安装说明
vue集成electron时,会用到两个依赖。分别是electron和electron-builder,前者是开发环境下使用,后者是打包部署时使用。安装时,可在线安装也可离线安装。所谓离线安装就是自己下载好用到的包,然后放到指定目录下。其实在线安装时候,也是这个过程,只是它自己去下载包。
本次集成过程,没有开VPN,访问github,基本不通。所以最终安装时候,采用了在线+离线方式安装,因为有些包需要从github上下载。整个安装过程如下。
创建一个vue3项目
创建过程参考vue3官网。执行npm run dev运行项目,浏览器页面展示如下:

安装electron作为开发依赖
用上面创建的vue3项目做测试,开始集成electron。执行如下命令开始安装。
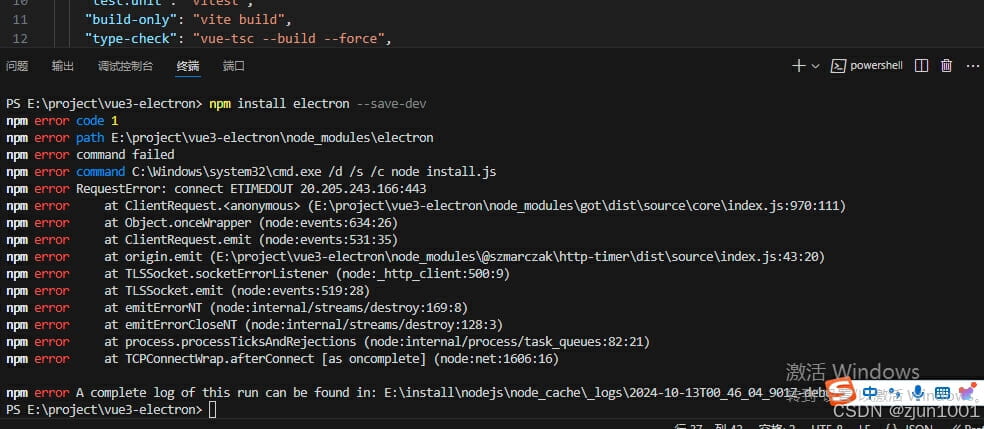
npm install electron –save-dev
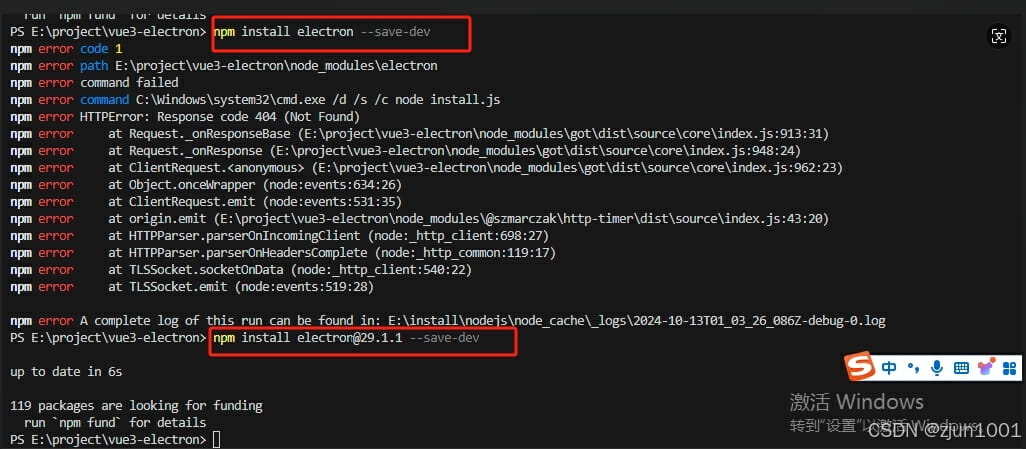
通常这一步安装会报如下错误。

这是因为镜像地址问题,有些没有配置,有些无法访问。所以我们直接手动修改镜像地址,改为国内镜像源。
说明一下,npm的配置文件是.npmrc,相当于Maven中的配置文件settings.xml。都是用来管理依赖包的镜像源。文件路径一般在用户目录下,如C:UsersZHANGJUN.npmrc。
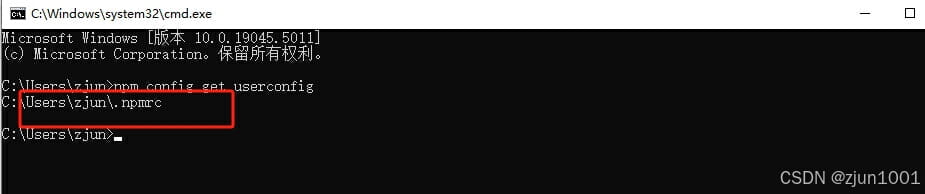
我们也可以用命令查找下
npm config get userconfig

