前言
本篇文章将为您详细介绍IIS上部署asp.net core webapi的详细过程
一、IIS的安装
本人电脑的操作系统是win10。
首先打开控制面板,如下图所示:

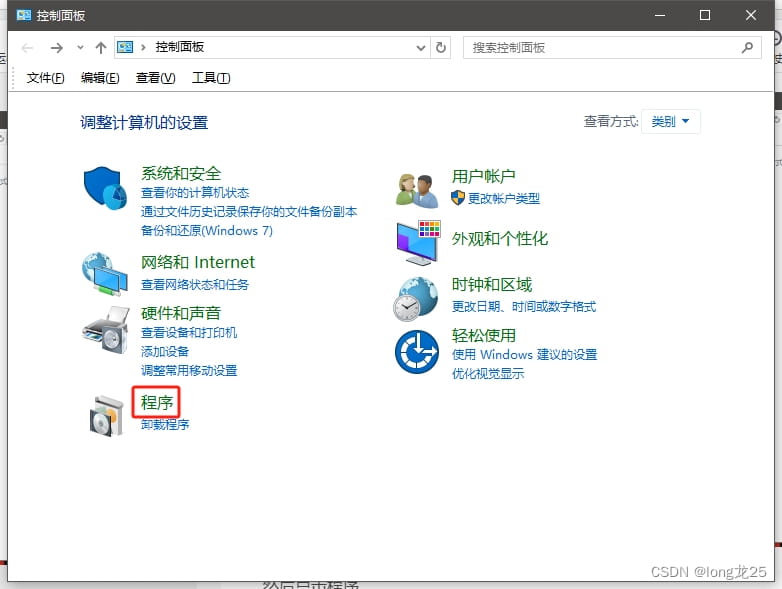
然后点击【程序】

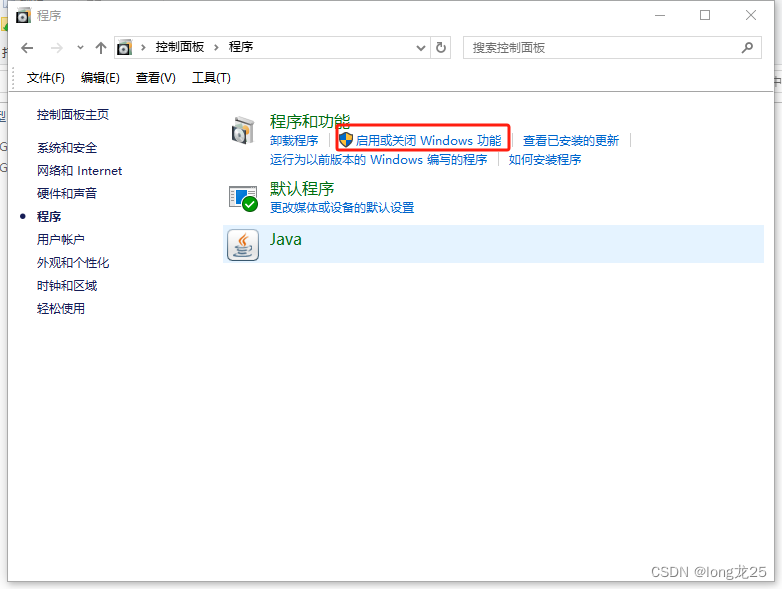
然后点击【启动或关闭windows功能】

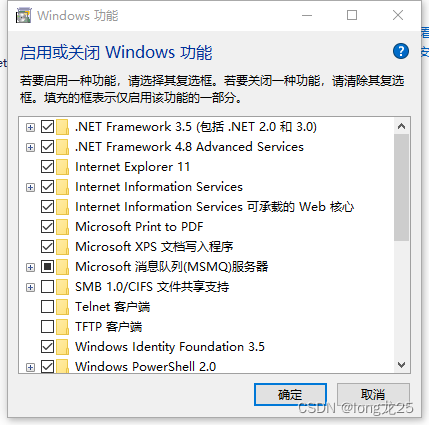
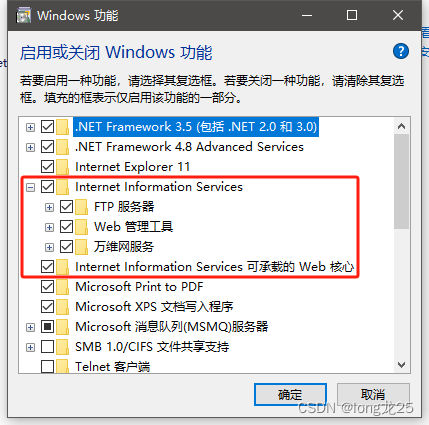
弹出的windows功能对话框如下图所示

