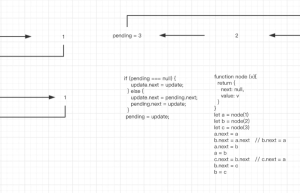
React超详细分析useState与useReducer源码
目录 热身准备 为什么会有hooks hooks执行时机 两套hooks hooks存储 初始化 mount …
Vue 通过this.$emit()方法子组件向父组件传值(步骤分享)
目录 子组件使用this.$emit()向父组件传值 第一步 在父组件中引入子组件 第二步 子组件向父组件传值…
Axios get post请求传递参数的实现代码
目录 Axios概述 一、 安装 三、 axiosAPI 四、请求配置 五、响应内容 六、默认配置 七、拦截…
JS前端使用Blob和File读取文件的操作代码
目录 Blob 创建 Blob 类型的对象 1. new Blob() 2. blob.slice() Blo…