HTML5 Input DatePicker 对象
Input Date 对象表示 HTML `` 元素。
是 HTML5 中的新对象。
访问 Input Date 对象
var x = document.getElementById("myDate");
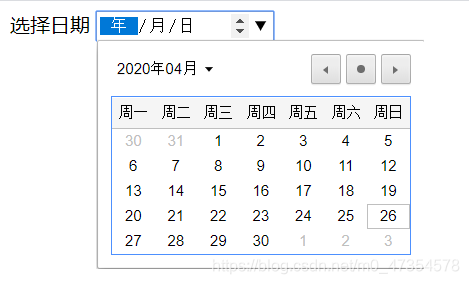
日期()
最基本的日期选择器,只能从日历中选择某个日期。

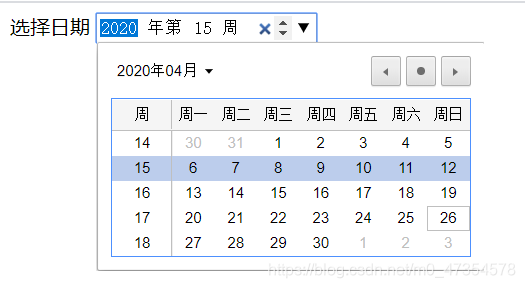
周()
选择的不是一个日期了,而是周,请注意周数显示的方式。

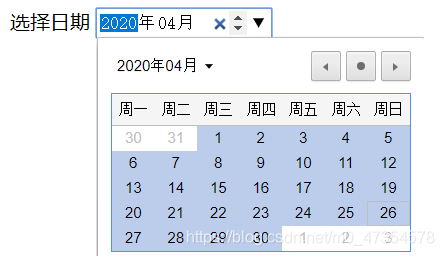
月份()
选择的是月份,跟“date”类型比起来少了后面的日期数。

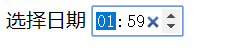
时间()
最简单的一种显示,没有日历,只能选择时间。

日期+时间()
既显示日期组件,又显示时间,其实就是“date”类型和“time”类型的组合(已废弃,chrome已无效,使用“datetime-local”代替)
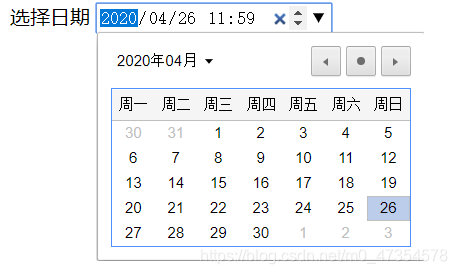
本地日期时间()
代替”datetime”的存在

使用”datetime-local”编写日期选择器
Document
let date = new Date()
let yyyy = date.getFullYear()
let MM = (date.getMonth() + 1) < 10 ? ("0" + (date.getMonth() + 1)) : (date.getMonth() + 1)
let dd = date.getDate() < 10 ? ("0" + date.getDate()) : date.getDate()
let HH = date.getHours() < 10 ? ("0" + date.getHours()) : date.getHours()
let mm = date.getMinutes() < 10 ? ("0" + date.getMinutes()) : date.getMinutes()
let curDay = yyyy + '-' + MM + '-' + dd + 'T' + HH + ':' + mm;
$('.measureDate').val(curDay)
console.log(date)
到此这篇关于HTML5 Input 日期选择器的文章就介绍到这了,更多相关HTML5 Input 日期选择器内容请搜索IT俱乐部以前的文章或继续浏览下面的相关文章,希望大家以后多多支持IT俱乐部!