现在我们执行如下命令,修改配置文件,将electron镜像源添加进去。我这里用的华为镜像源,用其他的都行。只要能正常访问即可。
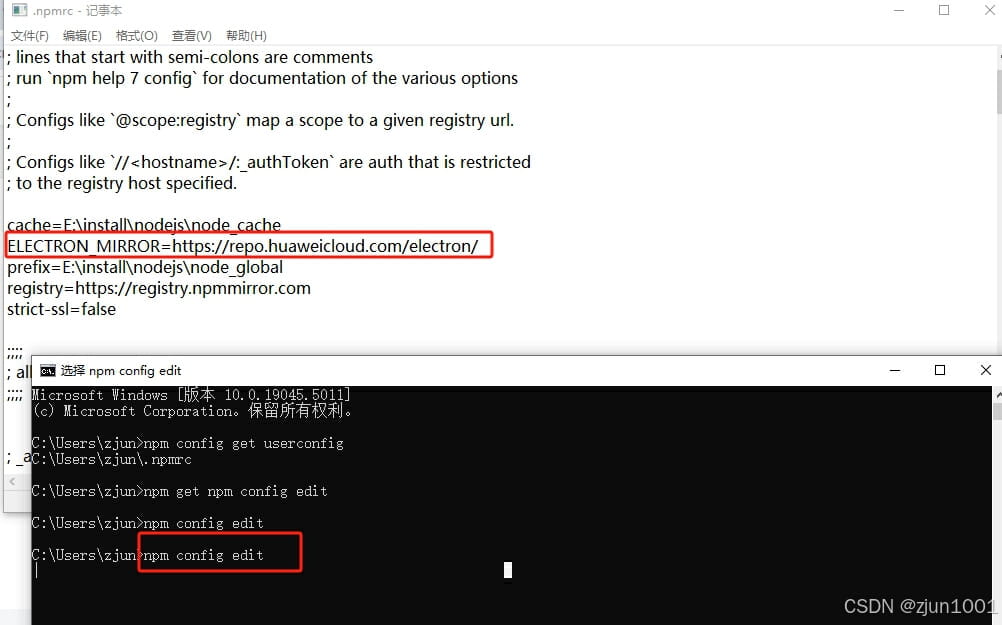
npm config set ELECTRON_MIRROR https://repo.huaweicloud.com/electron/
如果因为权限问题或其他问题,导致上面命令报错,添加失败。我们也可以直接打开配置文件,手动修改。
可以直接到文件目录下,打开文件,如C:UsersZHANGJUN.npmrc。也可以通过命令打开。执行如下命令后,会弹出npmrc页面,然后将上面地址添加进去。
npm config edit

修改完后,再次执行npm install electron –save-dev。又出现如下错误,后面排查是版本问题。所以安装命令带上版本号。
npm install electron@29.1.1 –save-dev

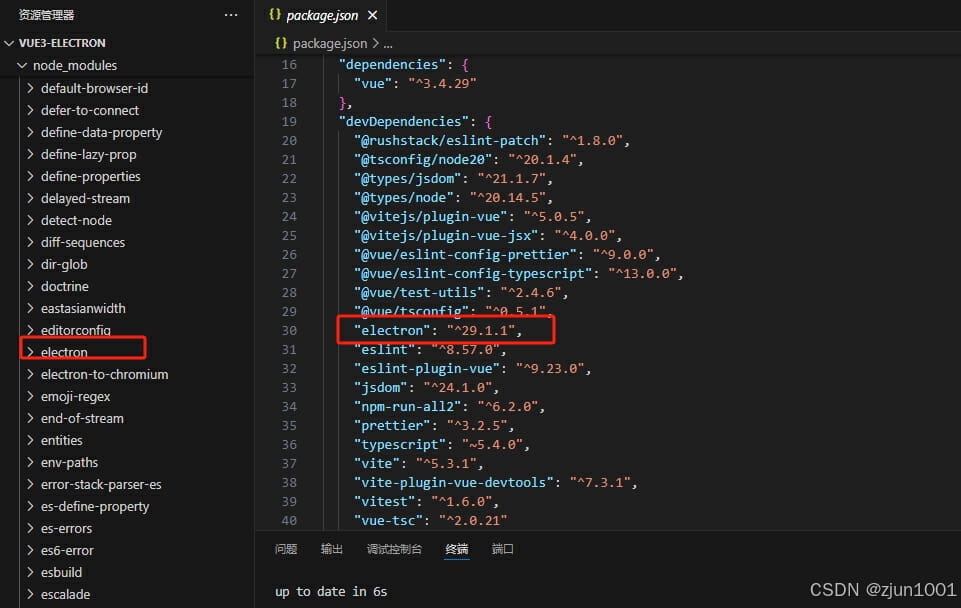
可以看到,在带上版本后,安装成功。我们也可以在package.json和node_modules中看到添加的electron内容。

