
用了layui框架
1.home.html主界面:
首页
layui.use('element', function(){
var $ = layui.jquery
,element = layui.element; //Tab的切换功能,切换事件监听等,需要依赖element模块
//触发事件
var active = {
tabAdd: function(){
//新增一个Tab项
var htmlurl=$(this).attr('data-url');
var mytitle=$(this).attr('mytitle');
// alert("触发tab增加事件:"+mytitle);
//先判断是否已经有了tab
var arrayObj = new Array(); //创建一个数组
$(".layui-tab-title").find('li').each(function() {
var y = $(this).attr("lay-id");
arrayObj.push(y);
});
// alert("遍历取到的数组:"+arrayObj);
var have=$.inArray(mytitle, arrayObj); //返回 3,
if (have>=0) {
//tab已有标签
// alert("遍历的已有标签:"+mytitle);
element.tabChange('demo', mytitle); //切换到当前点击的页面
} else{
//没有相同tab
// alert("遍历的没有相同tab:"+mytitle);
element.tabAdd('demo', {
title:mytitle //用于演示
,content: ''
,id: mytitle //实际使用一般是规定好的id,这里以时间戳模拟下
})
element.tabChange('demo', mytitle); //切换到当前点击的页面
}
}
};
$(".leftdaohang").click(function(){
var type="tabAdd";
var othis = $(this);
// var htmlurl=$(this).attr('data-url');
// var mytitle=$(this).attr('mytitle');
active[type] ? active[type].call(this, othis) : '';
});
});
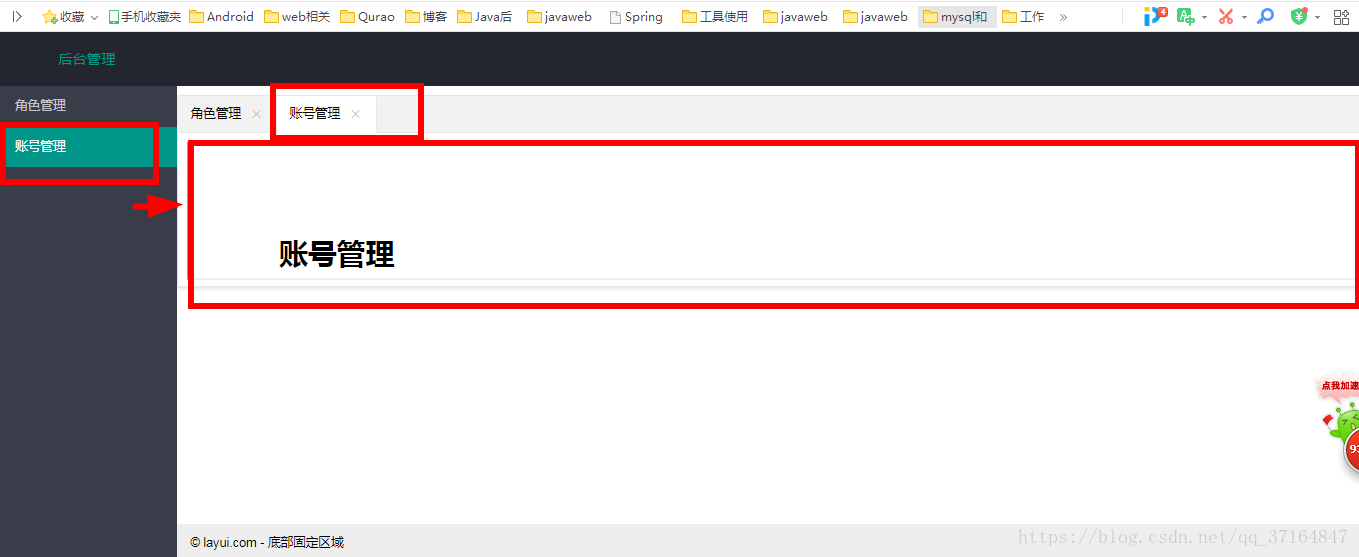
2.两个切换界面(jiaose.html,zhanghao.html):
jiaose.html
iaose.html
角色管理 角色管理
zhanghao.html
账号管理 账号管理
到此这篇关于layui框架实现点击左侧导航切换右侧内容且右侧选项卡跟随变化的效果的文章就介绍到这了,更多相关html5实现点击左侧导航切换右侧内容内容请搜索IT俱乐部以前的文章或继续浏览下面的相关文章,希望大家以后多多支持IT俱乐部!

