一、前言
好久不见~复工第一更
本文仅参考Nacos快速开始,实现Windows本机单节点测试部署Nacos服务,不适用于生产环境。
Nacos是实现动态服务发现、配置管理和服务管理平台的项目,由阿里内部实践多年并且开源,开源地址:https://github.com/alibaba/nacos
Nacos官网地址附上:https://nacos.io/docs/latest/overview/?spm=5238cd80.2ef5001f.0.0.3f613b7c85su27
二、Nacos安装
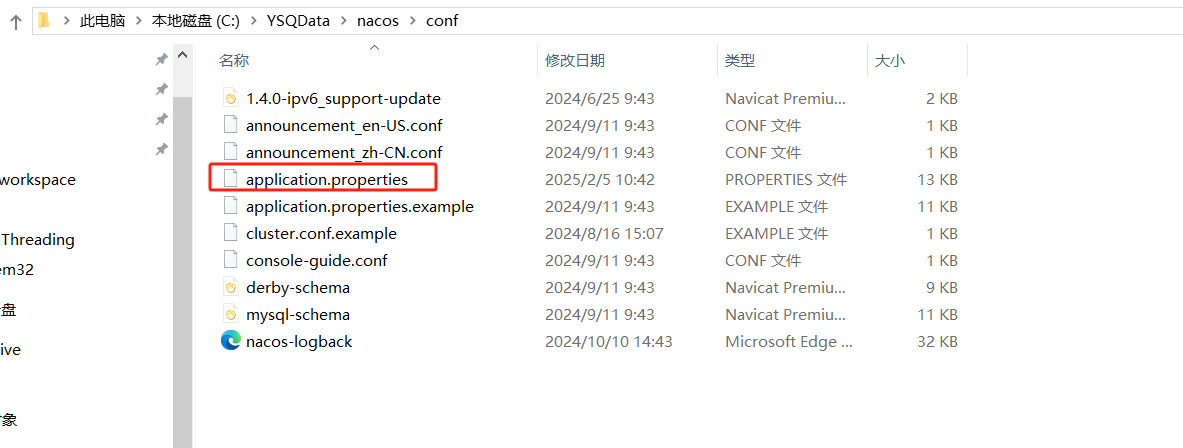
安装步骤不再过多解释,跟着官网实现就可以,安装完毕以后,由于我实现的是单机快速开发,所以未开启授权,我们可以在本地自己开启授权,定位到如图的文件

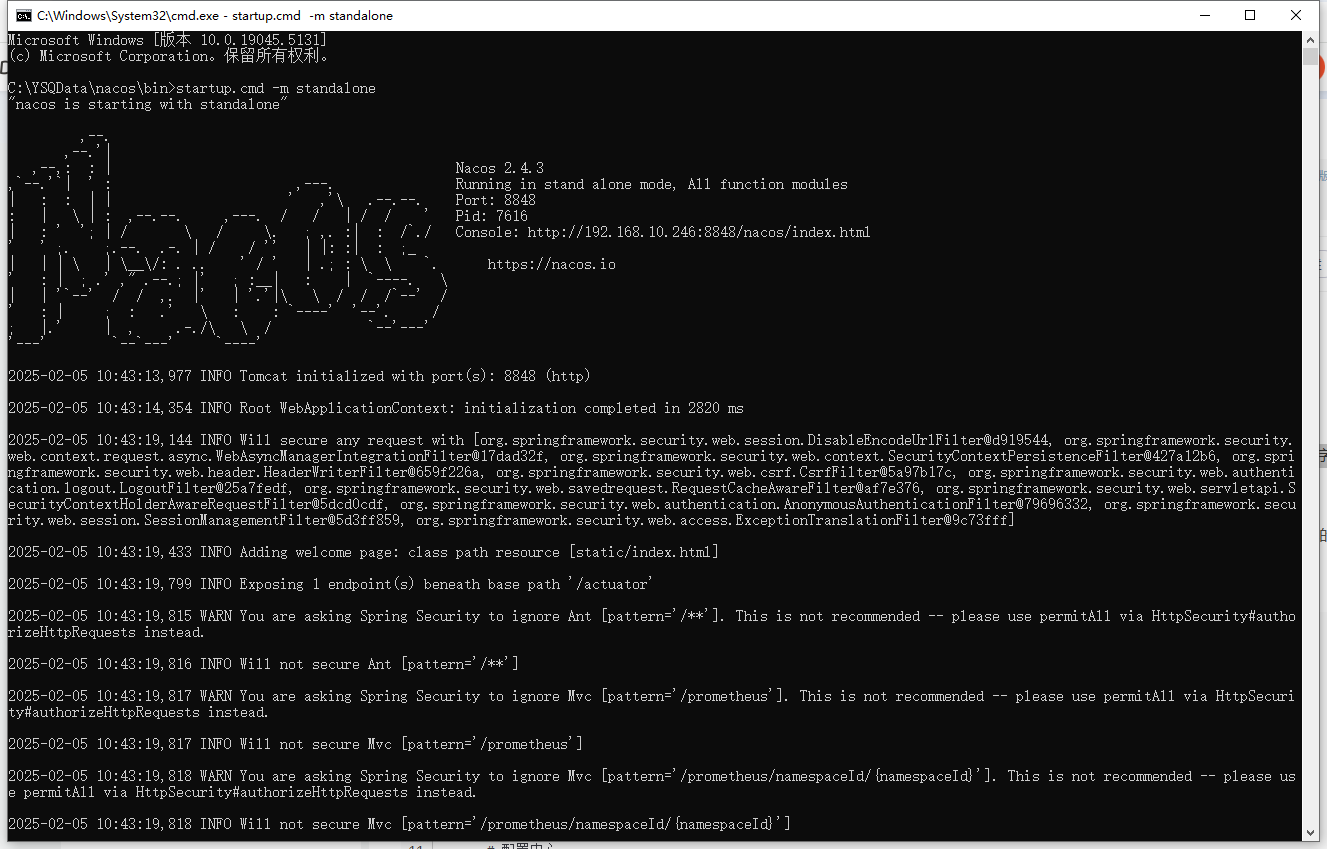
修改以下四项:nacos.core.auth.enabled=true #开启鉴权nacos.core.auth.server.identity.key=nacos #默认用户名nacos.core.auth.server.identity.value=nacos #默认密码nacos.core.auth.plugin.nacos.token.secret.key=VGhpc0lzTXlDdXN0b21TZWNyZXRLZXkwMTIzNDU2Nzg= #Base64编码后的字符串然后开启本地的Nacos服务