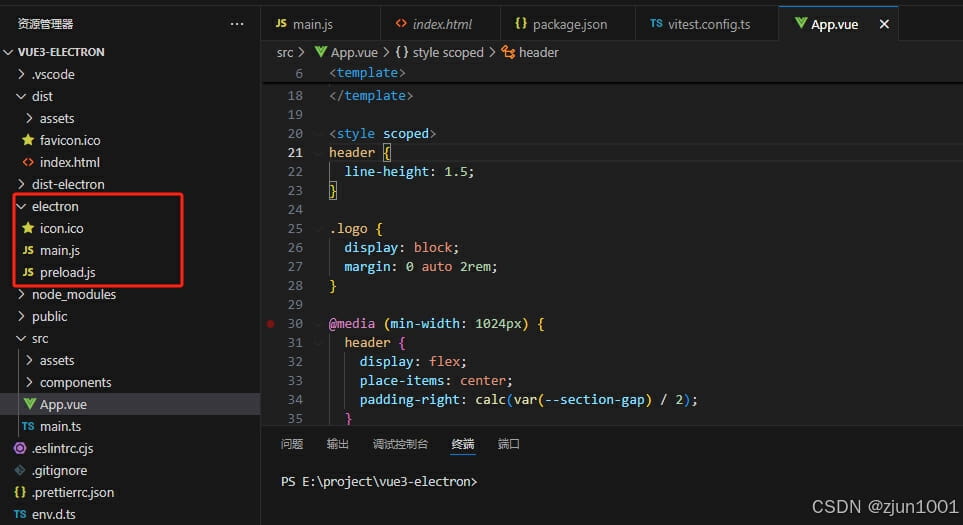
添加electron配置文件
在项目跟目录下创建electron目录,然后新增main.js、preload.js等