注意,要把带有IIS的及其子项都要打钩,这一点一定要记住!!!,如下图所示。

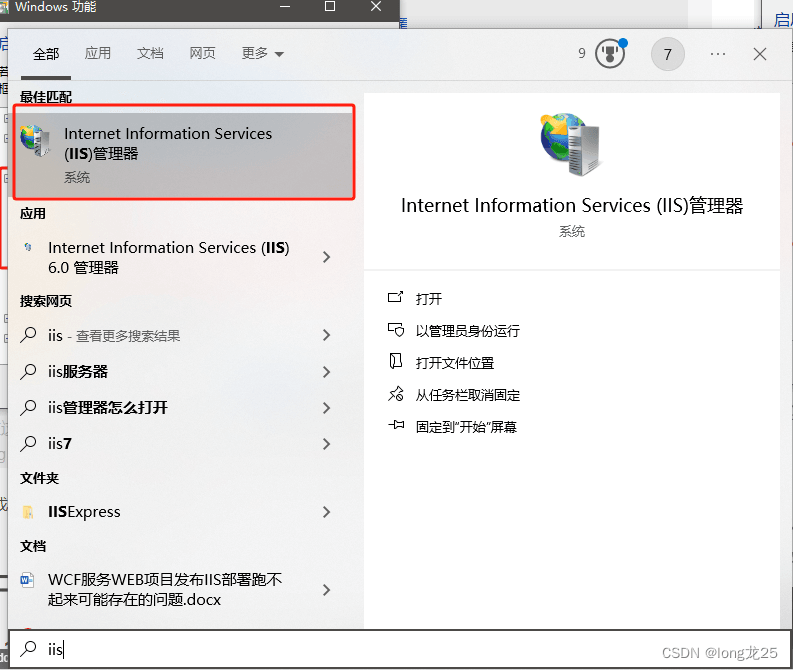
完成以上步骤后,IIS便安装好了。点击左下角【开始】按钮,输入iis,便可以看到如下所示的结果。

点击上图红框,弹出如下对话框。

二、asp.net core webapi发布
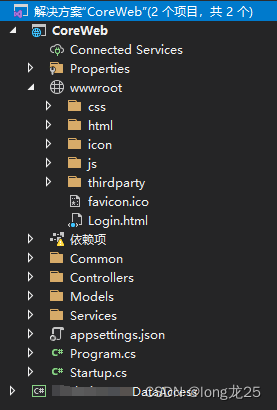
1.我的系统整体结构如下图所示

简要介绍一下,我的这个项目是带有前端页面的,我把前端页面放到了wwwroot文件夹里,Common文件夹是一些通用方法,Controllers文件夹是控制器,Models文件夹里放的是实体类。
2. 系统发布
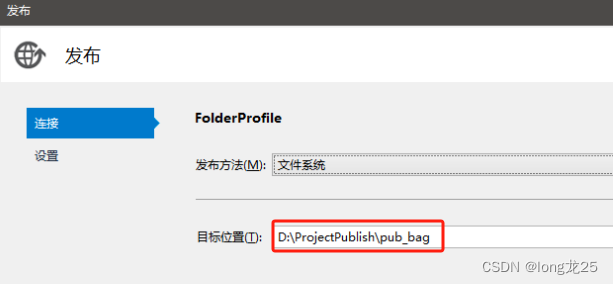
右键单击项目,点击【发布按钮】,如下图所示。

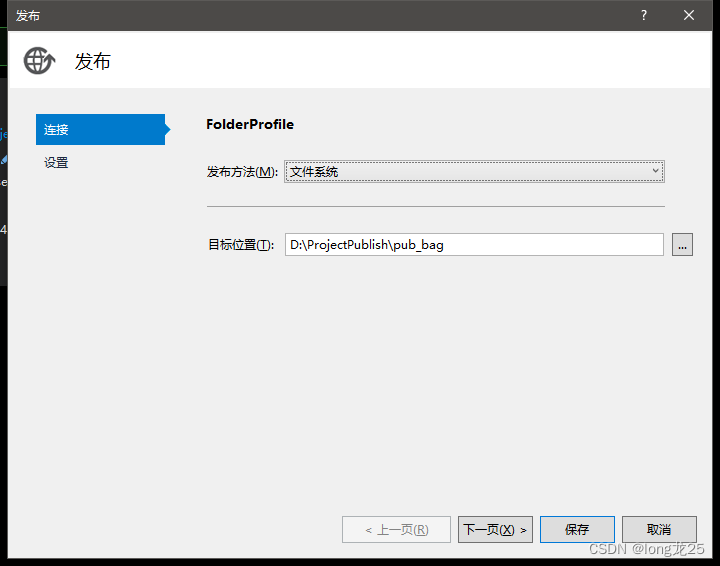
【连接】处,发布方法选择文件系统,【目标位置】选择一个文件夹,建议不要放在C盘。如下图所示,这是我自己选择的一个路径。