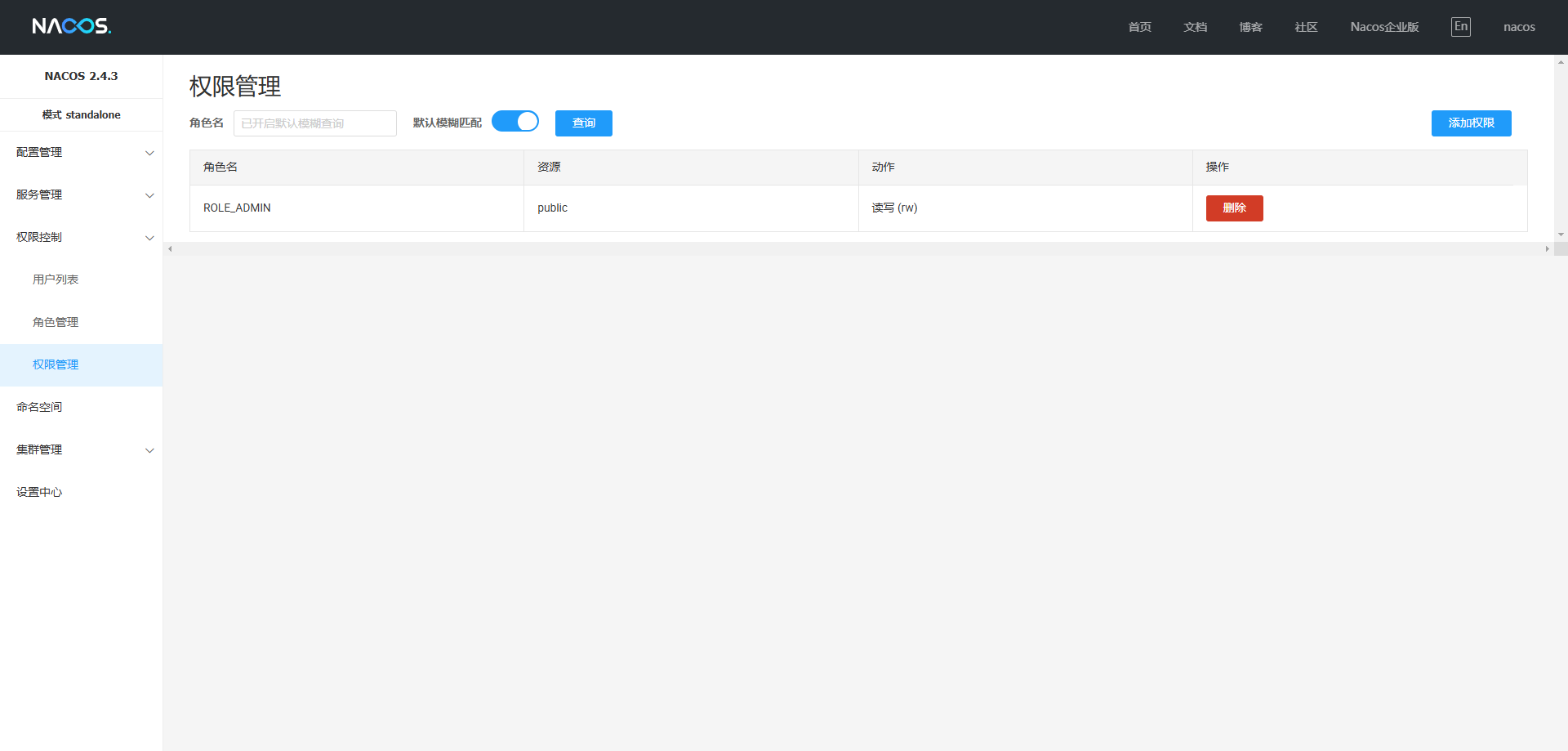
运行成功则在浏览器访问http://127.0.0.1:8848/nacos/index.html,默认账户密码nacos。登陆成功后可以看到Nacos客户端如图所示:

这里有个坑就是我们配置的用户一开始有对应角色,但是没有分配角色对应的权限,可能会导致后续与.net core项目集成的时候出现问题,所以在这里我们给角色分配一下权限。
三、Nacos集成.net core
在完成服务端安装后开始在asp.net core中集成nacos,因为nacos是基于java开发的项目,所以在asp.net core使用要安装相关类库来实现,得益于社区大佬贡献精神对nacos集成开源了类库名称nacos-sdk-csharp的项目,开源地址是https://github.com/nacos-group/nacos-sdk-csharp。
第一步:
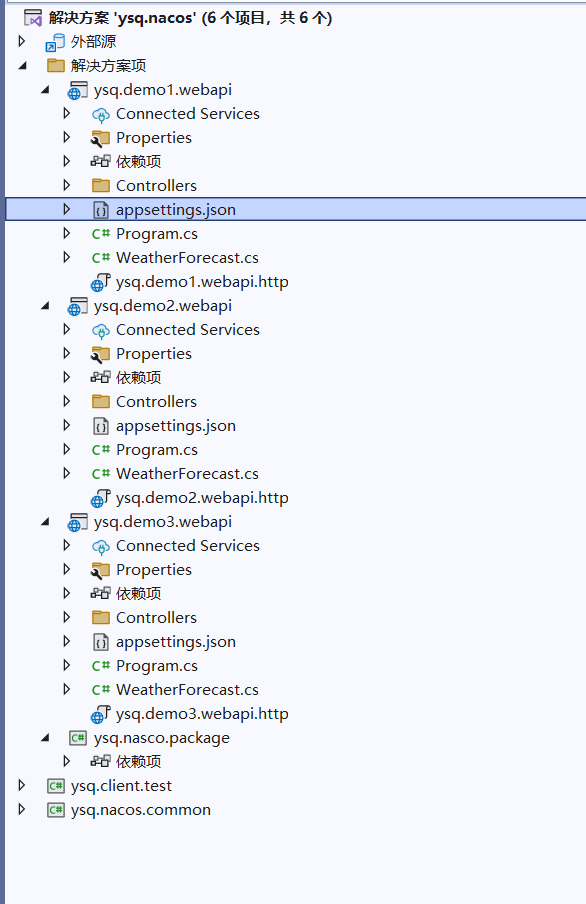
在VS创建一个解决方案,然后在解决方案中新增几个asp.net core的WebApi项目模拟服务。项目结构如下所示:

其中一个控制台应用程序(ysq.client.test)作为测试,一个类库项目(ysq.nacos.common,定义接口服务契约),三个WebApi项目。
第二步:
在ysq.nacoslpackage类库中添加Nuget包:

然后在三个webapi项目中添加引用该类库
第三步:
添加配置、编写代码,asp.net core的引入一个组件的步骤基本是添加涉及组件的配置、组件服务注入、然后启用中间件三步操作,在上述三个项目代码配置基本一致。1、在appsettings.json配置文件中添加如下配置
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | "NacosConfig": { "Listeners": [ { "Optional": false, "DataId": "NacosServiceA", "Group": "DEFAULT_GROUP" } ], "Namespace": "", "ServerAddresses": [ "http://192.168.10.246:8848/" ], "UserName": "nacos", "Password": "nacos", "EndPoint": "", "ConfigUseRpc": false, "NamingUseRpc": false } |
其中NacosConfig为nacos的配置,主要是DataId(数据Id寻找服务配置文件)、Group(分组)、Namespace命名空间、ServiceAddresses服务注册到的nacos服务端地址(允许集群模式)。
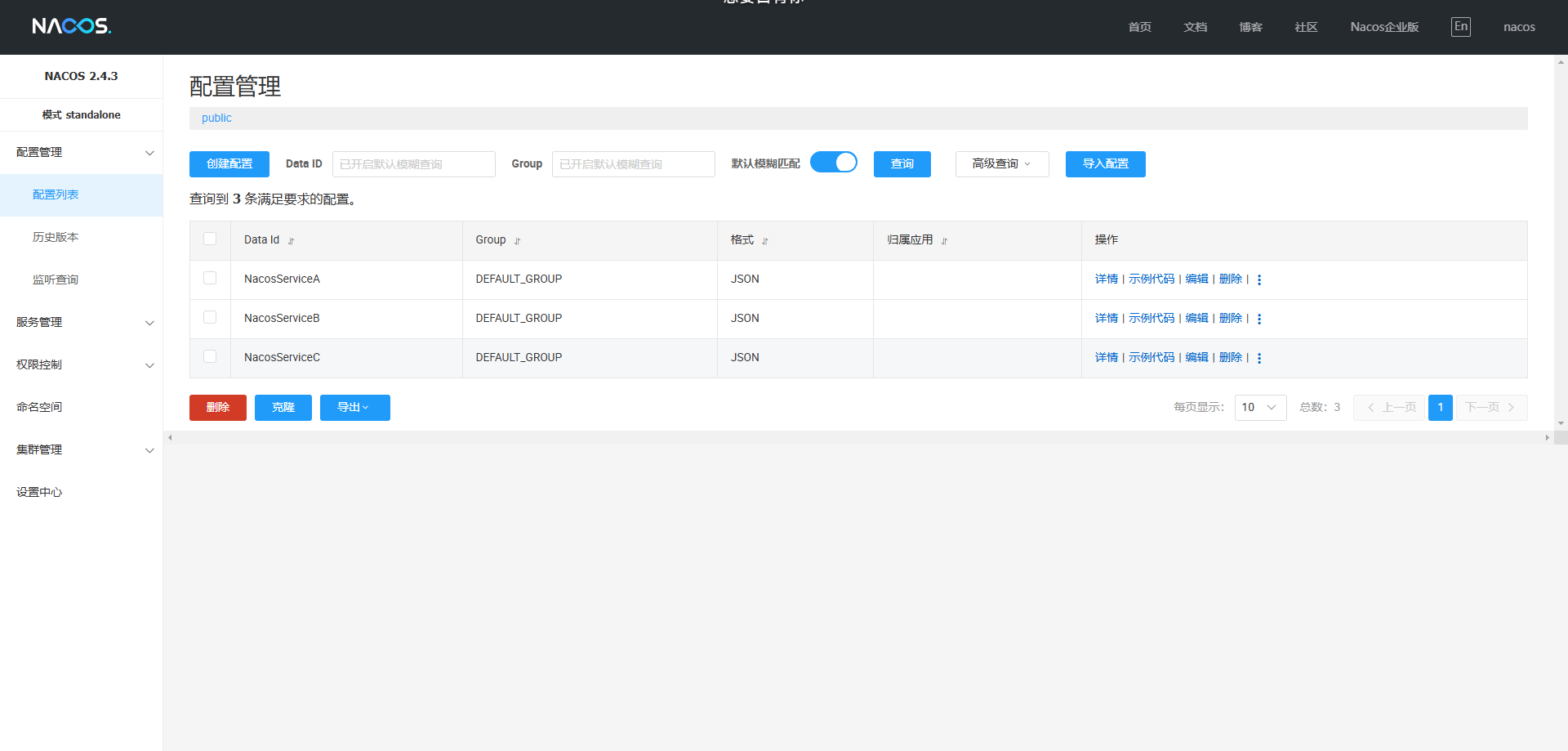
2、在nacos服务端新建服务的配置信息,通过配置中心(后续介绍)提供配置数据,如下图所示:

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 | { "nacos": { "EndPoint": "", "ServerAddresses": [ "http://192.168.10.246:8848" ], "DefaultTimeOut": 15000, "Namespace": "public", "ListenInterval": 1000, "ServiceName": "nacosservicea", "GroupName": "DEFAULT_GROUP", "ClusterName": "DEFAULT", "Ip": "", "PreferredNetworks": "", "Port": 0, "Weight": 