表面看起来,z-index 似乎是一个很简单的属性,你给它设置哪个值,元素就会位于 z 轴的哪个位置。但它实际上并没有我们想象的这么简单,这个属性背后是一系列决定元素所在层级的规则。
在进行今天的介绍前,我们先列出三个问题,如果你能一眼看出它们的解决方案,那么恭喜你掌握了z-index,也就不需要阅读本文了;如果不行,那么耐心看完本文,相信能找到答案。
三个自测问题
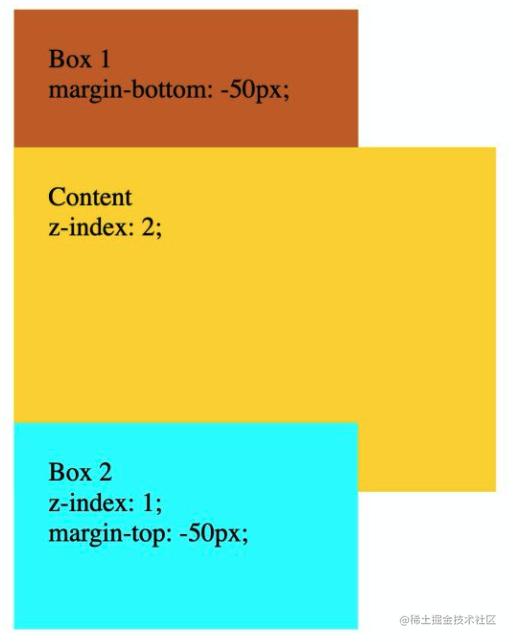
- 问题一:为什么
z-index数值更大,但Content没有在Box 2之上?
Box 1Content
z-index: 2;Box 2
z-index: 1;
div {
padding: 25px;
font-size: larger;
}
#box1 {
background-color: chocolate;
width: 200px;
height: 100px;
margin-bottom: -50px;
}
#content {
background-color: gold;
width: 300px;
height: 200px;
z-index: 2;
}
#box2 {
background-color: cyan;
width: 200px;
height: 100px;
margin-top: -50px;
z-index: 1;
}

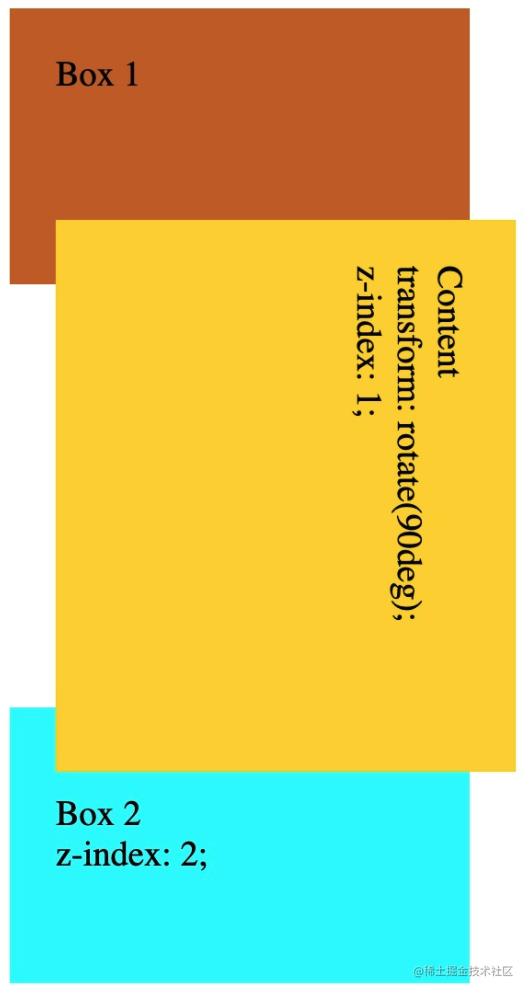
- 问题二:明明
z-index数值更小,为什么Content这次反而在Box 2之上了?
