页面布局的三大核心:盒子模型、浮动、定位。
盒子模型、圆角边框
盒子模型
网页布局的核心:通过css摆放盒子。
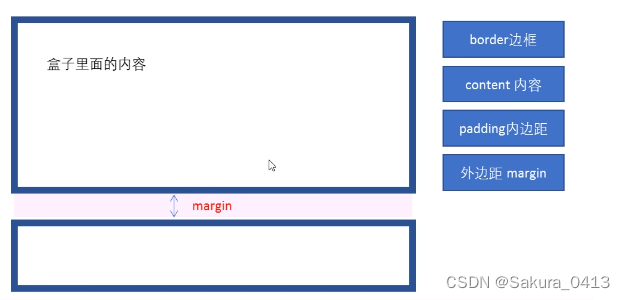
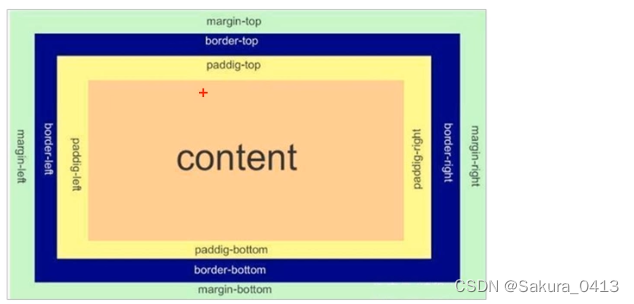
盒子模型的组成包括:边框、外边距、内边距、实际内容

padding:默认顶着盒子显示,控制文字与盒子的距离
margin:控制盒子与盒子之间的距离

边框border
边框包括:边框宽度(粗细)、边框样式(实线、虚线、点线)、边框颜色
div {
width: 300px;
height: 200px;
border-width: 5px; 边框宽度
border-style: solid; 边框样式:实线
border-style: dashed; 虚线
border-style: dotted; 点线
border-style: pink; 边框颜色
}
边框简写
border: 1px solid red; 没有顺序
边框分开写法(用来修改某一条边):
border-top: 1px solid blue; border-bottom:1px solid pink;
边框只有一条不一样的时候,可以利用层叠性书写:
border: 5px dashed pink; border-top: 1px solid blue; 覆盖了上面整个盒子的一条上边框
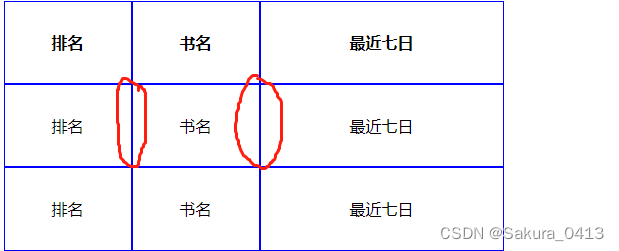
表格的细线边框:

当给一个表格中的单元格与单元格之间的间距设置为0时,由于相邻两个单元格的边框放在了一起,所以会出现这个部分的宽度比设置的一个单元格边框的宽度要大,为了解决这个问题,可以使用border-collapse属性。
border-collapse属性控制浏览器绘制表格边框的方式,它控制相邻单元格的边框。把相邻的边框合并在一起:
table {
border-collapse: collapse; 这个属性必须加在table上才有效
}
边框会影响盒子的实际大小
边框的存在会增加盒子的大小,因为有两种方案:
(1)测量盒子大小的时候,不要量边框
(2)如果测量的时候包含了边框,则需要将width和height的值减去边框的宽度
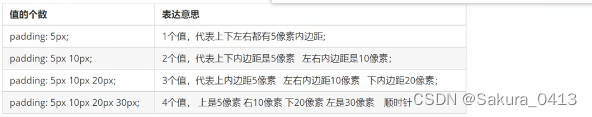
内边距padding
边框与内容之间的距离。


内边距会影响盒子的实际大小
为了保证盒子大小和效果图保持一致,则需要将width和height的值减去内边距的宽度
如果盒子本身没有指定width、height属性,则padding不会撑开盒子的大小:没有指定宽,则左右的padding不会撑大盒子;没有指定高度,则上下的padding不会撑大盒子
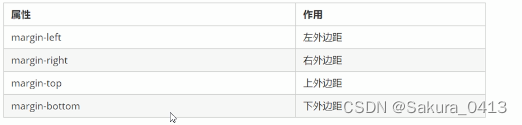
外边距margin
控制盒子与盒子之间的距离


典型应用:让块级盒子实现水平居中,必须满足两个条件:盒子必须指定了宽度;盒子左右的边距设置为auto
行内元素、行内块元素:想要实现水平居中对齐、只要给其父亲元素添加text-align:center即可
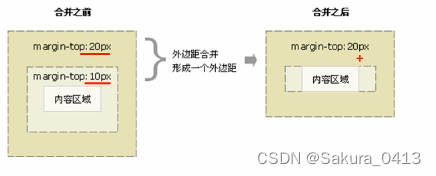
外边距合并
(1)嵌套块元素垂直外边距的塌陷问题:对于两个嵌套关系(父子关系)的块元素,父元素有上边距同时子元素也有上边距,此时父元素会塌陷较大的外边距值。

解决方案:为父元素指定一个外边框;为父元素指定一个内边距;给父亲添加一个overflow:hidden(常用)
清除内外边距
网页元素很多带有默认的内外边距,且浏览器不同默认的也不同,因为在布局前,要清除一下网页元素的内外边距。
* {
margin: 0px; 清除内边距
padding: 0px; 清除外边距
}
行内元素为了照顾兼容性,尽量只设置左右内外边距,不要设置上下内外边距,但是转换为块级和行内级元素就可以了。
圆角边框
让盒子变成圆角。
border-radius属性用来设置元素的内外框圆角。
语法:
border-radius:length; 参数越大弧度越明显,这个参数可以是具体数组也可以是百分比
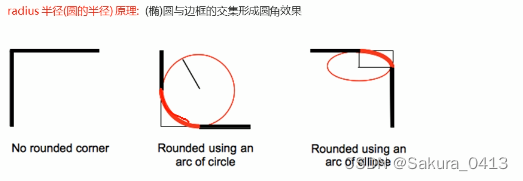
其原理:

圆角边框的写法:
(1)圆形的写法:当盒子是一个正方形,当length=盒子高度或宽度的一半时,这个盒子就是一个圆形。一半:可以是精确数值,也可以是50%。】
(2)圆角矩形的写法:参数设置为高度的一半
(3)该属性是一个简写属性,其实是:左上角、右上角、右下角、左下角(顺时针)
(4)如果只想设置一个角,可以写为:border-top-left-radius、border-bottom-right-radius等,注意 顺序不能颠倒。
盒子阴影
box-shadow属性为盒子添加阴影。
语法:
box-shadow:h-shadow v-shadow blur spread color inset; 盒子默认外阴影

blur:影子的虚实,参数越大,越模糊
文字阴影
text-shadow
语法:
text-shadow:h-shadow、v-shadow、blur、color

到此这篇关于CSS盒子模型、圆角边框、盒子阴影的文章就介绍到这了,更多相关CSS盒子模型内容请搜索IT俱乐部以前的文章或继续浏览下面的相关文章,希望大家以后多多支持IT俱乐部!

