1、table重置的两个属性:
①border-collapse: collapse; /* 为表格设置合并边框模型 */
②border-spacing: 0; /* 设置在表格中的单元格之间出现的间距为0 */
代码:
序号 开始时间 结束时间 备注 操作 1 2014/8/2 2015/1/1 时间都去哪儿了 编辑
当只重置了td,th{padding:0} 没有设置边框的效果

设置td{ border:1px solid #ff4136;}的效果

设置table { border-collapse: collapse; border-spacing: 0; }的效果

2、单行溢出点点显示
.ell { text-overflow: ellipsis; white-space: nowrap; overflow: hidden; }
几个必要条件是:
①一定要设定元素的宽度。
②white-space: nowrap; white-space 属性设置如何处理元素内的空白。nowrap 文本不会换行,文本会在在同一行上继续,直到遇到
标签为止。(防止文字往下撑开;即使你定义了高度,省略号也不会出现,多余的文字会被剪裁掉。)
③overflow: hidden; (防止文字横向撑开)
④text-overflow: ellipsis; ellipsis 当对象内文本溢出时显示省略标记(…)
3、表格的宽度设置
td{ border:1px solid #ff4136;}
.title{ width: 100px;}
.kaiyao{ width: 200px;}
.time{ width: 120px;}
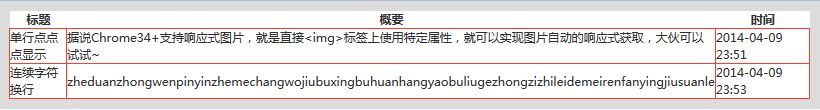
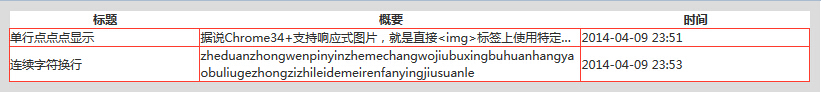
标题 概要 时间 单行点点点显示 据说Chrome34+支持响应式图片,就是直接 标签上使用特定属性,就可以实现图片自动的响应式获取,大伙可以试试~
2014-04-09 23:51 连续字符换行 zheduanzhongwenpinyinzhemechangwojiubuxingbuhuanhangyaobuliugezhongzizhileidemeirenfanyingjiusuanle 2014-04-09 23:53
运行效果:

问题:虽然为td设置了宽度,但因为单元格的流动性,使文字不存在溢出效果。而且表格的宽度是跟随单元格内容多少自动计算尺寸。
解决办法:添加
table{ table-layout: fixed;}
效果:

table-layout: fixed的作用在于,让表格布局固定。
存在问题:中文不会溢出,英文溢出?表格设定的宽度仍不起作用?
解决:为“概要”的两个单元格分别添加.ell 和.bk样式
.cell_bk { display: table; width: 100%; table-layout: fixed; word-wrap: break-word; }
.bk { word-wrap: break-word; }
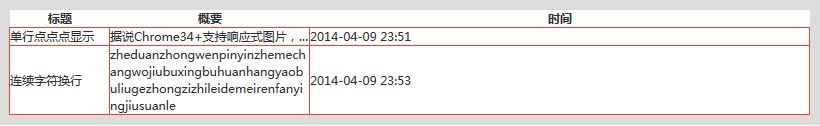
运行效果:

存在问题:表格设定的宽度仍不起作用?。经计算,每个td都设定宽度的情况,单元格的实际宽度是按table宽度的比例计算。
例如:table的宽度为800px。 td的宽度分别为100px 200px 100px。在table-layout:fixed情况下。即为800的 1:2:1比例
实际td的宽度为:200px,400px,200px。如不想按比例计算,可以如下解决方案:
解决:删除表格最后一个单元格即“时间”引用的宽度限制class “.time”
效果:

“标题”和“概要”的宽度即为设定的100px和200px;
总结:
(1)要想设置表格的宽度,其必然要添加的属性是table-layout: fixed; 若没有该属性,即便设定了单元格的宽度.ell 和.bk也不会起作用。
(2)添加了table-layout: fixed属性后,①单元格的宽度用百分比表示。②单元格的宽度用px表示的时候,最后一个单元格不要设置宽度。
4、双栏自适应cell部分连续英文符换行
/*双栏自适应cell部分连续英文符换行*/
.cell_bk { display: table; width: 100%; table-layout: fixed; word-wrap: break-word; }
注意跟普通的浮动不一样,浮动是环绕,这个是双栏。
代码:
.cell{ display: table-cell; *display: inline-block;}
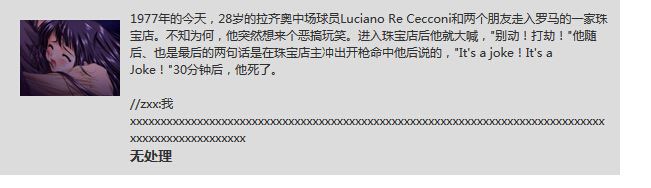
1977年的今天,28岁的拉齐奥中场球员Luciano Re Cecconi和两个朋友走入罗马的一家珠宝店。不知为何,他突然想来个恶搞玩笑。进入珠宝店后他就大喊,"别动!打劫!"他随后、也是最后的两句话是在珠宝店主冲出开枪命中他后说的,"It's a joke!It's a Joke!"30分钟后,他死了。
//zxx:我xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx无处理
效果:(兼容各浏览器)

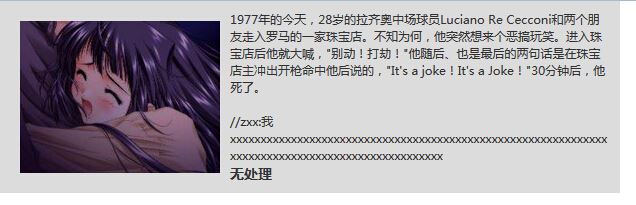
当设置图片img的width为200的效果

注意:只能是两栏效果,三栏时ie6/7浏览器有问题。
对比float可以可以实现两栏效果,只是当图片宽度改变的时候不是自适应,需同时改变右边div的padding-left的值
到此这篇关于Table自适应以及溢出的一些设置详解的文章就介绍到这了,更多相关Table自适应以及溢出内容请搜索IT俱乐部以前的文章或继续浏览下面的相关文章,希望大家以后多多支持IT俱乐部!
相关文章
-
这篇文章主要介绍了HTML页面自适应宽度的table(表格),文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习
2020-06-16
-
display:table-cell实现兼容性的两栏自适应布局实现代码
display:table-cell实现兼容性的两栏自适应布局,需要的朋友可以参考下2012-12-07



最新评论