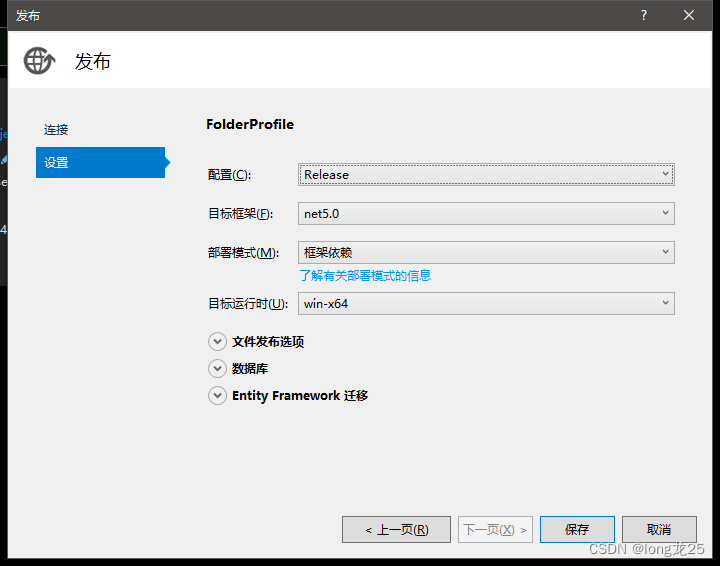
【设置】处,配置选择Release,目标框架选择net5.0,因为我的是.net 5.0,部署模式选择框架依赖,目标运行时一定要根据自己的电脑环境来选择,我的电脑是64位操作系统,因此此处选择win-64,它最开始默认的是可移植,我没有改,导致后续部署一直没有成功!

