因为要做个网站,里面的内容除了大段文字之外,还有大量的表格,这就发现了表格排版的问题。
一般简单的表格,例如:

这种形式就比较简单,只要简单地将
(或者
就行了
代码如下:
ttp://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> http://www.w3.org/1999/xhtml">无标题文档 td{width:200px; height:100px; border:#000 2px solid; margin:0px; padding:0px; }
但是到了一些比较错落的就需要用到colspan(跨列)和rowspan(跨行)了。
colspan(跨列)和rowspan(跨行)就是表面意思,也可以看为行列合并。
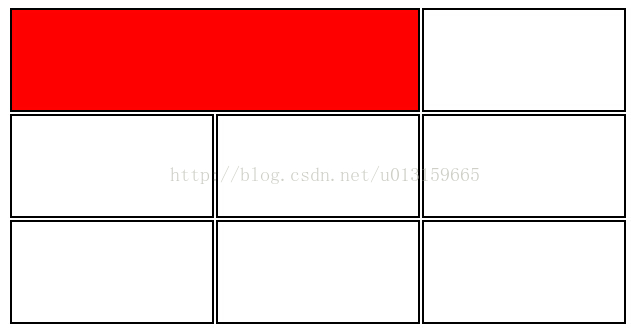
colspan(跨列):

上图中红色部分即为此格已跨两列。
代码如下(仅是部分代码):
如果想要如此工整的表格,就必须先预算在要跨列的格所在行以下的行中含有最多格子的行的格子数是多少,决定了跨列格要跨的格数。
以上图举例,第二行和第三行的格子数均为3,所以想要形成上图的效果,第一行第一列就想要横跨两列,所以colspan=”2″
rowspan(跨行)的方法与colspan(跨列)类似。
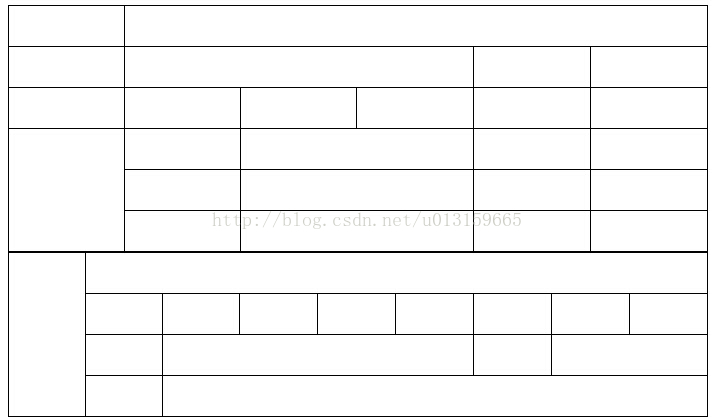
rowspan(跨行)与colspan(跨列)同时出现的例子:

代码如下(仅是部分代码):
| colspan=”3″> | |||||
|---|---|---|---|---|---|
到此这篇关于详解html中表格table的行列合并问题解决的文章就介绍到这了,更多相关html表格table行列合并内容请搜索IT俱乐部以前的文章或继续浏览下面的相关文章,希望大家以后多多支持IT俱乐部!

