准备
(1)首先是一个Vue项目。
(2)其次准备好服务器(在这里我是用虚拟机VMware)。
(3)准备好一个SpringBoot后端代码。
(4)服务器上必须安装Nginx。
1、前端代码注意事项:
(1)在这里我是用vuecli3脚手架创建的vue项目的,所以项目创建完毕之后是没有vue.config.js的。
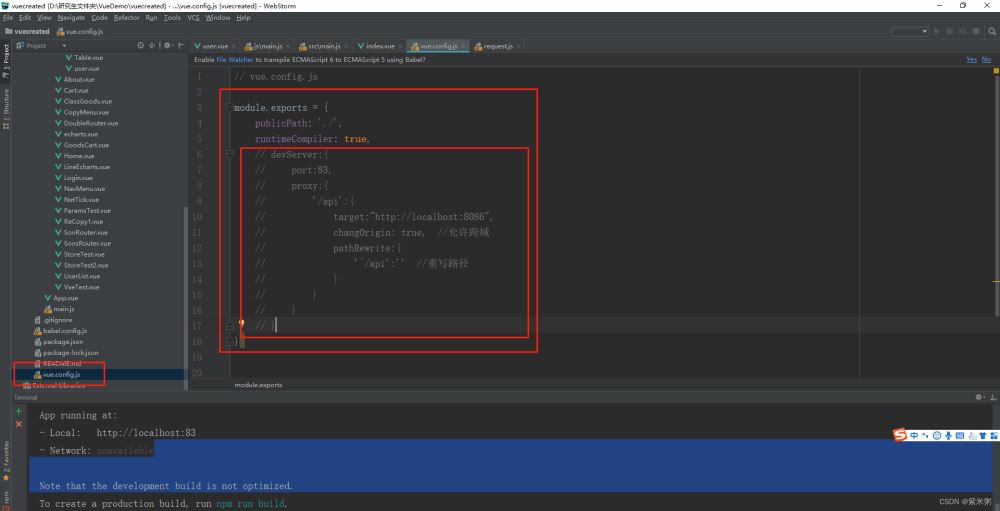
其实这个文件的创建是为了本地测试解决前后端跨域问题的,但是在打包项目的时候需要把这里关于跨域的代码需要注释。

// vue.config.js
module.exports = {
publicPath: './',
runtimeCompiler: true,
// devServer:{
// port:83,
// proxy:{
// '/api':{
// target:"http://localhost:8086",
// changOrigin: true, //允许跨域
// pathRewrite:{
// '^/api':'' //重写路径
// }
// }
// }
// }
}
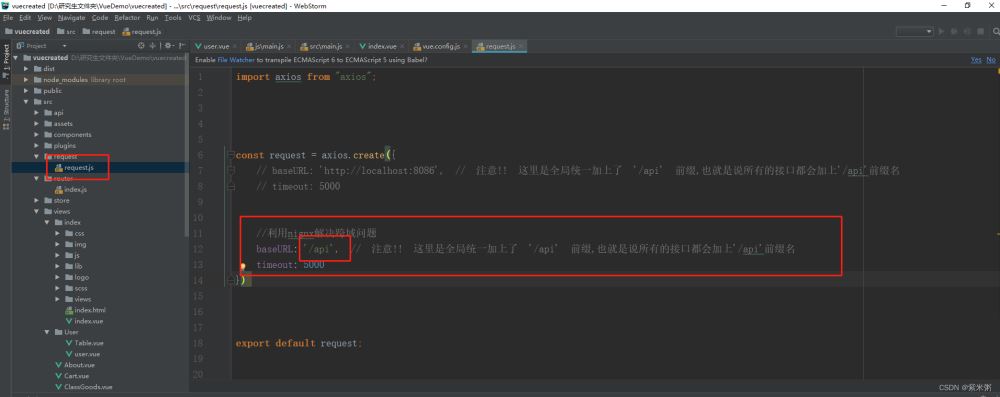
(2)第二点前端配置的请求路径需要加一个前缀,用于nginx的路由转发:

import axios from "axios";
const request = axios.create({
// baseURL: 'http://localhost:8086', // 注意!! 这里是全局统一加上了 '/api' 前缀,也就是说所有的接口都会加上'/api'前缀名
// timeout: 5000
//利用nignx解决跨域问题
baseURL: '/api', // 注意!! 这里是全局统一加上了 '/api' 前缀,也就是说所有的接口都会加上'/api'前缀名
timeout: 5000
})
export default request;
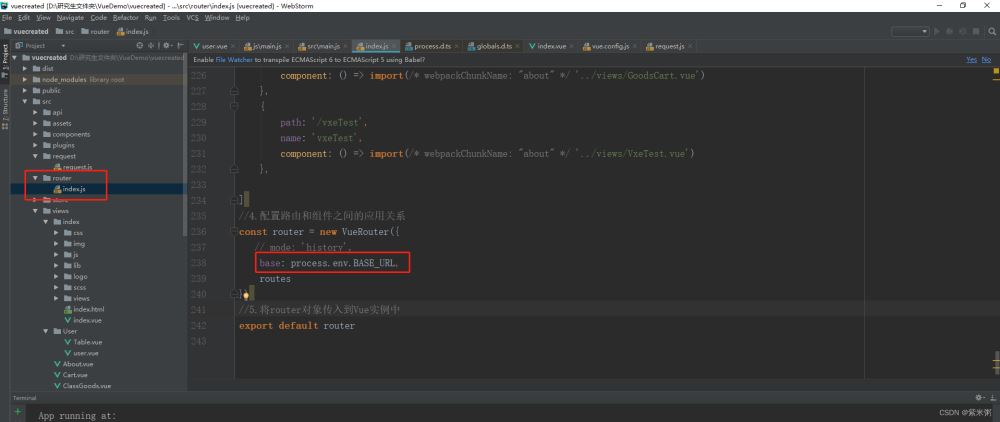
(3)第三点需要改一下路径地址,配置路由和组件之间的关系,配置成Hash路由模式。

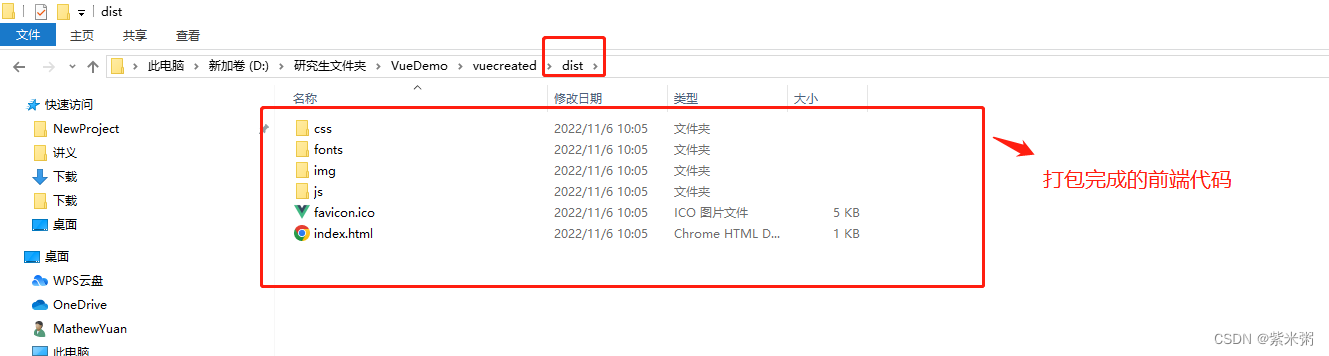
(4)基本上到这里然后控制台npm run build 一下就可以了!!
(5)将dist文件夹的文件上传到Nginx中。

