref("菜单项"); const buttonGroupsArr = ref([ {title: "按钮1", id: 0}, {title: "按钮2", id: 1}, {title: "按钮3", id: 2}, {title: "按钮4", id: 3}, {title: "按钮5", id: 4}, ]); const checkedItem = ref(0); const isChecked = (param) => { return checkedItem.value === param; }; const clickItem = (param) => { checkedItem.value = param; }; onMounted(() => { }); .power-station-perspective{ width: 200px; } .flow-chart-container-item-parent { width: 100%; background: linear-gradient(90deg, rgba(0, 136, 234, 0.84) 0%,rgba(31, 38, 83, 0.85) 101.82%); } .flow-chart-container-item { display: grid; text-align: center; padding: 3px 5px 3px 3px; margin-bottom: 3px; align-items: center; } .power-station-perspective-item { background: rgba(0, 46, 79, 0.5); } .location { cursor: pointer; } .power-station-perspective-item-text { margin: 0 auto; cursor: pointer; } .power-station-perspective-title { margin-bottom: 3px; }{{ title }}{{ item.title }}
2.动态类名
2.1核心代码解释
说明:
-
:class绑定:-
:class是 Vue 提供的一个特性,用于绑定动态类名。 - 在这里,
:class绑定了一个数组,其中包含了两个元素。
-
-
数组语法:
- 数组的第一个元素是
'power-station-perspective-item-text':- 这意味着每个
span元素都会始终应用这个基础类,确保基本样式统一。
- 这意味着每个
- 数组的第二个元素是一个对象:
{ 'active-power-station-perspective-item-text': isChecked(item.id) }- 这个对象的键是
'active-power-station-perspective-item-text',值是一个布尔表达式isChecked(item.id)。 - 如果
isChecked(item.id)返回true,则active-power-station-perspective-item-text类会被应用到span元素上;否则,不会应用。
- 数组的第一个元素是
:class="['power-station-perspective-item-text',
{ 'active-power-station-perspective-item-text': isChecked(item.id) }
]">
2.2源代码
import {ref, onMounted} from "vue"; const title = ref("菜单项"); const buttonGroupsArr = ref([ {title: "按钮1", id: 0}, {title: "按钮2", id: 1}, {title: "按钮3", id: 2}, {title: "按钮4", id: 3}, {title: "按钮5", id: 4}, ]); const checkedItem = ref(0); const isChecked = (param) => { return checkedItem.value === param; }; const clickItem = (param) => { checkedItem.value = param; }; onMounted(() => { }); .power-station-perspective{ width: 200px; } .flow-chart-container-item-parent { width: 100%; background: linear-gradient(90deg, rgba(0, 136, 234, 0.84) 0%,rgba(31, 38, 83, 0.85) 101.82%); } .flow-chart-container-item { display: grid; text-align: center; padding: 3px 5px 3px 3px; margin-bottom: 3px; align-items: center; } .power-station-perspective-item { background: rgba(0, 46, 79, 0.5); } .location { cursor: pointer; } .power-station-perspective-item-text { margin: 0 auto; cursor: pointer; } .active-power-station-perspective-item-text{ color: #cc7e17; } .power-station-perspective-title { margin-bottom: 3px; }{{ title }}{{ item.title }}
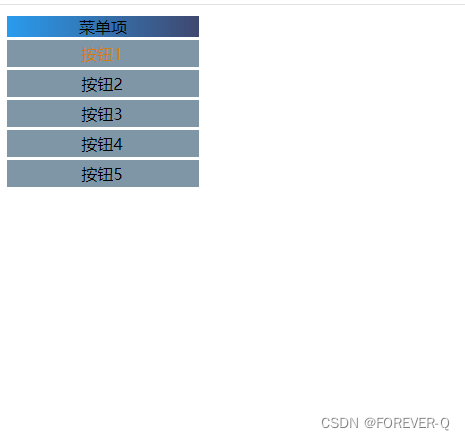
3.实现效果

到此这篇关于Vue3实现点击按钮实现文字变色功能的文章就介绍到这了,更多相关Vue3点击按钮文字变色内容请搜索IT俱乐部以前的文章或继续浏览下面的相关文章希望大家以后多多支持IT俱乐部!