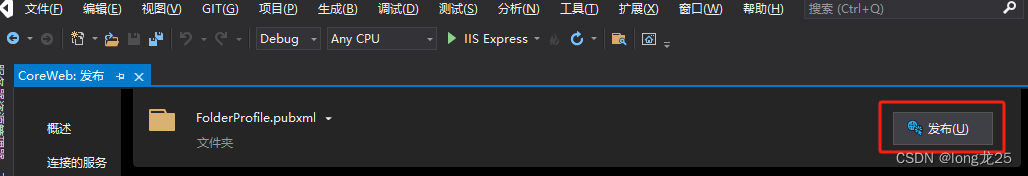
点击下面的保存按钮,然后点击发布按钮,如下图所示。

最后提示发布成功即可。如下图所示。

3.安装asp.net core 运行时。
由于我使用的是.net5.0,因此就需要安装.net5.0对应的运行时。
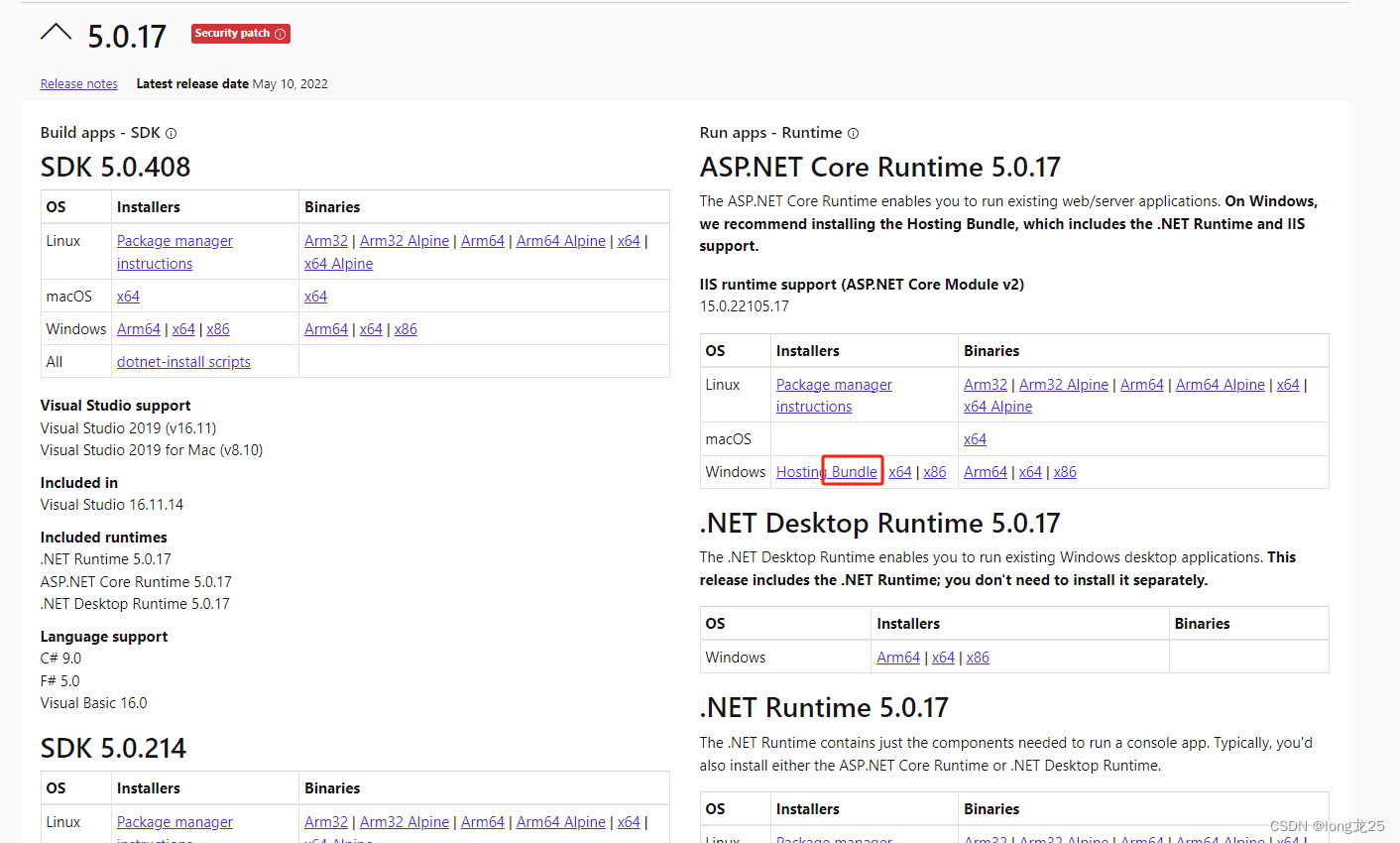
下载地址: .net5.0运行时

