一、设置线条样式
通过 border-style 属性设置,可选择的一些属性如下:
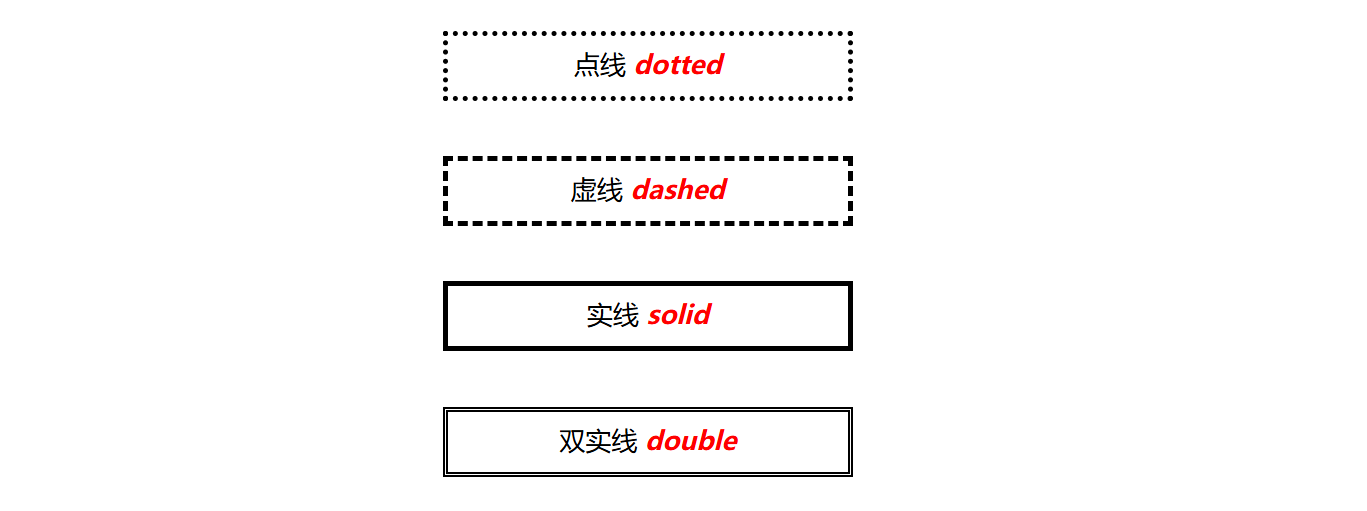
- dotted:点线
- dashed:虚线
- solid:实线
- double:双实线
效果如下:

二、设置边框线宽度
① 通过 border-width 整体设置上下左右边框
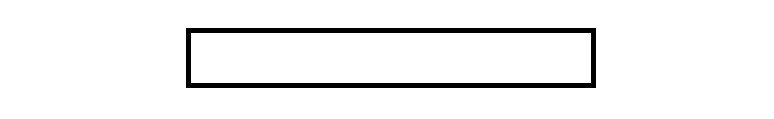
border-width: 5px;
效果如下:

② 分别设置边框四个方向的宽度
- border-left-width: 设置左边框宽度
- border-right-width: 设置右边框宽度
- border-top-width: 设置上边框宽度
- border-bottom-width: 设置下边框宽度
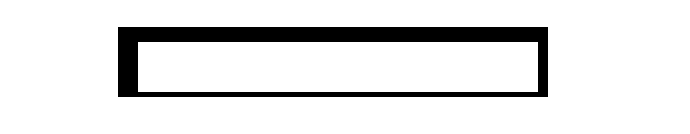
border-left-width: 20px; border-top-width: 15px; border-right-width: 10px; border-bottom-width: 5px;
效果如下:

三、设置边框颜色
① 通过 border-color 属性设置四个方向的边框颜色
border-color: red;
效果如下:

② 分别设置四个方向的边框颜色
- border-left-color: 设置左边框颜色
- border-top-color: 设置上边框颜色
- border-right-color: 设置右边框颜色
- border-bottom-color:设置下边框颜色
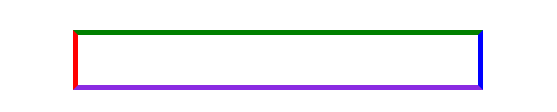
border-left-color: red; border-top-color: green; border-right-color: blue; border-bottom-color: blueviolet;
效果如下:

四、设置圆角边框
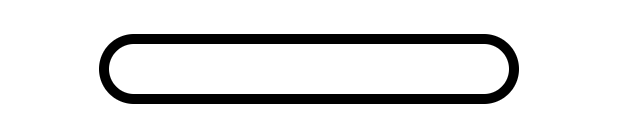
① 通过 border-radius 属性整体设置四个圆角
border-radius: 50px;
效果如下:

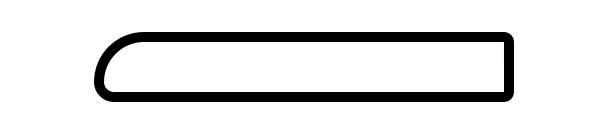
② 分别设置四个方向的圆角边框
- border-top-left-radius: 设置左上角圆角
- border-bottom-left-radius: 设置左下角圆角
- border-top-right-radius: 设置右上角圆角
- border-bottom-right-radius: 设置右下角圆角
border-top-left-radius: 50px; border-bottom-left-radius: 20px; border-top-right-radius: 10px; border-bottom-right-radius: 10px;
效果如下:

注意:修饰边框时,边框线条样式、边框宽度都要设置才会显示出来!!
到此这篇关于css边框修饰的文章就介绍到这了,更多相关css边框修饰内容请搜索IT俱乐部以前的文章或继续浏览下面的相关文章,希望大家以后多多支持IT俱乐部!