2、虚拟机的Nginx配置关键点:
重要的一点,全程都要以root账户进行操作,输入su root ,然后输入密码即可进行root权限。
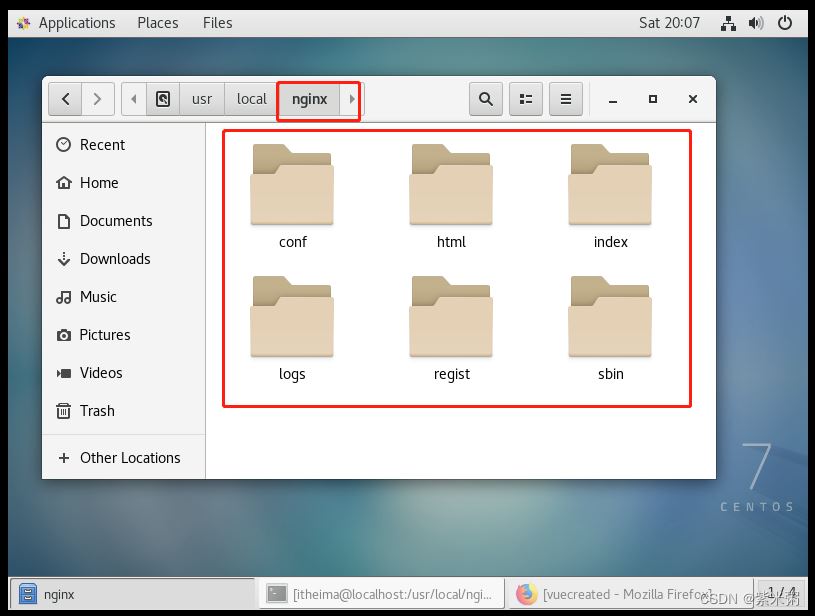
(1)Nginx结构目录:

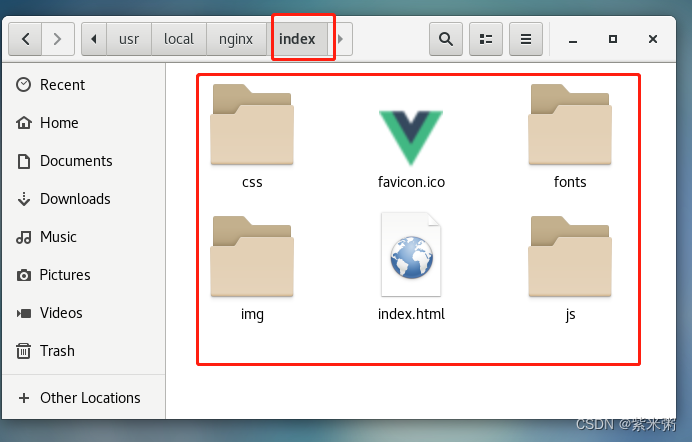
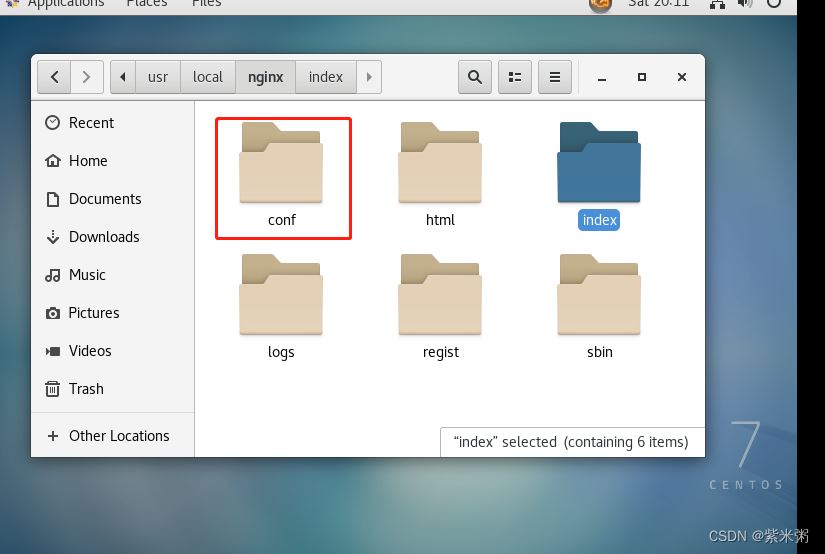
(2)在这里我们要把前端打包好的代码dist下面的文件通过第三方软件上传到了index中了。

