问题出现原因
在router.js中注册路由:
{
path: '/template-allocation',
name: 'TemplateAllocation',
meta: { title: '风险任务详情', keepAlive: true },
component: () =>
import(
'../views/template-allocation/index.vue'
),
},
在router-view中使用keepAlive缓存组件:
最后发现并不生效,在大佬的帮助下,才找到原因:include中使用的name并不是注册的路由的name!!!
而是组件本身的name,记得在vue2中的时候,export default中有个属性可以声明name,但是在vue3中的setup语法糖中,很少关注如何声明name。
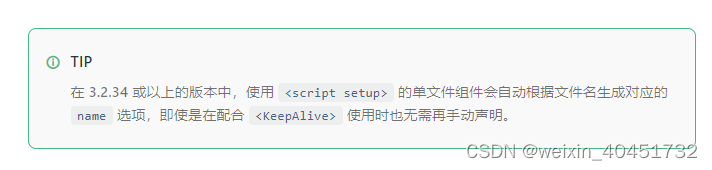
官网有这么一句话:

可是我自己在整理目录结构的时候,习惯将目录这样设置:/template-allocation/index.vue,这样就会导致自动生成的name变成了Index!
就会导致keepAlice的include属性不生效了。
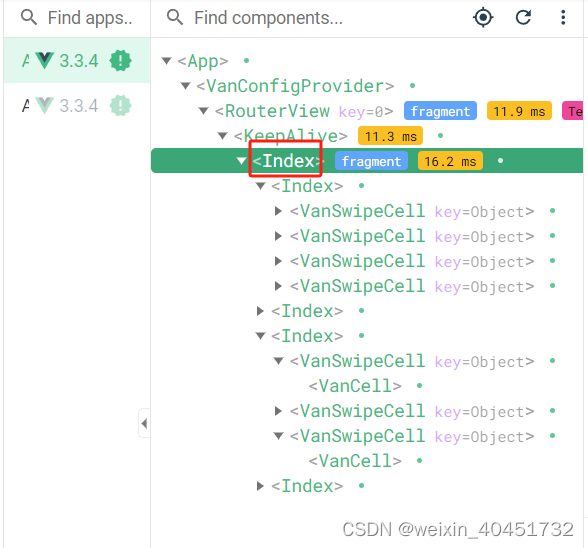
如何查找我们的组件名称呢?
这就要借助一个常用工具Vue Devtools,如下:

从上图可以看到Index就是我们的组件名字了。
setup中如何设置组件的名字呢?
官网提供了一个defineOptions,可以这么设置:
defineOptions({
name: 'TemplateAllocation'
})
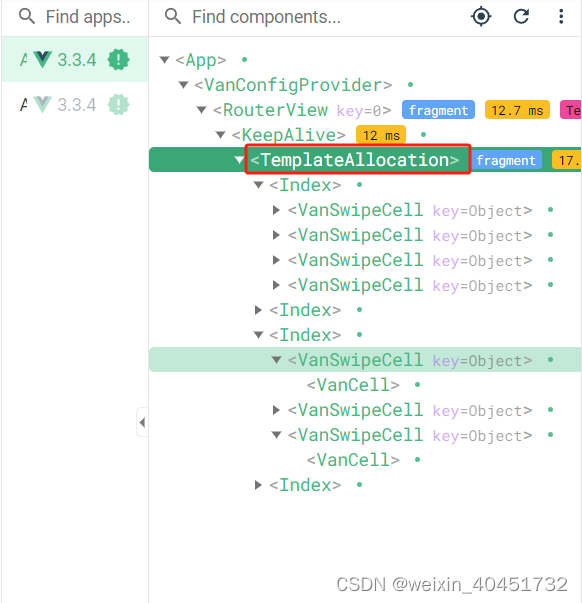
从Vue Devtools可以看到组件名字变成了TemplateAllocation,如下:

以上就是本次的分享内容了,又踩了一个小坑。奉上当初提问的地址。
到此这篇关于vue3中使用keepAlive缓存路由组件不生效的情况记录的文章就介绍到这了,更多相关vue keepAlive不生效内容请搜索IT俱乐部以前的文章或继续浏览下面的相关文章希望大家以后多多支持IT俱乐部!