Box 1Content
transform: rotate(90deg);
z-index: 1;
Box 2
z-index: 2;
div {
padding: 25px;
font-size: larger;
}
#box1 {
background-color: chocolate;
width: 200px;
height: 100px;
margin-bottom: -10px;
}
#content {
background-color: gold;
width: 250px;
height: 200px;
z-index: 1;
transform: rotate(90deg);
}
#box2 {
background-color: cyan;
width: 200px;
height: 100px;
margin-top: -10px;
z-index: 2;
}

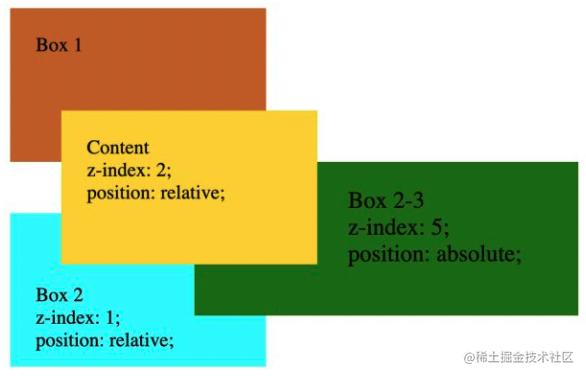
- 问题三:为什么明明
z-index是最大的,但Box 2-3在Content之下?
Box 1Content
z-index: 2;
position: relative;
Box 2
z-index: 1;
position: relative;Box 2-3
z-index: 5;
position: absolute;
div {
padding: 25px;
font-size: larger;
}
#box1 {
background-color: chocolate;
width: 200px;
height: 100px;
margin-bottom: -50px;
}
#content {
background-color: gold;
width: 200px;
height: 100px;
margin-left: 50px;
z-index: 2;
position: relative;
}
#box2 {
background-color: cyan;
width: 200px;
height: 100px;
margin-top: -50px;
z-index: 1;
position: relative;
}
#box2-3 {
background-color: green;
width: 200px;
height: 100px;
padding-left: 150px;
left: 180px;
top: -50px;
z-index: 5;
position: absolute;
}

z-index 简介
没有使用 z-index 的时候,元素的层叠关系由2个因素决定:
- 该元素的
position是否是static,如果是static,那么这个元素就称为non-positioned;反之,如果position值是relative,absolute,fixed, 或sticky则称positioned。positioned元素享受特权,会覆盖non-positioned元素。而non-positioned元素中,有float样式的元素覆盖没有float的。 - 元素的“出场”顺序 —— 即在html中的顺序,同类型元素遵循后来者居上的原则。
z-index 属性设定了一个定位元素及其后代元素或 flex 项目的 z-order。当元素之间重叠的时候,z-index 较大的元素会覆盖较小的元素在上层进行显示。
所谓 z-index,只有在以下场景适用。分别为:
- 首先,
z-index这个属性并不是在所有的元素上都有效果。它仅仅只在positioned元素上有效果。 - 要判断元素在
z轴上的堆叠顺序,并不仅仅是直接比较两个元素的 z-index 值的大小,同时,这个堆叠顺序还由元素的层叠上下文和层叠等级共同决定。
层叠上下文
z-index 存在的一个背景是 Stacking Context ,中文常译作层叠上下文(其实数据结构中的栈的单词也是 stack,所以层叠上下文中已经蕴含了后来者居上的意思)。
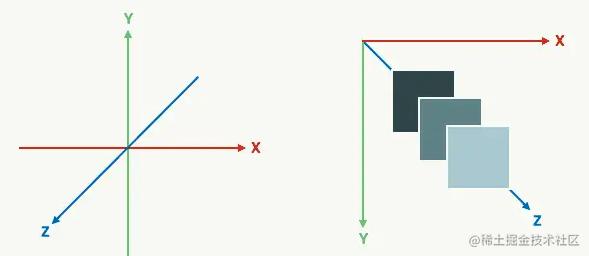
层叠上下文,是HTML中一个三维的概念。在 CSS2.1 规范中,每个盒模型的位置是三维的,分别是平面画布上的X轴,Y轴以及表示层叠的Z轴。
一般情况下,元素在页面上沿 X轴 和 Y轴 平铺,我们是察觉不到它们在Z轴上的层叠关系。而一旦元素发生堆叠,这时就能发现某个元素可能覆盖了另一个元素或者被另一个元素覆盖。