main.js代码
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 | const { app, BrowserWindow, Menu, session, globalShortcut } = require('electron')const { join } = require('path')const path = require('path')//const preloadPath = app.isPackaged ? "../../preload.js" : "../preload.js";const preloadPath = './preload.js'const renderProcessApi = path.resolve(__dirname, preloadPath)// process.env.DIST = join(process.env.DIST_ELECTRON, "../dist");// const indexHtml = join(process.env.DIST, "index.html");process.env['ELECTRON_DISABLE_SECURITY_WARNINGS'] = trueconst createWindow = async () => { Menu.setApplicationMenu(null) const win = new BrowserWindow({ // width: 1024, // height: 768, width: 1040, height: 807, fullscreen: true, //全屏 title: 'electron测试项目', // frame: false, //直接去除导航头部 show: true, webPreferences: { webSecurity: false, nodeIntegration: true, enableRemoteModule: true, contextIsolation: false, preload: renderProcessApi } }) // win.loadFile(join(__dirname, "../dist/index.html")); const env = app.isPackaged ? 'production' : 'development' console.log('env ' + env) console.log('process.env.NODE_ENV ' + process.env.VITE_APP_ENV) const indexHtml = { // development: join(__dirname, "../dist/index.html"), // 开发环境 production: join(__dirname, '../dist/index.html') // 生产环境 } if (app.isPackaged) { win.loadFile(indexHtml[env]) } else { win.loadURL(indexHtml[env]) } globalShortcut.register('Ctrl + Shift + i', function () { win.webContents.openDevTools() }) globalShortcut.register('f11', function () { if (win.isFullScreen()) { win.setFullScreen(false) } else { win.setFullScreen(true) } })}app.whenReady().then(async () => { // if (!app.isPackaged) { // await session.defaultSession.loadExtension( // join(__dirname, "../plugins/vuetools6.6.1_0") // ); // } createWindow() app.on('activate', () => { if (BrowserWindow.getAllWindows().length === 0) createWindow() })})app.on('window-all-closed', () => { if (process.platform !== 'darwin') app.quit()}) |
preload.js代码
1 2 3 4 5 6 7 8 9 10 11 | // 所有的 Node.js API接口 都可以在 preload 进程中被调用.// 它拥有与Chrome扩展一样的沙盒。window.addEventListener('DOMContentLoaded', () => { const replaceText = (selector, text) => { const element = document.getElementById(selector) if (element) element.innerText = text } for (const dependency of ['chrome', 'node', 'electron']) { replaceText(`${dependency}-version`, process.versions[dependency]) }}) |
这里简单解释下main.js和preload.js。
main.js
- 任何 Electron 应用程序的入口都是 main 文件。 这个文件控制了主进程,它运行在一个完整的Node.js环境中,负责控制应用的生命周期。
- 在此脚本中,使用 Electron 的 app 和 BrowserWindow 模块来创建一个浏览器窗口,在一个单独的进程(渲染器)中显示网页内容。
preload.js
- 预加载脚本,在electron网页页面加载前执行,可以做一些初始化工作。
- 暴露 Node.js 功能给渲染进程。通过在 preload.js 中使用 exposeInMainWorld 方法,开发者可以将 Node.js 的模块或 Electron 的功能安全地暴露给渲染进程的页面。这样,渲染进程就可以像使用前端库一样使用这些功能,而不需要直接操作 Electron 的远程对象。
- 提供安全的上下文环境:preload.js 运行在一个特殊的上下文中,它与页面的普通 JavaScript 环境是隔离的。这样可以防止页面脚本直接访问 Node.js 的某些敏感功能,增强了应用的安全性。
- 模块化管理:preload.js 可以作为模块化管理的入口,将一些通用的逻辑或工具函数预先加载到渲染进程中,以便在不同的页面或组件中复用。
main.js主要用来创建一个window窗口,调用api设置窗口大小、样式等。并设置开发环境和生产环境下访问地址。
而preload.js主要用来进行一些初始化工作,比如读取配置文件,全局初始化等。
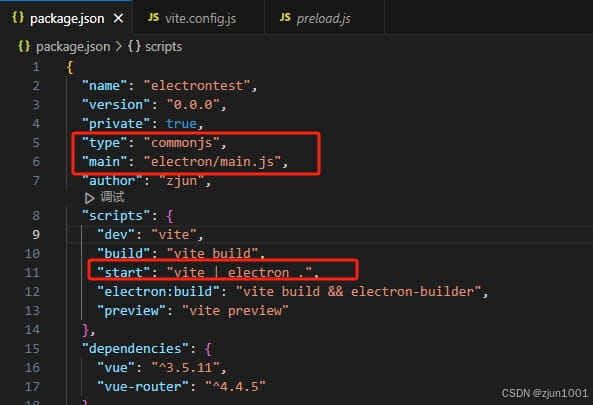
添加完上面两个js后,还有一个配置要修改。那就是package.json。将type改为commonjs,main改为electron/main.js。然后在scripts中新增一条语句:”start”: “vite | electron .”