点击标红框的Bundle,下载的安装包如下所示。

点击安装即可。
4.IIS部署
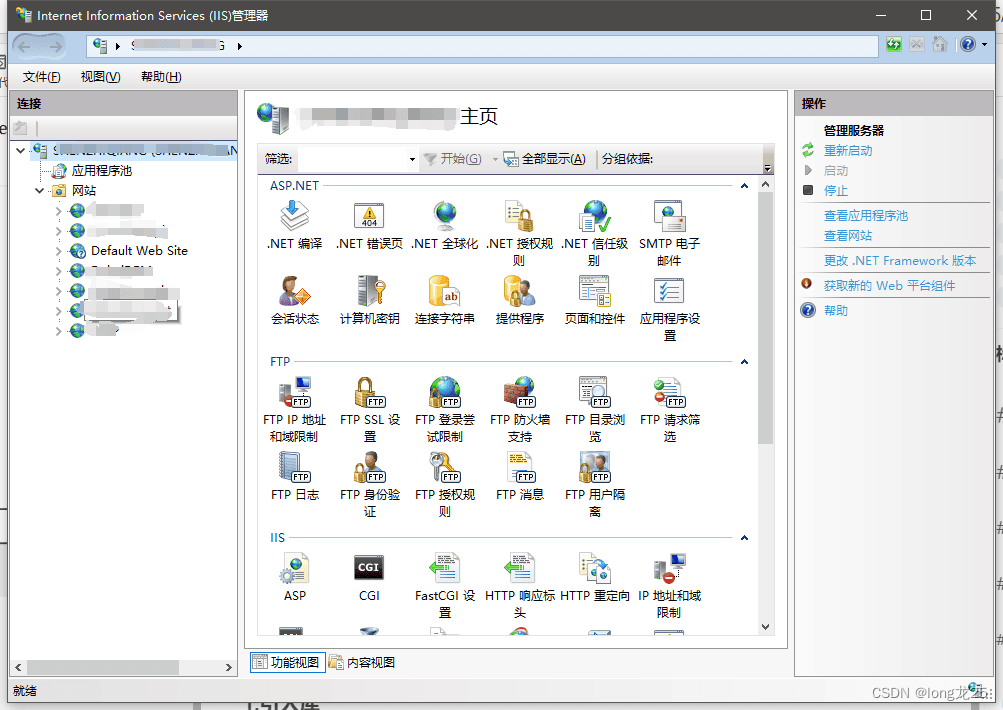
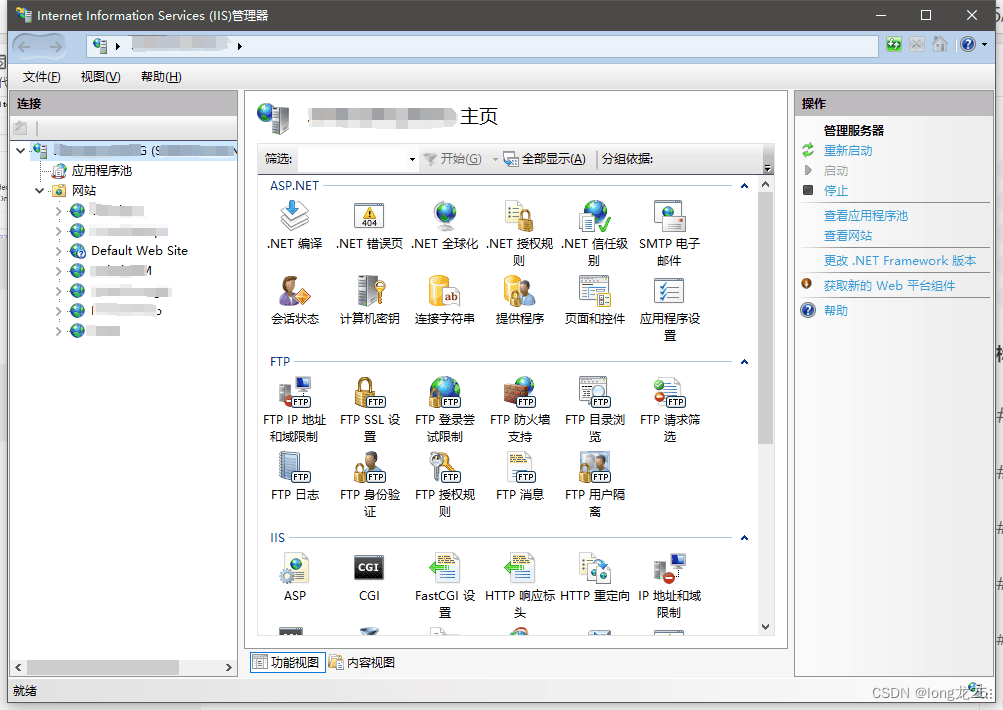
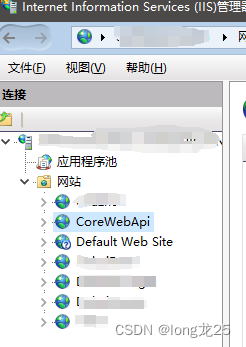
打开IIS,界面如下所示。

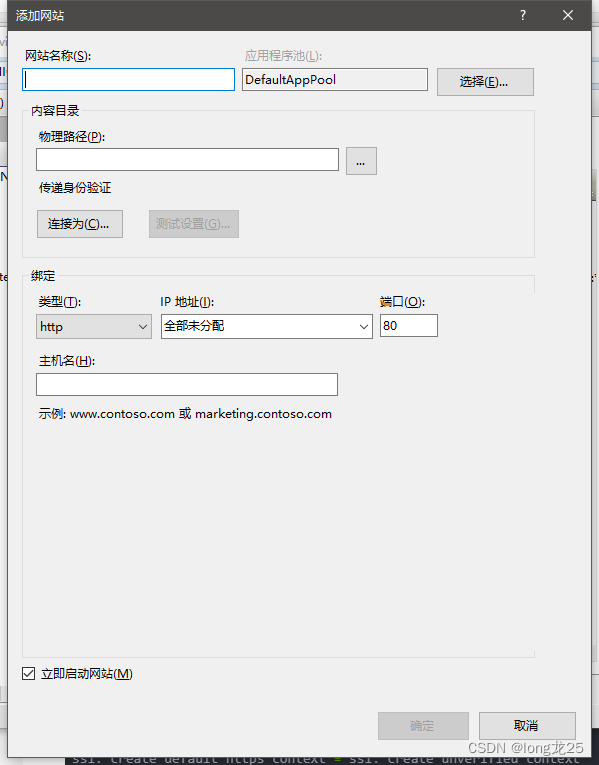
右键点击网站按钮,点击【添加网站】,如下图所示。

在弹出的对话框中,网站名称你自己定,比如我写的是CoreWebApi,物理路径选择上面系统发布那一节中目标位置那个文件夹,这里我也截了图了。端口号可以自由设定,但是不能超过某一个值,具体是多少我忘了,你可以设定个四位数的端口号,应该没问题,我设置的是8089,然后点击最下面的【确定】按钮即可。


