效果图:
csstest.css
*{
margin-left:0;
margin-top:0;
font-size:12px;
color:White;
}
#biaoge
{
/*对ID为biaoge的标签使用此CSS*/
width:405px; /*列宽100,加上五个为1的边距,四列就是405*/
margin:45px auto;
border-width:1px;
border-color:Black;
}
#biaoge li
{
/*对ID为biaoge的标签里面的LI使用此CSS*/
list-style-type:none;
width:100px;
height:30px;
background-color:Gray;
line-height:30px;
text-align:center;
margin-left:1px;
margin-bottom:1px;
float:left; /*这里很关键,有了它,li才会根据ul的宽度来换行*/
}
#biaoge li.biaotou
{
background-color:Black;
}
test.aspx
- 第一列
- 第二列
- 第三列
- 第四列
- 数据1-1
- 数据1-2
- 数据1-3
- 数据1-4
- 数据2-1
- 数据2-2
- 数据2-3
- 数据2-4
- 数据3-1
- 数据3-2
- 数据3-3
- 数据3-4
- 数据4-1
- 数据4-2
- 数据4-3
- 数据4-4
再来分享一个IT俱乐部用的控制表格样式的css
#content table{border:1px solid #cccccc; border-collapse:collapse; text-align:center; margin-top:0.54em; clear:both;width: 100%;}
#content table th,#content table td{padding:8px; border:1px solid #C1DAD7;line-height:22px; text-align:left}
#content table th{background:#CAE8EA;}
#content table thead, #content table.jbborder tr {background-color:#fff;}
#content table tr:nth-child(even){background-color:#f5fafa}
#content table tbody tr:hover {background: rgba(255,255,153,.4)}
#content table th img{display:block; margin:5px auto 0;}
#content table td{text-align:left}
#content table td.version{font-weight:bold;}
#content table pre{width:auto;margin:0;padding:0;border:0;background:transparent}
#content table td p{margin:0; padding:0;line-height:22px;}
#content table ul{margin-top:2px;}
html结构就是最简单的
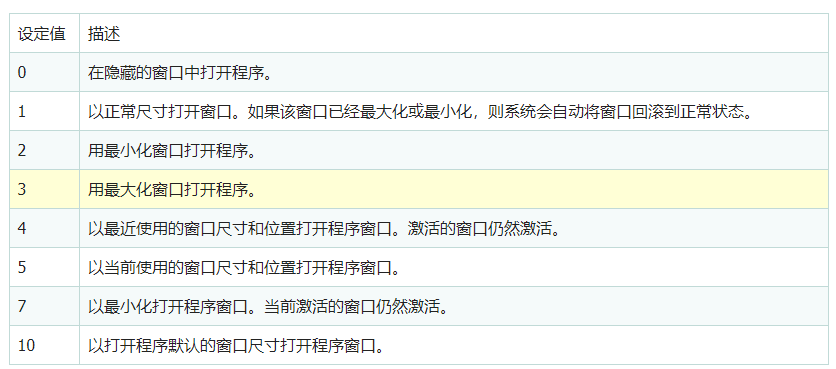
| 设定值 | 描述 |
| 0 | 在隐藏的窗口中打开程序。 |
| 1 | 以正常尺寸打开窗口。如果该窗口已经最大化或最小化,则系统会自动将窗口回滚到正常状态。 |
| 2 | 用最小化窗口打开程序。 |
| 3 | 用最大化窗口打开程序。 |
| 4 | 以最近使用的窗口尺寸和位置打开程序窗口。激活的窗口仍然激活。 |
| 5 | 以当前使用的窗口尺寸和位置打开程序窗口。 |
| 7 | 以最小化打开程序窗口。当前激活的窗口仍然激活。 |
| 10 | 以打开程序默认的窗口尺寸打开程序窗口。 |
效果图

到此这篇关于CSS在UL LI的样式用法(UI上的应用)的文章就介绍到这了,更多相关CSS UL LI样式内容请搜索IT俱乐部以前的文章或继续浏览下面的相关文章,希望大家以后多多支持IT俱乐部!