到此配置工作结束,运行项目,看能否正常显示。执行
1 | npm run start |

页面以window窗口形式运行,里面页面展示和浏览器展示效果一样。至此,vue3开发环境集成electron就基本结束了。
electron打包构建
项目最终还是要打包部署,这里使用electron-builder。执行命令安装
1 2 3 | npm install electron-builder -D 或 npm install electron-builder@24.13.3 -D |
修改package.json,添加打包信息。
在scripts标签中新增命令:”electron:build”: “vite build && electron-builder”。后续执行npm run electron:build 即可完成打包。
新增build字段,添加如下内容:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 | "build": { "productName": "electronDemo", "appId": "electronDemo", "asar": true, "directories": { "output": "dist-electron/${version}" }, "files": [ "dist", "electron" ], "nsis": { "oneClick": false, "allowToChangeInstallationDirectory": true, "installerIcon": "./electron/icon.ico", "uninstallerIcon": "./electron/icon.ico", "installerHeaderIcon": "./electron/icon.ico", "createDesktopShortcut": true, "createStartMenuShortcut": true, "shortcutName": "electron系统" }, "mac": { "category": "your.app.category.type" }, "win": { "icon": "./electron/icon.ico", "target": [ { "target": "nsis", "arch": [ "ia32" ] } ] }, "linux": {} } |
其中:
- productName:项目名,也是生成的安装文件名
- appId:软件的ID,用来上架各平台
- nsis:软件安装包的交互行为,配置稍多
- win.icon: 应用图标
- win.target.arch:建议设置ia32,适配windows大部分版本
- “asar”: false, 打包时不进行加密
修改完后,执行命令。开始打包
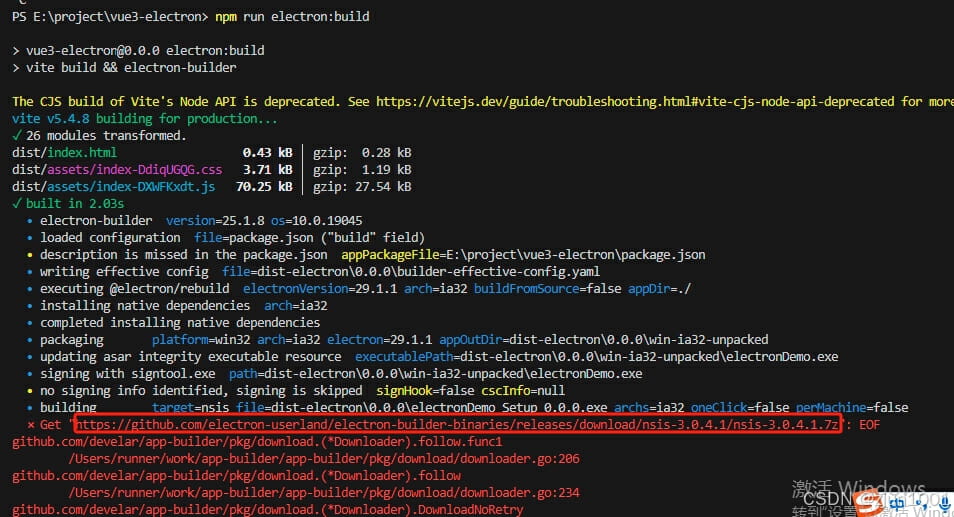
1 | npm run electron:build |
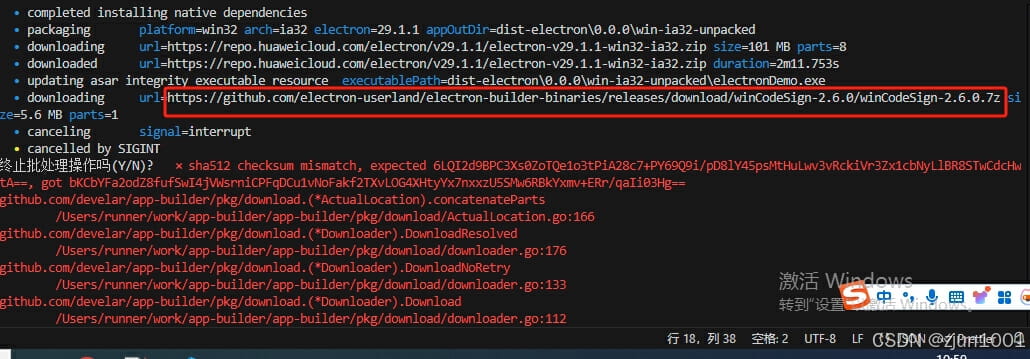
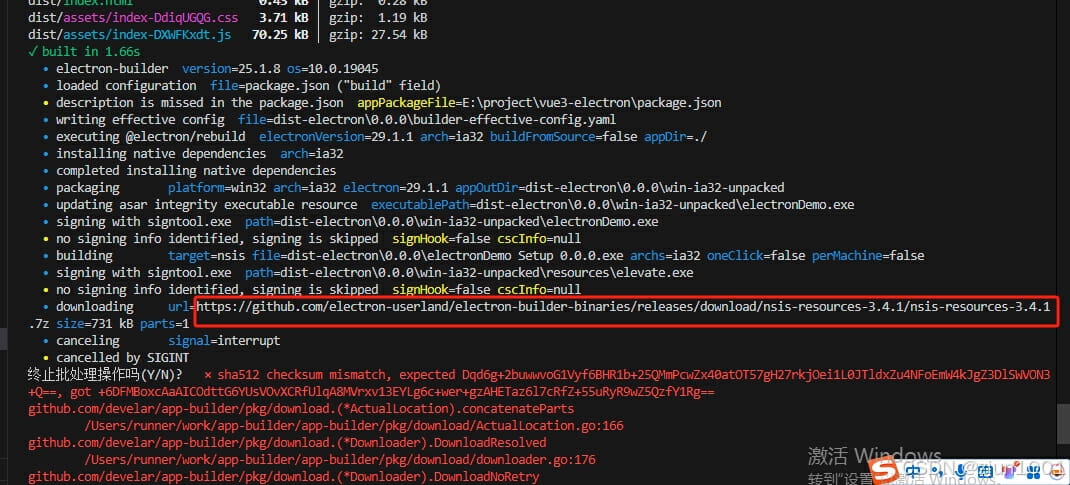
构建过程中,会从github上下载三个包,分别是winCodeSign-2.6.0.7z、nsis-3.0.4.1.7z、nsis-resources-3.4.1.7z。前文已经说过,github基本访问不通,所以我这里下载肯定失败。报错如下:



前文也说过,npm在线下载过程也是从远程服务器上把安装包下载到本地。所以这里我就手动把这三个包都下载下来。然后放到对应的electron缓存目录下。至于electron缓存目录及执行过程详细情况,大家仔细百度(基本就是首次将包下载到缓存中,以后直接从缓存中获取)。
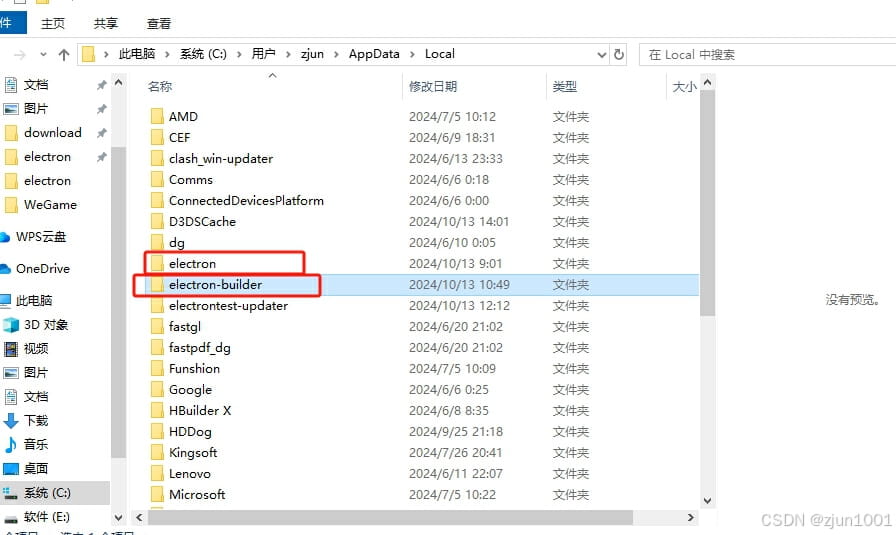
electron缓存目录路径为:C:UserszjunAppDataLocal

可以看到有两个,electron开发环境时用到,也就是在我们执行npm install electron@29.1.1 –save-dev时,它会把包下载到electron/Cache下。同理,如果这个命令也下载不了,我们也可以先把包下载下来,然后放到这个缓存目录下。包名就是electron-v29.1.1-win32-ia32.zip。
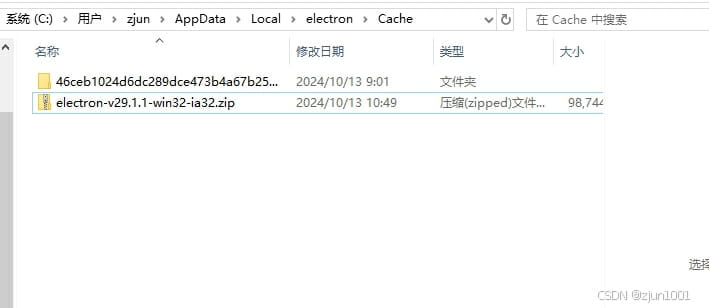
这是electron/Cache下内容