这是我发布的-CoreWebApi,如下图所示。

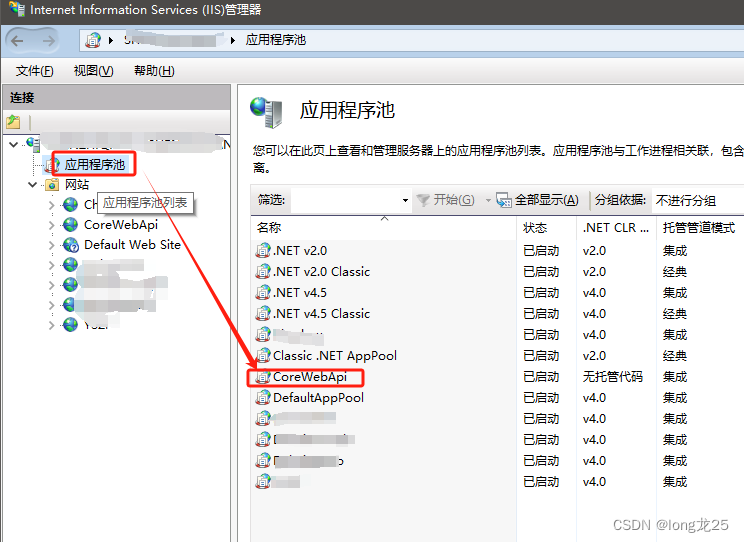
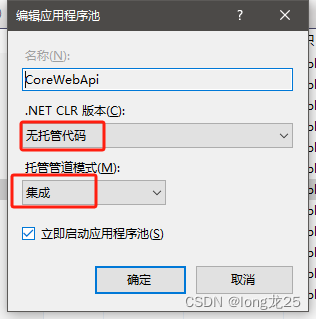
但是这里还没完,点击应用程序池,然后点击对应CoreWebApi,在弹出的编辑应用程序池对话框中,按照截图所示进行设置。


点击确定按钮。
5.swagger配置
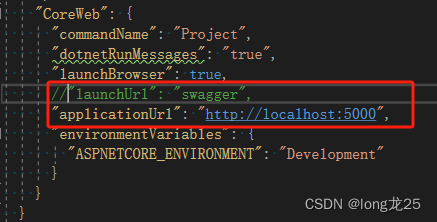
进入launchSettings.json,进行如下配置

最主要的是把”launchUrl”: “swagger”,注释掉,至于applicationUrl对应的那个端口号,随便配置,反正我没用上。
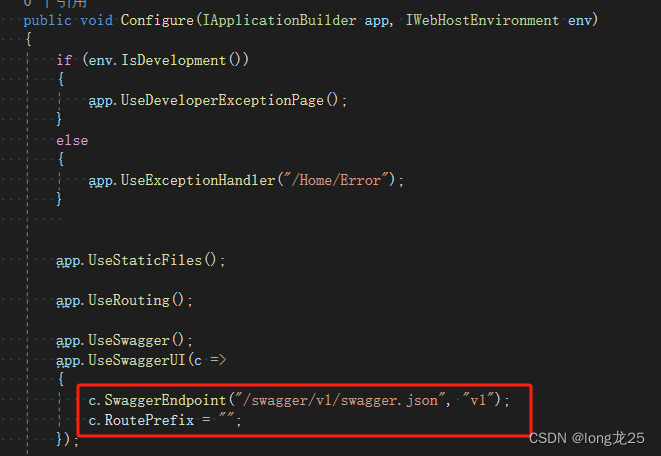
在Startup.cs类里,找到Configure方法,按照我的截图进行修改即可。

保存工程。然后你得再重新发布一下,就按照上面系统发布那一节讲的那样重新发布一下就行了。
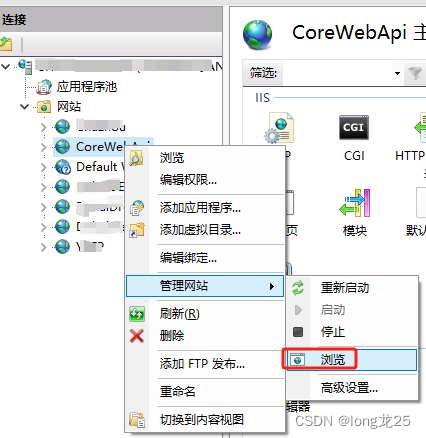
进行到这里,你在IIS里右键CoreWebApi,点击管理网站,然后点击浏览,如下图所示。