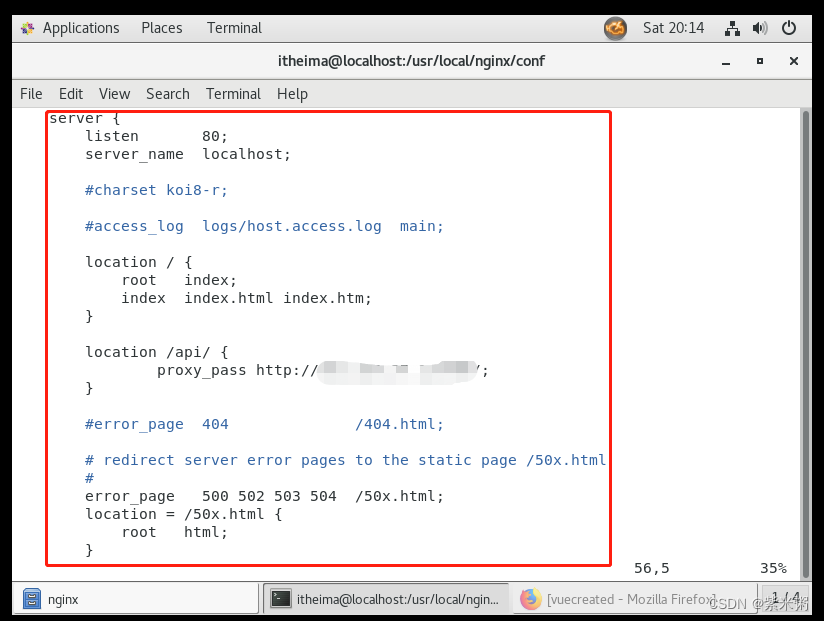
(3)这时候开始配置cong中的nginx.conf文件,vim nginx.conf。

(4)修改配置文件:具体如图所示,在这里注意proxy_pass http://之后的地址加你自己电脑的IP地址加上相应的后端的端口号。
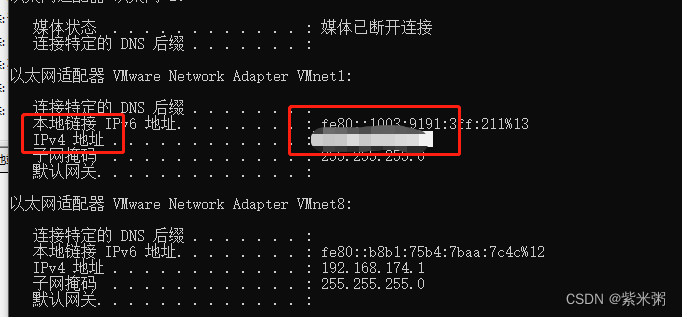
举个例子:假设这里我本机的IP地址为192.168.12.1,SpringBoot的端口号为8081,那么请求地址为proxy_pass http://192.168.12.1:8081/;
如何查看本机的Ip地址呢?找到window10左下角输入cmd,然后输入ipconfig,就可以查看了。


