一、直接上结论
- onclick 只能触发 js的原生方法,不能触发vue的封装方法
- @click 只能触发vue的封装方法,不能触发js的原生方法
二、验证代码,可直接运行
探索onclick和@click的区别
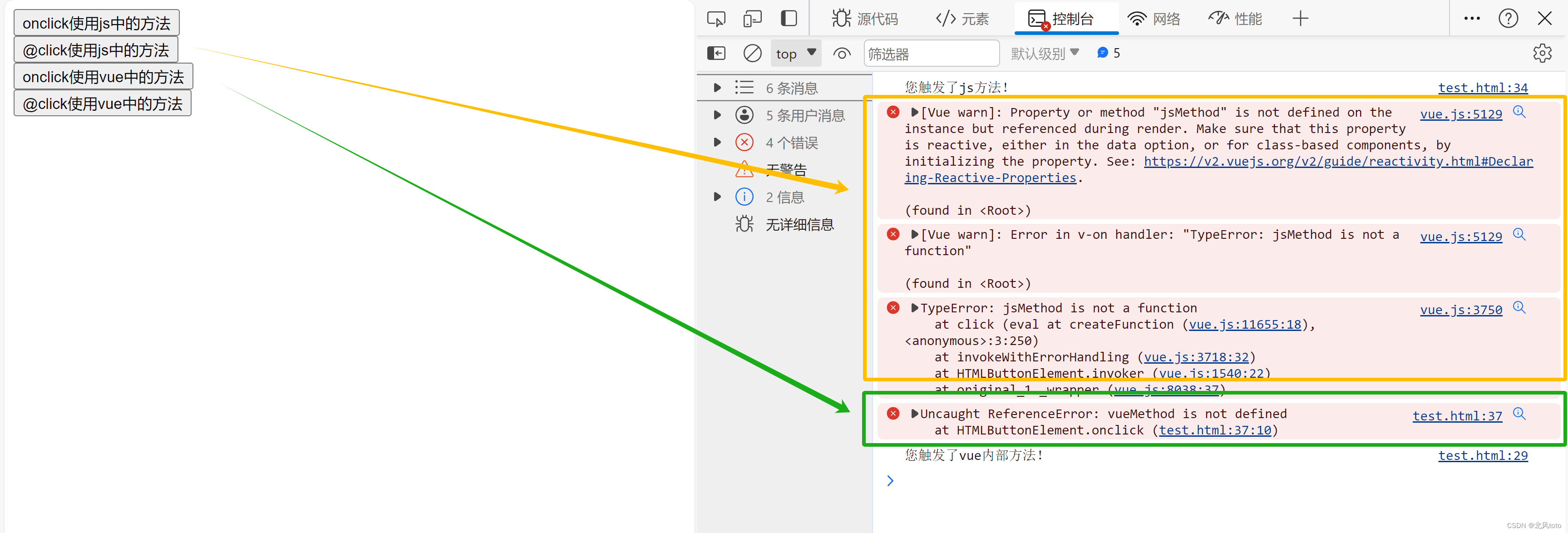
三、点击结果

补充:
vue.js @click和v-on:click有什么区别?
没有区别,@ 只是一个 v-on: 的缩写,为了书写方便。
Vue.js 为 v-bind 和 v-on 这两个最常用的指令,提供了特定简写:
v-bind 缩写
到此这篇关于Vue 中 onclick和@click区别的文章就介绍到这了,更多相关Vue onclick和@click区别内容请搜索IT俱乐部以前的文章或继续浏览下面的相关文章希望大家以后多多支持IT俱乐部!