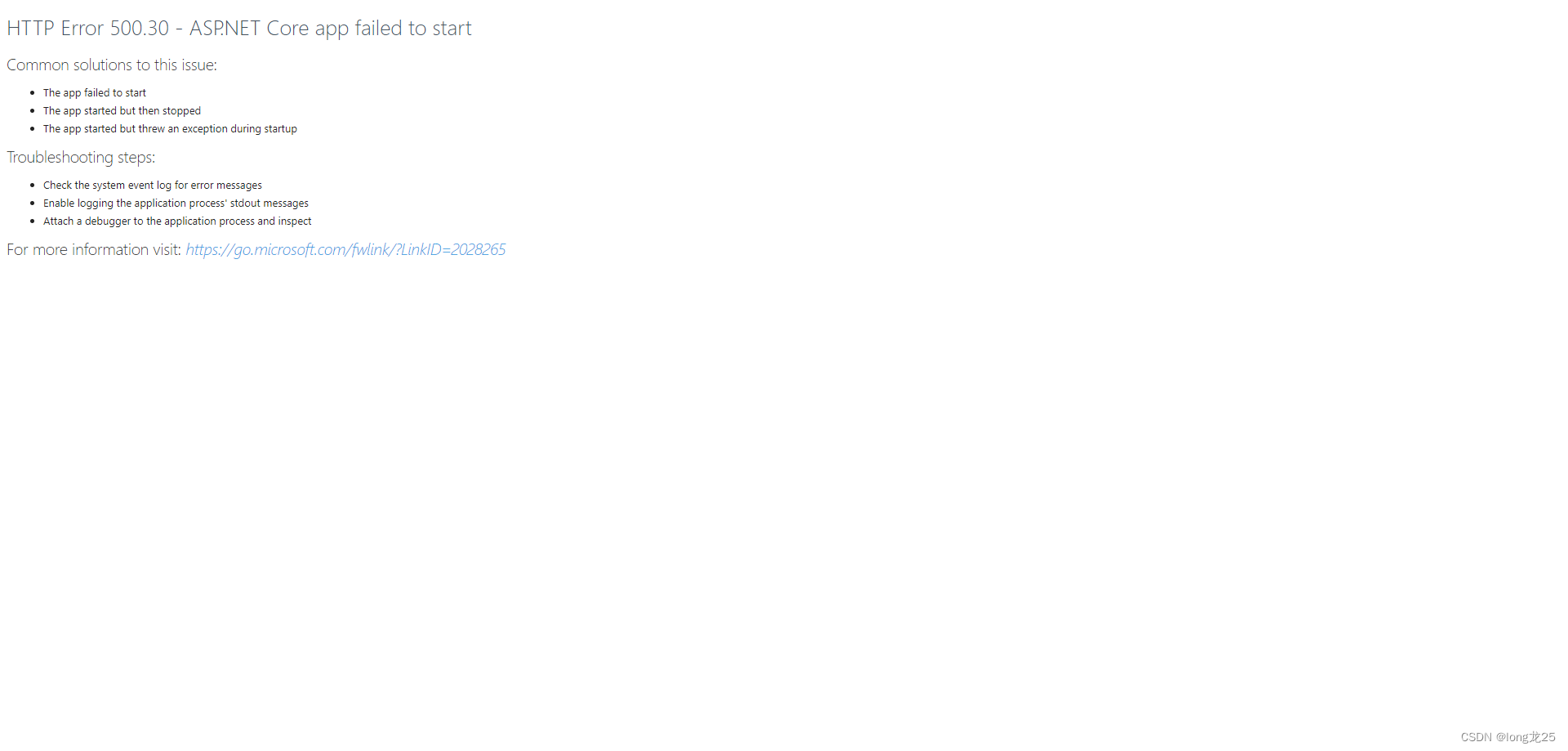
不出意外的话,你应该看到这样的画面。

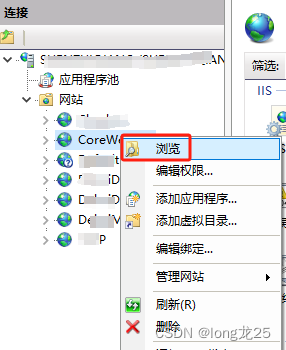
不要着急,你这样操作:右键点击CoreWebApi,点击浏览,如下图所示。

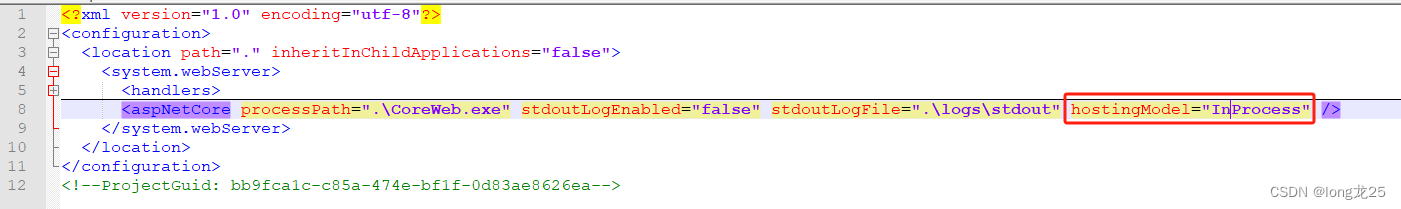
在弹出的文件夹中找到web.config,用记事本或Nodepad++打开,找到红框里的内容。

