1.首先是安装node.js
官网链接如下:Node.js
直接点击下载最新的就行
在浏览器中下载完之后,就直接点击运行(一直点next就行,要换地方安装的就自己注意下即可)
接下来就是验证是否安装成功
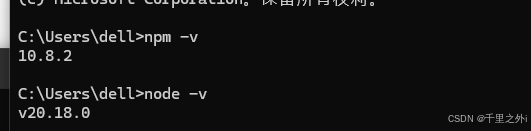
在cmd控制台输入node -v和npm -v(注意中间有个空格)验证是否安装成功。
node -v
npm -v

出现版号就算安装成功
创建完之后打开cmd窗口,执行如下命令
将npm的全局模块目录和缓存目录配置在node_global和node_cache(若是没有直接创建两个文件夹就行名字要一致)两个目录。
npm config set prefix “你的安装目录node_global”
npm config set cache “你的安装目录node_cache”
计算机右击属性,点开高级系统设置
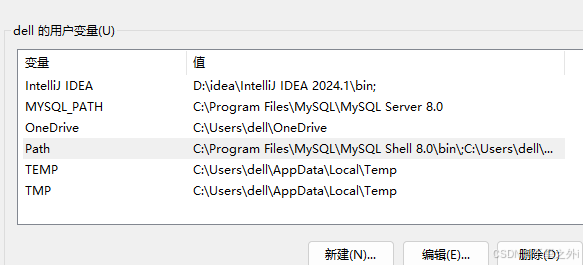
打开环境变量设置界面

上面的用户变量选择path 编辑
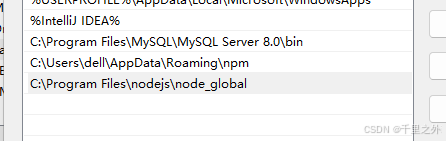
新建C:Program Filesnodejsnode_global()前面的是你的安装目录 我的是默认安装

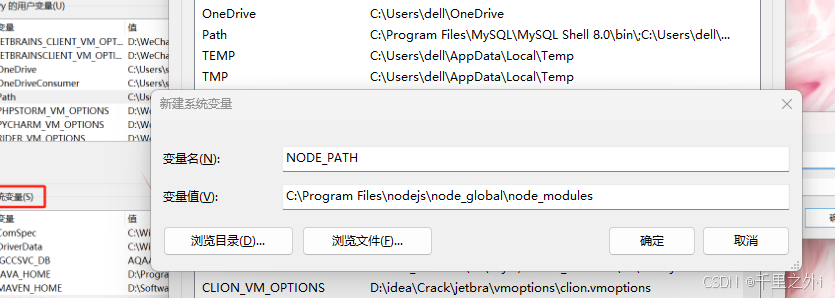
系统变量中新增一个变量,如下
变量名:NODE_PATH
变量值:你的node_global安装目录node_modules

系统变量中的path增加下面三个
%NODE_PATH%
%NODE_PATH%node_modules
%NODE_PATH%node_global
此处就不截图了非常简单
配置淘宝镜像
npm install -g cnpm –registry=https://registry.npmmirror.com/
下面这个可以检验是否成功
npm config get registry
成功之后把脚手架安装上
npm install -g @vue/cli –force
最后安装vue就行
npm install vue -g
之后就是在idea上创建vue了
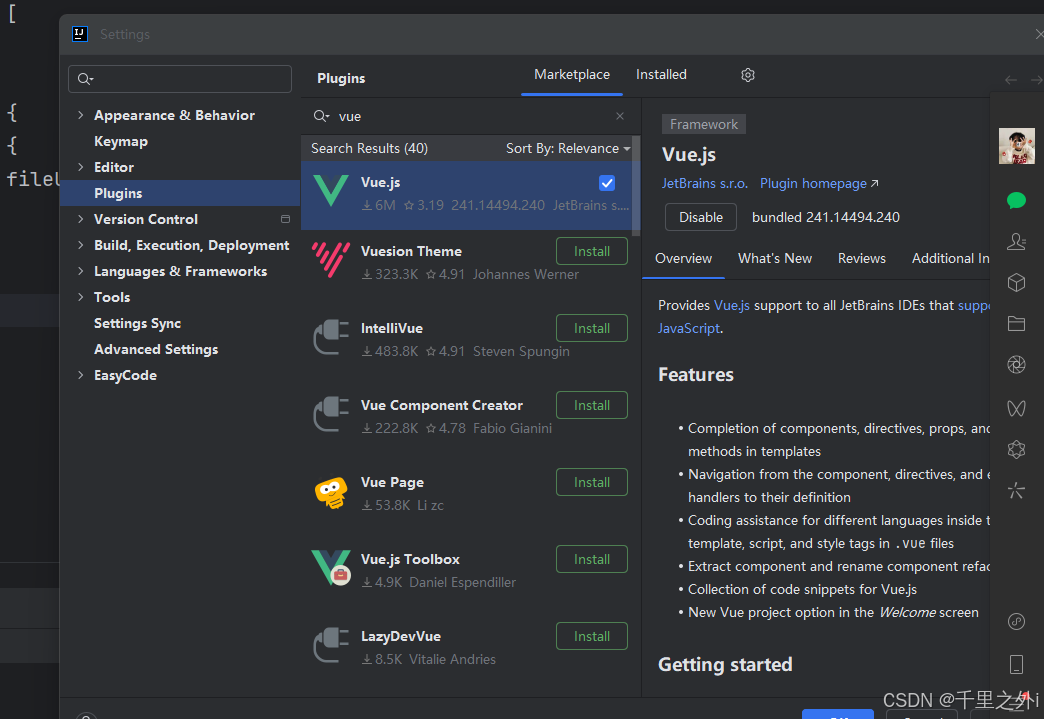
点击创建上面的setting按钮选择plugins搜索vue会出现vue.js安装即可

之后选择创建即可
到此这篇关于在idea上Vue的安装和创建的文章就介绍到这了,更多相关idea vue安装创建内容请搜索IT俱乐部以前的文章或继续浏览下面的相关文章希望大家以后多多支持IT俱乐部!


