Element UI左侧折叠菜单的坑
在使用Element ui里NavMenu折叠菜单的时候 会遇到侧边导航栏收缩后,右侧内容不能一起收缩的问题和侧边栏折叠的卡顿一下的问题
1.解决侧边导航栏收缩后
右侧内容不能一起收缩的问题?

在点击收缩以后,右侧不会跟着一起收缩
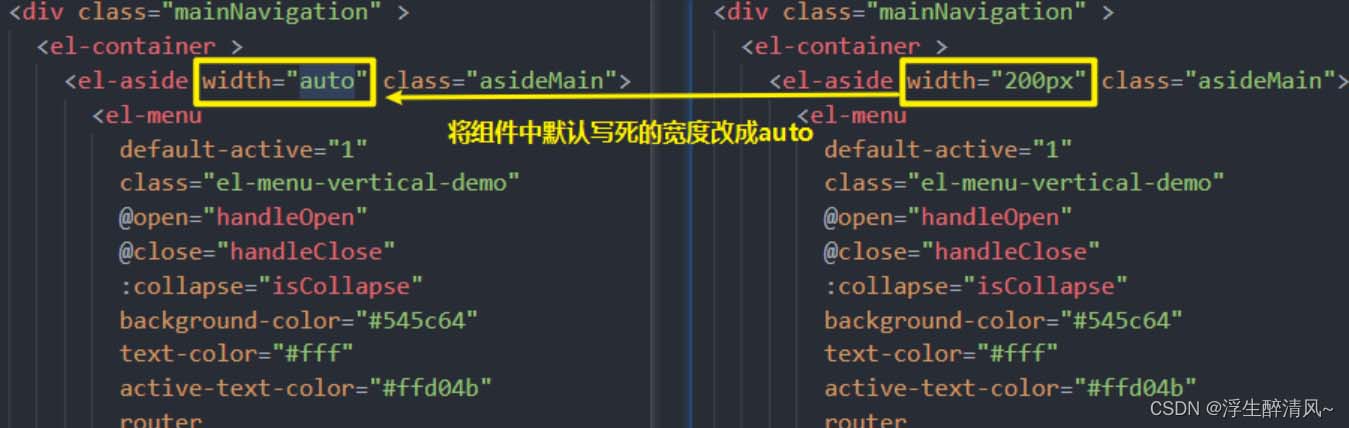
解决办法(修改width值)

2.解决ElementUi Nav侧边栏折叠的卡顿一下的问题
使用ElementUi Nav侧边栏自带的折叠动画,文字会卡顿一下再消失,非常难受解决方案
使用官方的折叠动画没有,所以我的方案是开启折叠动画后解决滚动条的问题,自己写个过渡,再把文字消失的速度加快,这样能比较流畅的折叠展开
/* 加过渡给侧边导航*/
.el-aside {
transition: width 0.25s;
-webkit-transition: width 0.25s;
-moz-transition: width 0.25s;
-webkit-transition: width 0.25s;
-o-transition: width 0.25s;
}
/*加快侧边栏文字消失的速度*/
.el-menu {
transition: all 10ms;
}
Element ui NavMenu导航菜单折叠后template中的内容不显示

这个应该是高版本vuecli对elementUI不支持的缘故。
解决这个问题的方式
再template中加v-slot:title
总结
以上为个人经验,希望能给大家一个参考,也希望大家多多支持IT俱乐部。