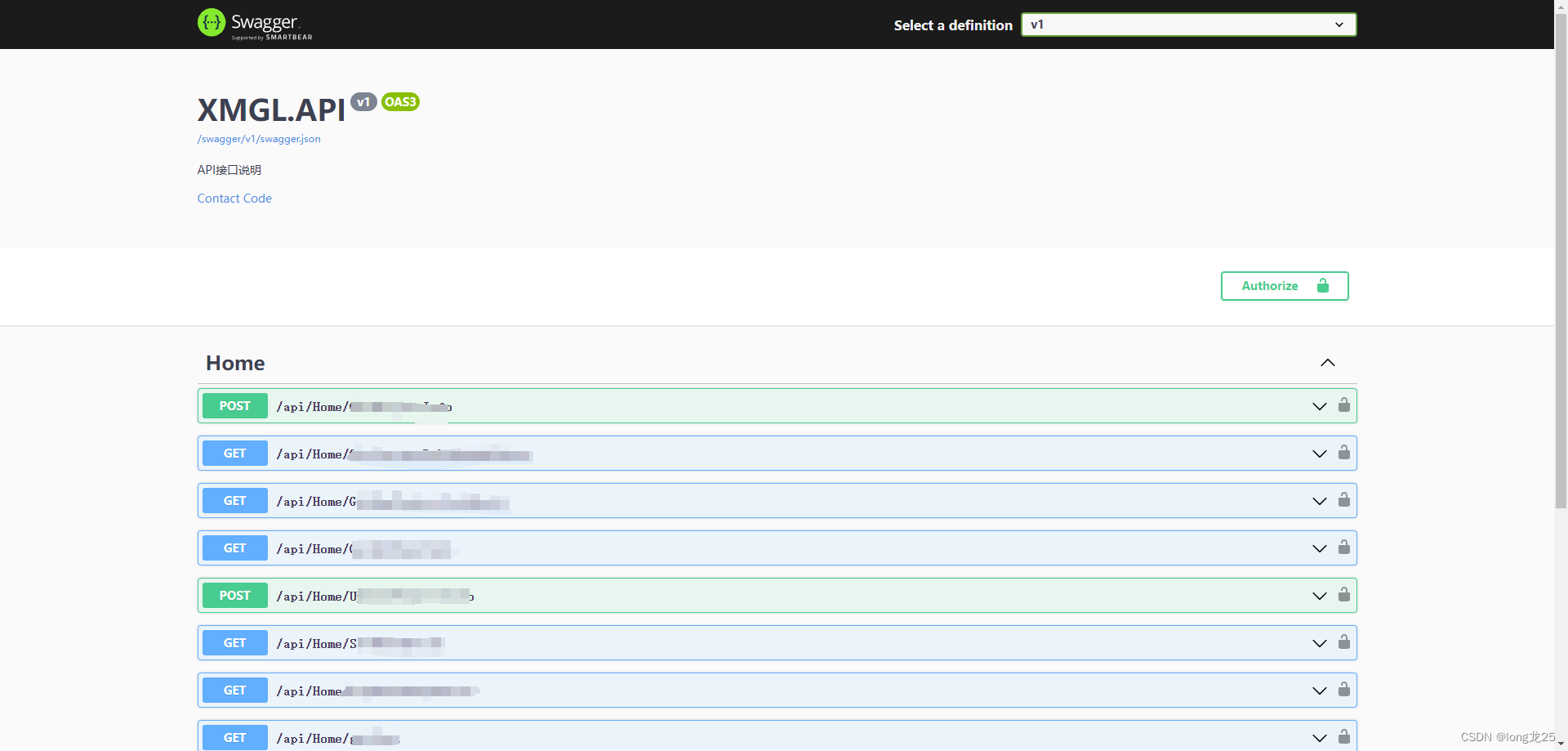
把InProcess改成OutofProcess,然后保存这个文档,这时,重新右键CoreWebApi,点击管理网站,然后点击浏览,你就应该能看到如下画面了。

这样这个API就发布好了。
到此这篇关于IIS上部署Asp.net core Webapi的实现步骤的文章就介绍到这了,更多相关IIS部署Asp.net core Webapi内容请搜索IT俱乐部以前的文章或继续浏览下面的相关文章希望大家以后多多支持IT俱乐部!

