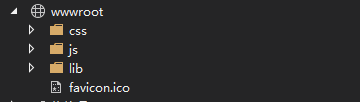
默认情况下,ASP.NET Core项目中的wwwroot文件夹被视为Web根文件夹。静态文件可以存储在Web根目录下的任何文件夹中,并可以使用该根目录的相对路径进行访问。在ASP.NET应用程序中,可以从应用程序的根文件夹或其下的任何其他文件夹提供静态文件。这已在ASP.NET Core中更改。现在,只有Web根目录-wwwroot文件夹中的那些文件才能通过http请求提供。其他所有文件均被阻止,默认情况下无法提供。通常,在wwwroot文件夹中应有用于不同类型的静态文件(例如JavaScript,CSS,图像,库脚本等)的单独文件夹,如下所示。

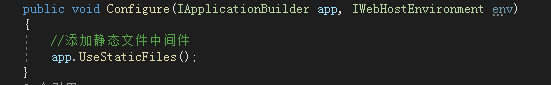
但是,如果想要静态文件能够被正常访问到,我们还必须在Startup.cs中配置中间件以将静态文件添加到管道中。将对Microsoft.AspNetCore.StaticFiles包的依赖项添加到项目中,然后Startup.Configure调用扩展方法UseStaticFiles:

重命名wwwroot文件夹
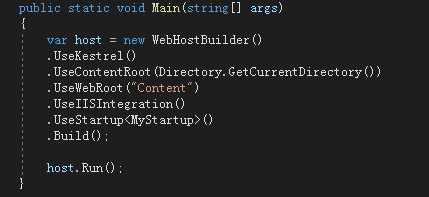
我们可以根据自己的选择将wwwroot文件夹重命名为任何其他名称,并在program.cs中准备托管环境时将其设置为Web根。例如,让我们将wwwroot文件夹重命名为Content文件夹。现在,在Program类的Main()方法中调用UseWebRoot()方法将Content文件夹配置为Web根文件夹,如下所示。

访问wwwroot文件夹之外的静态文件
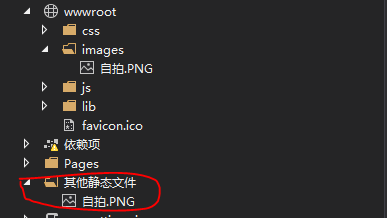
假设这有一个项目层次结构,其中要提供的静态文件不在wwwroot的范围内。

对于访问自拍.png的请求,需要配置静态文件中间件,如下所示:
public void Configure(IApplicationBuilder app, IHostingEnvironment env, ILoggerFactory loggerFactory){
app.UseStaticFiles();
app.UseStaticFiles(new StaticFileOptions() {
FileProvider = new PhysicalFileProvider(
Path.Combine(Directory.GetCurrentDirectory(), @"其他静态文件")),
RequestPath = new PathString("/StaticFiles")
});
}
请求http://localhost:xxxx/StaticFiles/自拍.png将访问到自拍.png文件。
启用目录浏览
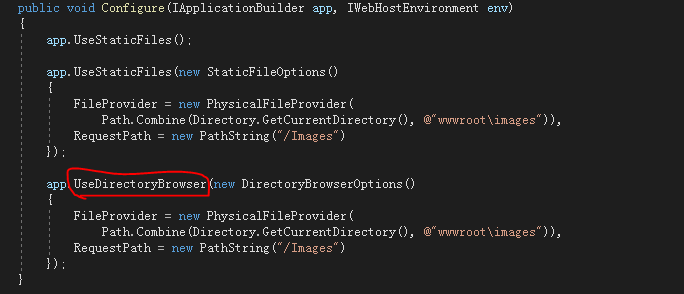
目录浏览允许Web应用程序用户查看指定目录中的目录和文件列表。出于安全原因,默认情况下禁用目录浏览。要启用目录浏览,请从Startup.Configure中调用扩展方法UseDirectoryBrowser :

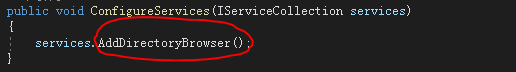
并通过从Startup.ConfigureServices调用AddDirectoryBrowser扩展方法来 添加所需的服务

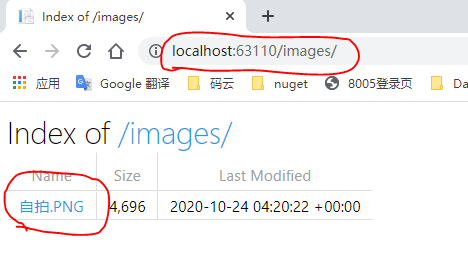
上面的代码允许使用URL http://localhost:xxxx/images/浏览wwwroot/images文件夹的目录,并带有指向每个文件和文件夹的链接:

提供默认文档
设置默认主页将为网站访问者提供一个访问网站的起点。为了使Web应用程序无需用户完全限定URI即可提供默认页面,请在Startup.Configure中调用扩展方法UseDefaultFiles。
public void Configure(IApplicationBuilder app){
app.UseDefaultFiles();
app.UseStaticFiles();
}
使用UseDefaultFiles,对文件夹的请求将搜索:
- default.htm
- default.html
- index.htm
- index.html
从列表中找到的第一个文件将作为默认起始页面。
到此这篇关于ASP.NET Core6.0-wwwroot文件夹无法访问解决方法的文章就介绍到这了,更多相关ASP.NET Core wwwroot文件夹无法访问内容请搜索IT俱乐部以前的文章或继续浏览下面的相关文章希望大家以后多多支持IT俱乐部!

