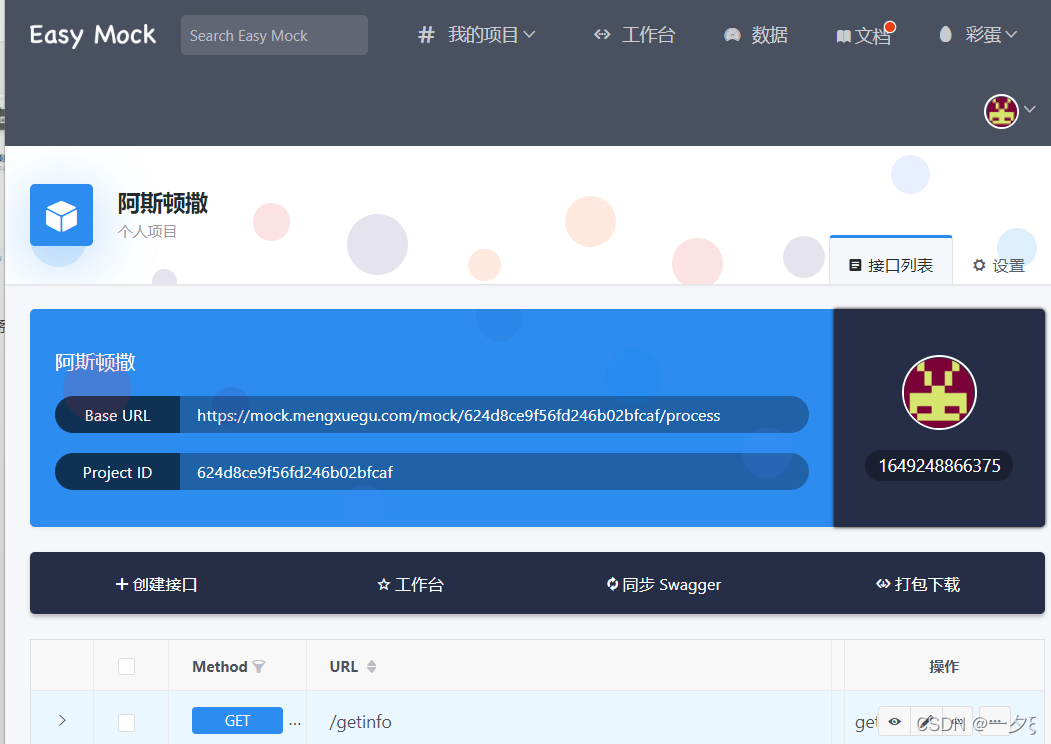
使用:Easy Mock创建api接口

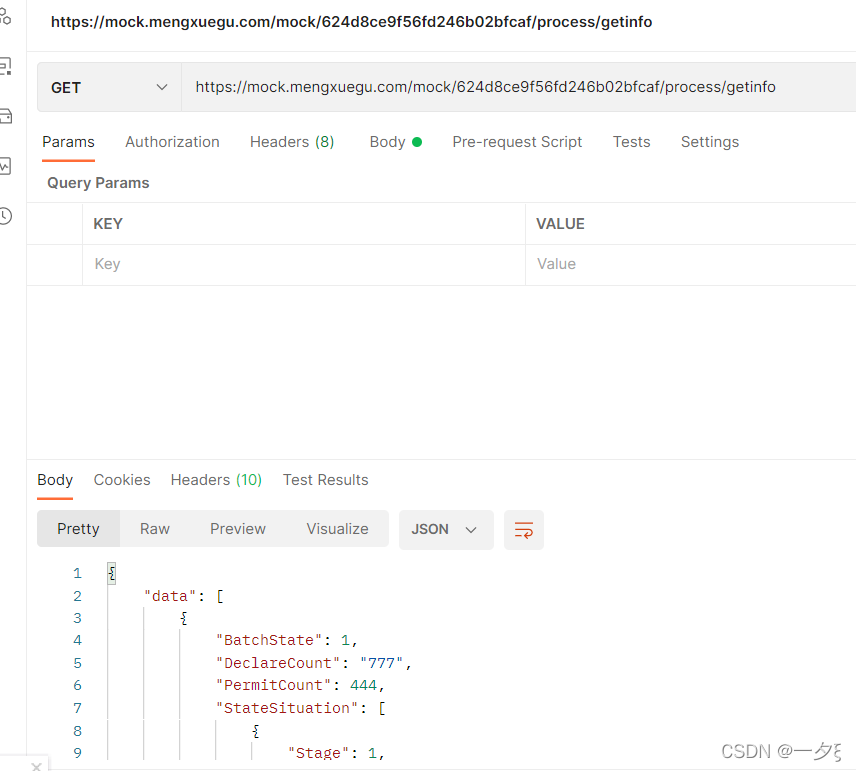
注意:若弹出该invalid or unexpected token错误提示信息,说明编写的数据格式有问题,修改为正确格式即可创建成。随后可以在postman中进行验证:

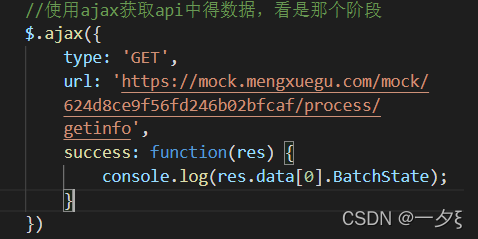
ajax通过GET方法获取数据:

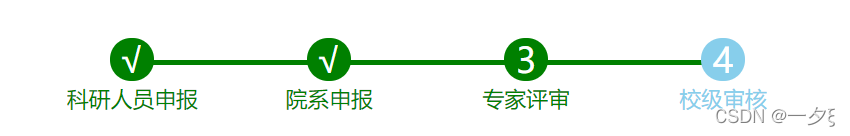
根据获取出来得阶段数据来更改相对应得进度:

Document
1
科研人员申报
2
院系申报
3
专家评审
4
校级审核
window.onload = function() {
$(function() {
var b
//使用ajax获取api中得数据,看是那个阶段
$.ajax({
type: 'GET',
url: 'https://mock.mengxuegu.com/mock/624d8ce9f56fd246b02bfcaf/process/getinfo',
success: function(res) {
console.log(res.data[0].BatchState);
b = res.data[0].BatchState;
//利用b数据去改变状态//1未开始,2申报中,3院系审核中,4专家审核中,5校级审核中,6已结束
if (b == 1) {
$('.cont1').css('color', 'skyblue')
$('.circle').eq(0).css('background-color', 'skyblue')
}
if (b == 2) {
$('.line').eq(0).css('border-color', 'green')
$('.line').eq(0).css('border-style', 'solid')
$('.circle').eq(0).html('√')
$('.circle').eq(0).css('background-color', 'green')
$('.cont1').css('color', 'green')
$('.circle').eq(1).css('background-color', 'skyblue')
$('.cont2').eq(0).css('color', 'skyblue')
}
if (b == 3) {
$('.circle').eq(0).html('√')
$('.circle').eq(0).css('background-color', 'green')
$('.circle').eq(1).html('√')
$('.cont2').eq(0).css('color', 'green')
$('.circle').eq(1).css('background-color', 'green')
$('.cont1').css('color', 'green')
$('.line').eq(0).css('border-color', 'green')
$('.line').eq(1).css('border-color', 'green')
$('.line').eq(0).css('border-style', 'solid')
$('.line').eq(1).css('border-style', 'solid')
$('.circle').eq(2).css('background-color', 'skyblue')
$('.cont2').eq(1).css('color', 'skyblue')
}
if (b == 4) {
$('.circle').eq(0).html('√')
$('.circle').eq(0).css('background-color', 'green')
$('.circle').eq(1).html('√')
$('.cont2').eq(0).css('color', 'green')
$('.cont2').eq(1).css('color', 'green')
$('.circle').eq(1).css('background-color', 'green')
$('.circle').eq(2).css('background-color', 'green')
$('.cont1').css('color', 'green')
$('.line').eq(0).css('border-color', 'green')
$('.line').eq(1).css('border-color', 'green')
$('.line').eq(2).css('border-color', 'green')
$('.line').eq(0).css('border-style', 'solid')
$('.line').eq(1).css('border-style', 'solid')
$('.line').eq(2).css('border-style', 'solid')
$('.circle').eq(3).css('background-color', 'skyblue')
$('.cont2').eq(2).css('color', 'skyblue')
}
}
})
})
}
* {
margin: 0px;
padding: 0px;
}
.box {
width: 305px;
height: 40px;
margin: 20px auto;
line-height: 40px;
}
.circle {
position: absolute;
top: 10px;
left: 0px;
display: inline-block;
width: 20px;
height: 20px;
border-radius: 50%;
-moz-border-radius: 50%;
-webkit-border-radius: 50%;
background-color: grey;
line-height: 20px;
text-align: center;
color: white
}
.line {
position: absolute;
top: 20px;
left: 19px;
display: inline-block;
width: 70px;
height: 0px;
border-top: grey 1px;
margin: 0px;
border-top-style: dotted
}
.pr1 {
float: left;
width: 90px;
height: 40px;
position: relative;
text-align: center;
}
.pr1_last {
float: left;
width: 35px;
height: 40px;
position: relative;
text-align: center;
}
.cont1 {
position: absolute;
top: 18px;
left: -20px;
font-size: 10px;
color: grey
}
.cont2 {
position: absolute;
top: 18px;
left: -10px;
font-size: 10px;
color: grey
}
到此这篇关于使用Ajax实现进度条的绘制的文章就介绍到这了,更多相关Ajax进度条内容请搜索IT俱乐部以前的文章或继续浏览下面的相关文章希望大家以后多多支持IT俱乐部!