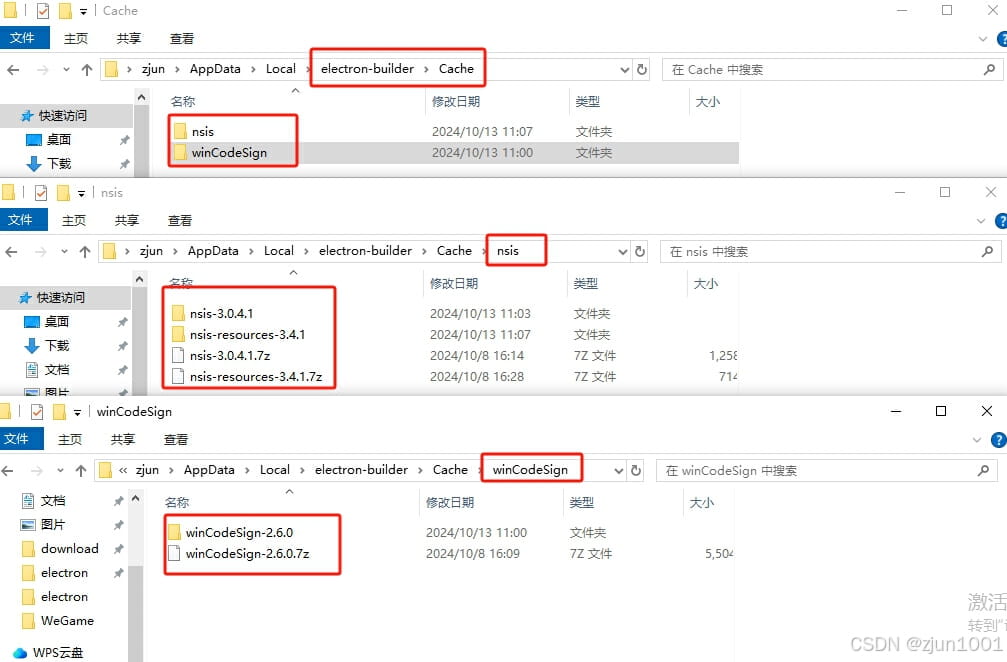
这是electron-builder/Cache下内容。只需将三个安装包放到对应目录下,然后解压即可。

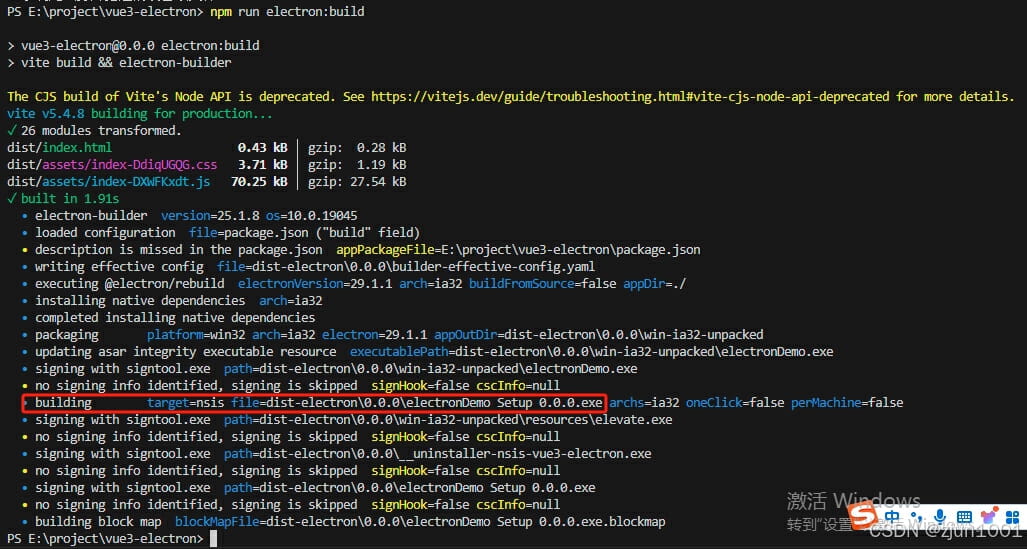
三个包都添加完后,再次执行打包命令:npm run electron:build。不出意外下,打包成功,如下图:

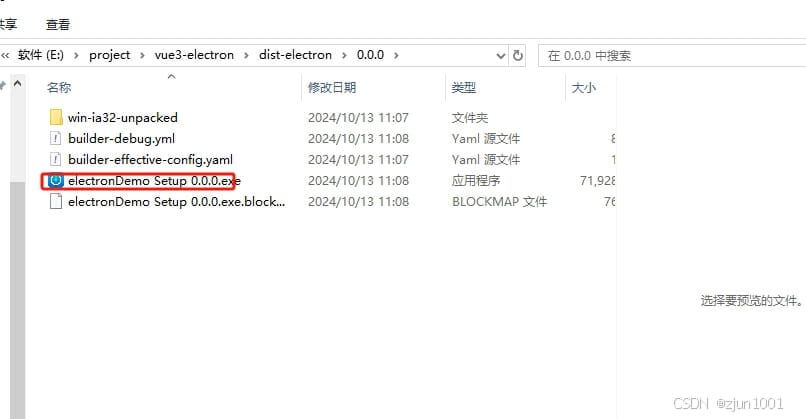
target显示的就是打包后的名称及路径。到这个目录下,双击exe安装。

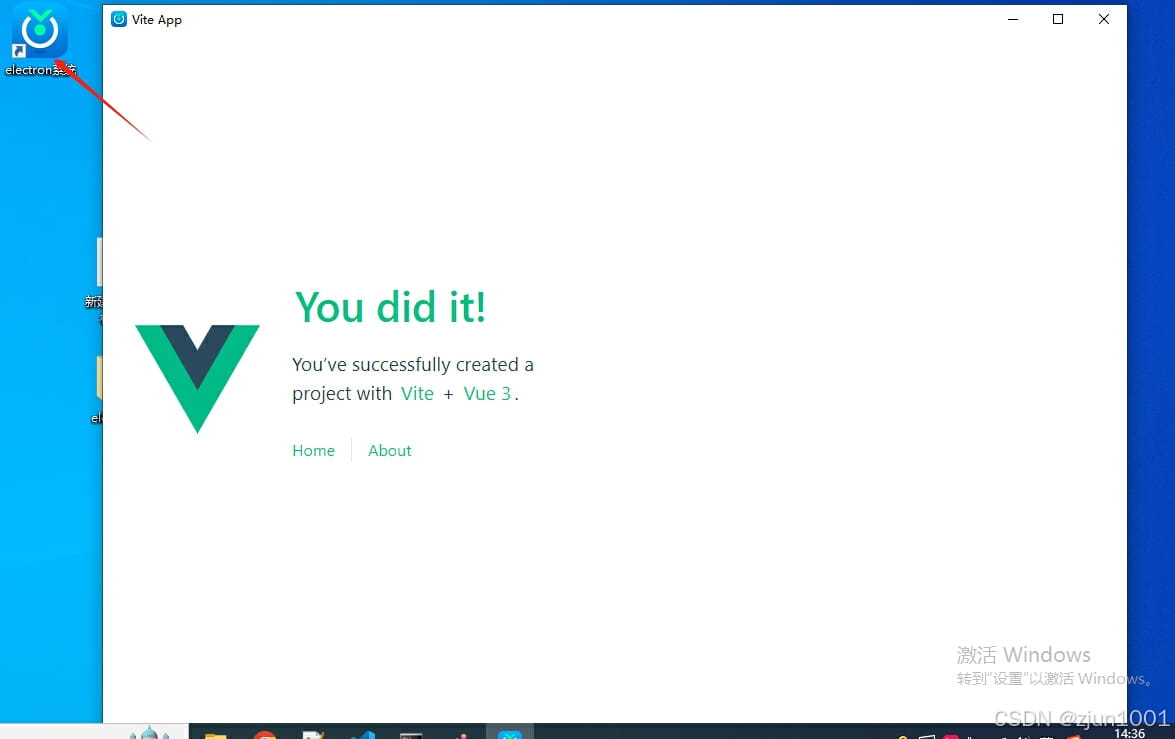
安装成功后,桌面会有exe的快捷方式。运行看是否正常。

至此。electron的集成和打包基本结束。
至于某些博主提到的热更新:npm install nodemon -D和命令行合并工具:npm install npm-run-all -D。我发现项目已经有了这些功能,所以就不再安装。需要测试的话,可自行安装测试。
参考文档:
https://blog.csdn.net/weixin_45687201/article/details/136424017
使用electron创建桌面应用及常见打包错误解决_wincodesign-2.6.0.7z-CSDN博客
vite+vue3+electron项目搭建教程_electron vue3 vite配置-CSDN博客
https://blog.csdn.net/qq_39124701/article/details/128299948
全网详解 .npmrc 配置文件:比如.npmrc的优先级、命令行,如何配置.npmrc以及npm常用命令等-CSDN博客
到此这篇关于vue3集成electron的文章就介绍到这了,更多相关vue3集成electron内容请搜索IT俱乐部以前的文章或继续浏览下面的相关文章希望大家以后多多支持IT俱乐部!

