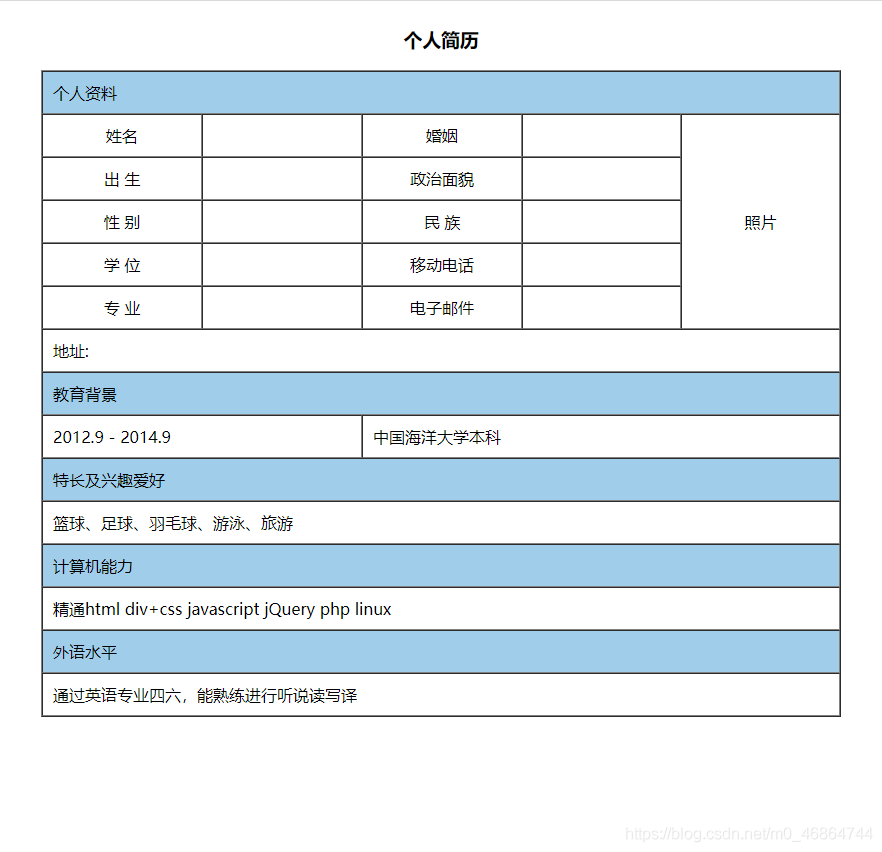
正确的实现代码如下:
个人简历
| 个人资料 | ||||
| 姓名 | 婚姻 | 照片 | ||
| 出 生 | 政治面貌 | |||
| 性 别 | 民 族 | |||
| 学 位 | 移动电话 | |||
| 专 业 | 电子邮件 | |||
| 地址: | ||||
| 教育背景 | ||||
| 2012.9 – 2014.9 | 中国海洋大学本科 | |||
| 特长及兴趣爱好 | ||||
| 篮球、足球、羽毛球、游泳、旅游 | ||||
| 计算机能力 | ||||
| 精通html div+css javascript jQuery php linux | ||||
| 外语水平 | ||||
| 通过英语专业四六,能熟练进行听说读写译 | ||||
效果:

实现关键:
1)利用table的colspan和rowspan属性,进行单元格的合并。
2)table中使用了colspan后会导致列宽度失效。
因为一般表格都会定义一个table-layout: fixed;防止td被连串字符撑开,但是如果首行有合并单元格的话 TD宽度定义就会失效。
最好的办法,在最上边加以下代码来控制td宽度
单位也可以用PX,把这段代码放在 tr之前,或者tbody之前。
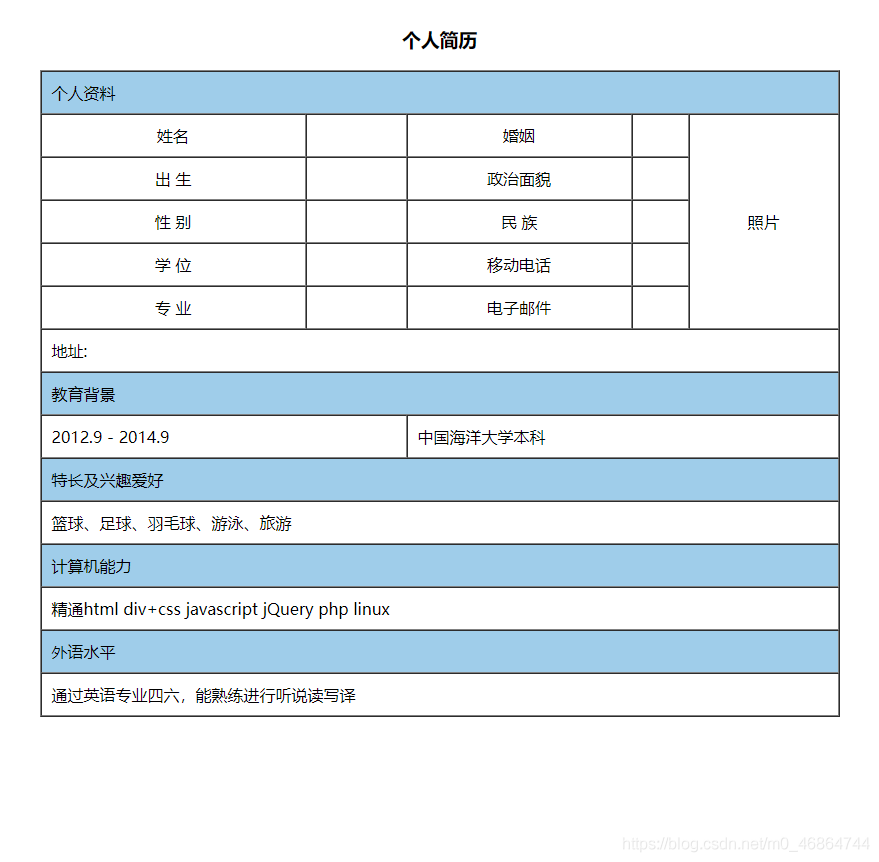
如果删除上面的控制代码,呈现效果就会如下:

单元格的宽度变得不可预测。
到此这篇关于html table呈现个人简历以及单元格宽度失效的问题解决的文章就介绍到这了,更多相关html table单元格宽度失效内容请搜索IT俱乐部以前的文章或继续浏览下面的相关文章,希望大家以后多多支持IT俱乐部!