(5)还有很重要的一点,要关闭Linux的防火墙,我这里是centos7.6,所以在命令行要输入systemctl stop firewalld.service。
到这里的话,把后端的项目跑起来,虚拟机上的Nginx运行起来,项目就可以正常访问了!!!
测试
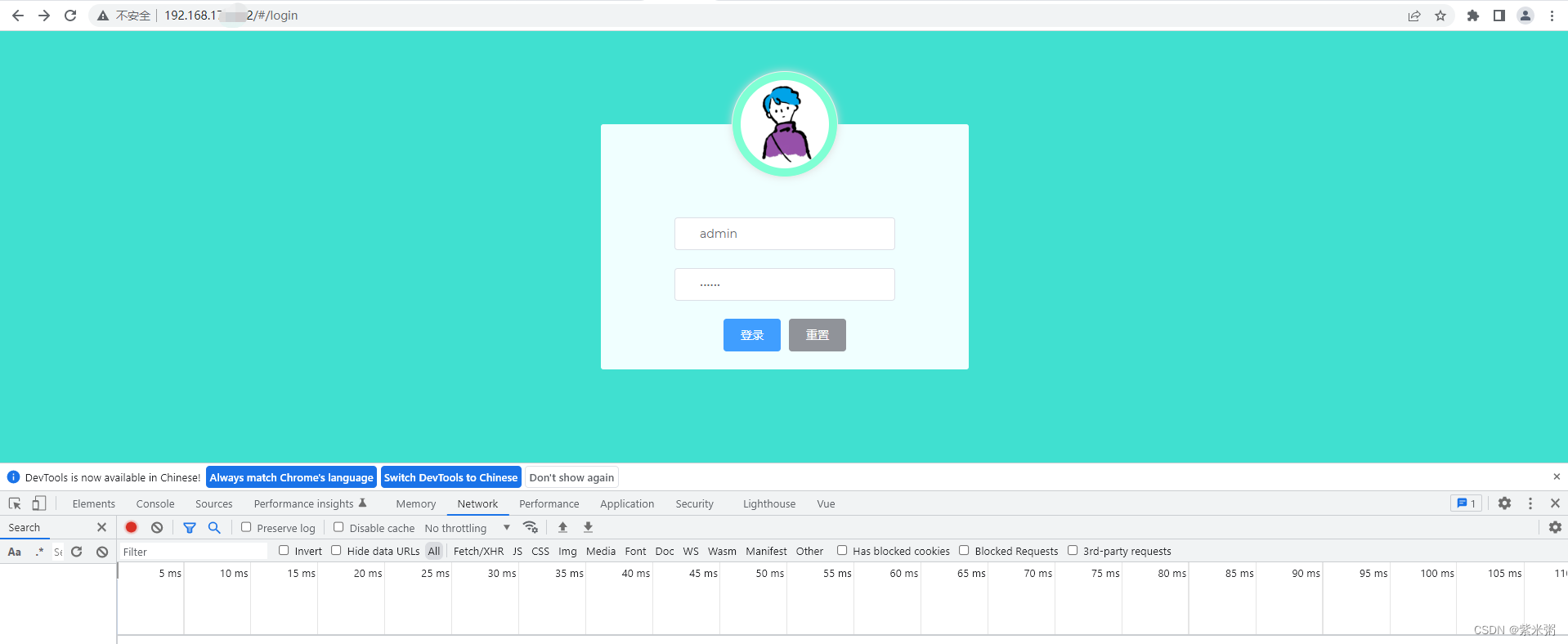
(1)访问服务器中的前端文件

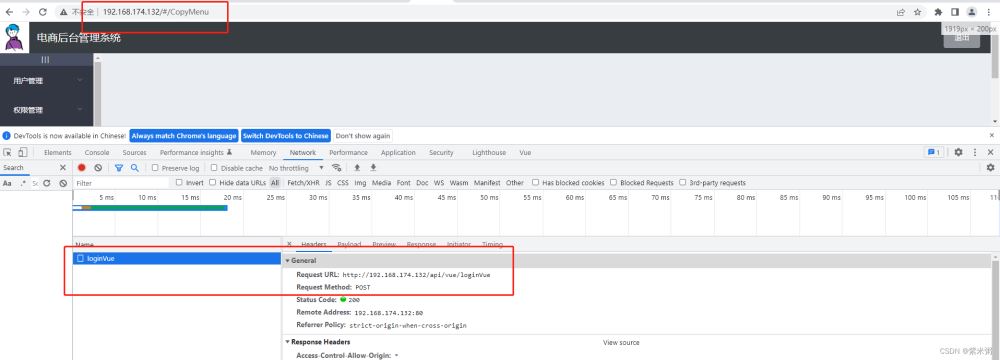
(2)前端文件请求,然后通过Nginx转发到后端。

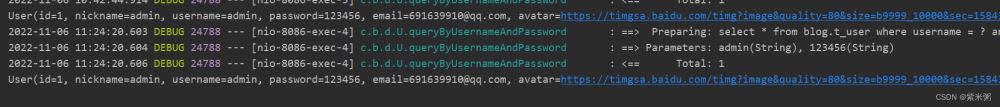
(3)后端接受请求,给予前端反馈。

总结
到此这篇关于Nginx解决vue项目服务器部署及跨域访问后端的文章就介绍到这了,更多相关Nginx解决vue项目服务器部署内容请搜索IT俱乐部以前的文章或继续浏览下面的相关文章希望大家以后多多支持IT俱乐部!