如果一个元素含有层叠上下文,(也就是说它是层叠上下文元素),我们可以理解为这个元素在Z轴上就“高人一等”,最终表现就是它离屏幕观察者更近。

构建层叠上下文和盖楼比较类似:
首先, 元素是地平线或地基 —— 所有楼都是从地基开始盖的
接下来,每产生一个层叠上下文,相当于盖一座楼, z-index 的值相当于楼的高度
以下几种元素可以产生层叠上下文:
- 元素的
position值为absolute或relative, 且z-index值不为auto(默认值). - 元素的
position值为fixed或sticky - 元素是
flexbox容器的子元素, 且z-index值不为auto(默认值) - 元素是
grid容器的子元素, 且z-index值不为auto(默认值) - 元素有
opacity值且值小于 1. - 元素有以下任意一项的值,且值不为
none:transformfilterperspectiveclip-pathmask / mask-image / mask-border
- 元素有
isolation值且值为isolate. - 元素有
mix-blend-mode值且值不为normal. - 元素有
-webkit-overflow-scrolling值且值为touch. - 其他几种冷门的情况
第三,层叠上下文是可以嵌套的 —— 这是最容易让人误解的一块。
嵌套,顾名思义就是在一个 层叠上下文 中能创建 另一个层叠上下文。
假如在地基上盖一座50米高的楼(即 z-index: 50), 是否可以在楼里再盖一栋 100米高的楼中楼呢?
当然不可能!但是你可以在这座楼里建一座 100 级阶梯高的大堂。
换句话说,在嵌套的层叠上下文中,子层叠上下文被限制在了父层叠上下文中,它们的 z-index “单位”已经不一样了(z-index 没有单位,这边只是用于理解),无论子层叠上下文的 z-index 值有多大都无法突破父层叠上下文的高度。
层叠上下文小结:
- 元素的第一级层叠上下文
- 特定样式的元素可以产生新的层叠上下文,且z-index的值在这些元素中才有效
- 子层叠上下文的“高度”被限制在了父层叠上下文中
- 在同级层叠上下文中,没有(有效) z-index 的元素依然遵循上一小节的规律;z-index 值相同的元素遵循后来者居上原则。
需要注意:层叠上下文嵌套 与 元素嵌套 不是一一对应的关系,一个元素所处的父层叠上下文是由内向外找到的第一个能产生层叠上下文的元素所产生的层叠上下文。
看个例子便于理解:
所处的父层叠上下文是 div1 产生的层叠上下文所处的父层叠上下文也是 div1 产生的层叠上下文
虽然 div4 外面还有层 div3,但是由于 div3 不能产生层叠上下文,所以 div4 所处的父层叠上下文也是 div1 (产生的层叠上下文) —— 虽然在html元素层级中 div4 比 div2 更深了一级,但是 div4 与 div2 在层叠上下文层面上是同级的,因此它们可以相互比较 z-index 值来决定谁在上面。
三个问题的解答
学习完上面的 z-index 相关知识点,我们来回答开头提出的三个问题。
-
第一个问题中
z-index不生效的原因在于这三个元素都不能产生层叠上下文,因此z-index值对它们不生效 —— 根据出场顺序决定了Content处在Box 2之下。 -
第二个问题的
Box 2不能产生层叠上下文,因此z-index同样是无效的;Content因为使用了transform属性,产生了层叠上下文,相当于盖了一座 1 米高的楼(z-index: 1) -
Box 2与Content在同一级层叠上下文中,且Box 2的z-index比较小, 因此Box 2在Content之下;且Box 2-3在Box 2的层叠上下文下新建了个子层叠上下文,因此Box 2-3的高度被限制在了Box 2之内,因此Box 2-3的z-index再高也没用。
到此这篇关于浅谈为什么我的 z-index 又不生效了的文章就介绍到这了,更多相关z-index不生效内容请搜索IT俱乐部以前的文章或继续浏览下面的相关文章,希望大家以后多多支持IT俱乐部!
Content
z-index: 2;
Content
transform: rotate(90deg);
z-index: 1;
Content
z-index: 2;
position: relative;