100, "RegisterEnabled": true, "InstanceEnabled": true, "Ephemeral": true, "Secure": false, "AccessKey": "", "SecretKey": "", "UserName": "nacos", "Password": "nacos", "ConfigUseRpc": true, "NamingUseRpc": true, "NamingLoadCacheAtStart": "", "LBStrategy": "WeightRandom", "Metadata": { "aa": "bbb", "cc": "ddd" } }} |
一个服务对应一个配置文件,配置内容如上包括nacos的注册中心的地址、服务的名称、权重、元数据等内容。
3、在项目中编写代码,注册配置中心、注册中心的服务、启用中间件,如下所示:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | using Nacos.AspNetCore.V2;var builder = WebApplication.CreateBuilder(args);// Add services to the container.builder.Services.AddControllers();// Learn more about configuring Swagger/OpenAPI at https://aka.ms/aspnetcore/swashbucklebuilder.Services.AddEndpointsApiExplorer();builder.Services.AddSwaggerGen();//配置中心builder.Configuration.AddNacosV2Configuration(builder.Configuration.GetSection("NacosConfig"));//服务注册builder.Services.AddNacosAspNet(builder.Configuration);var app = builder.Build();// Configure the HTTP request pipeline.if (app.Environment.IsDevelopment()){ app.UseSwagger(); app.UseSwaggerUI();}app.UseAuthorization();app.MapControllers();app.Run(); |
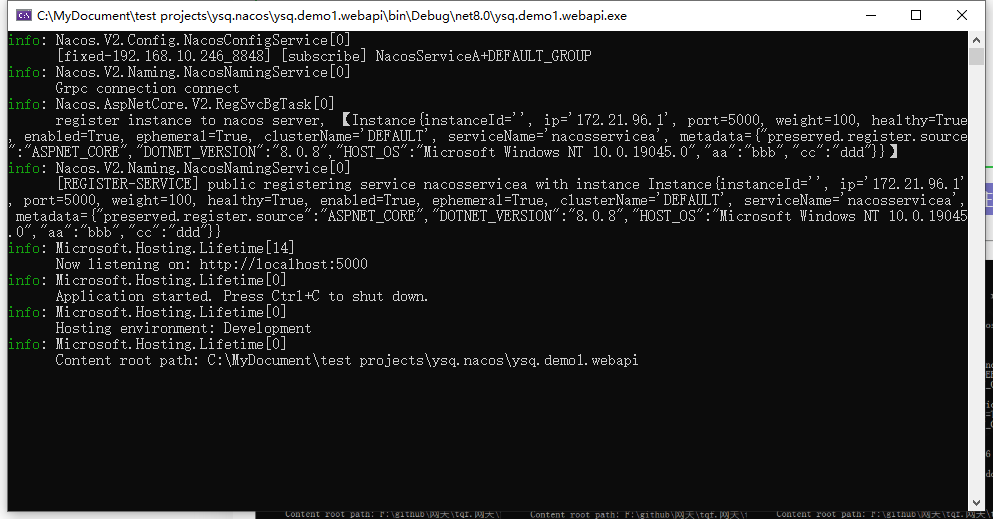
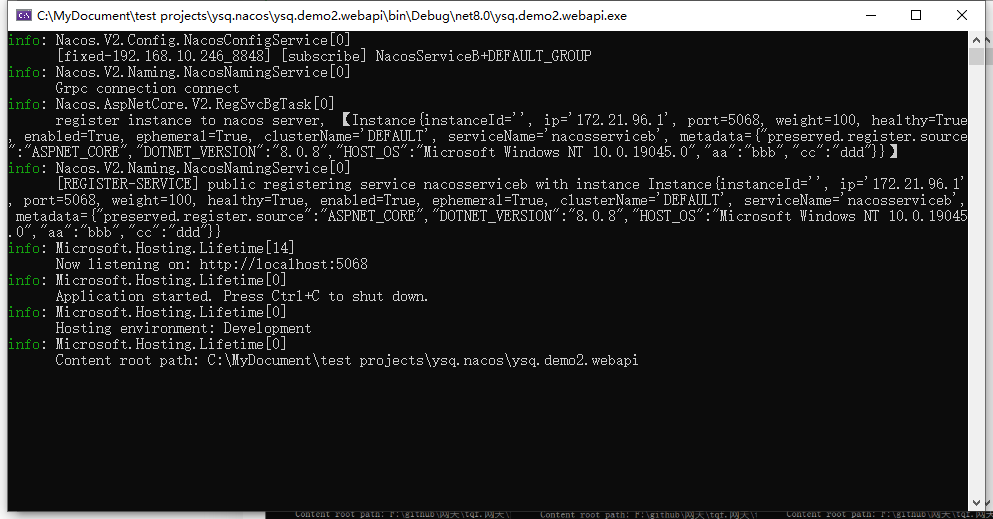
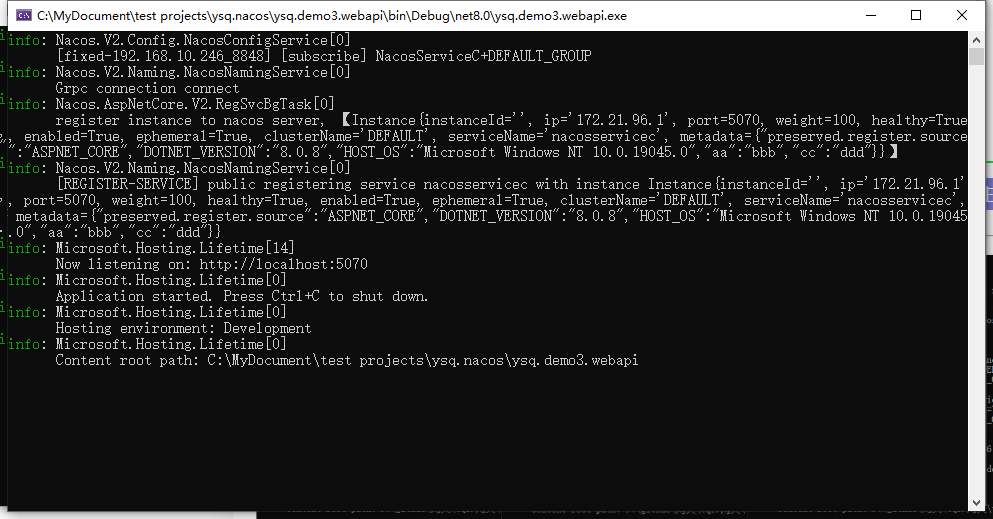
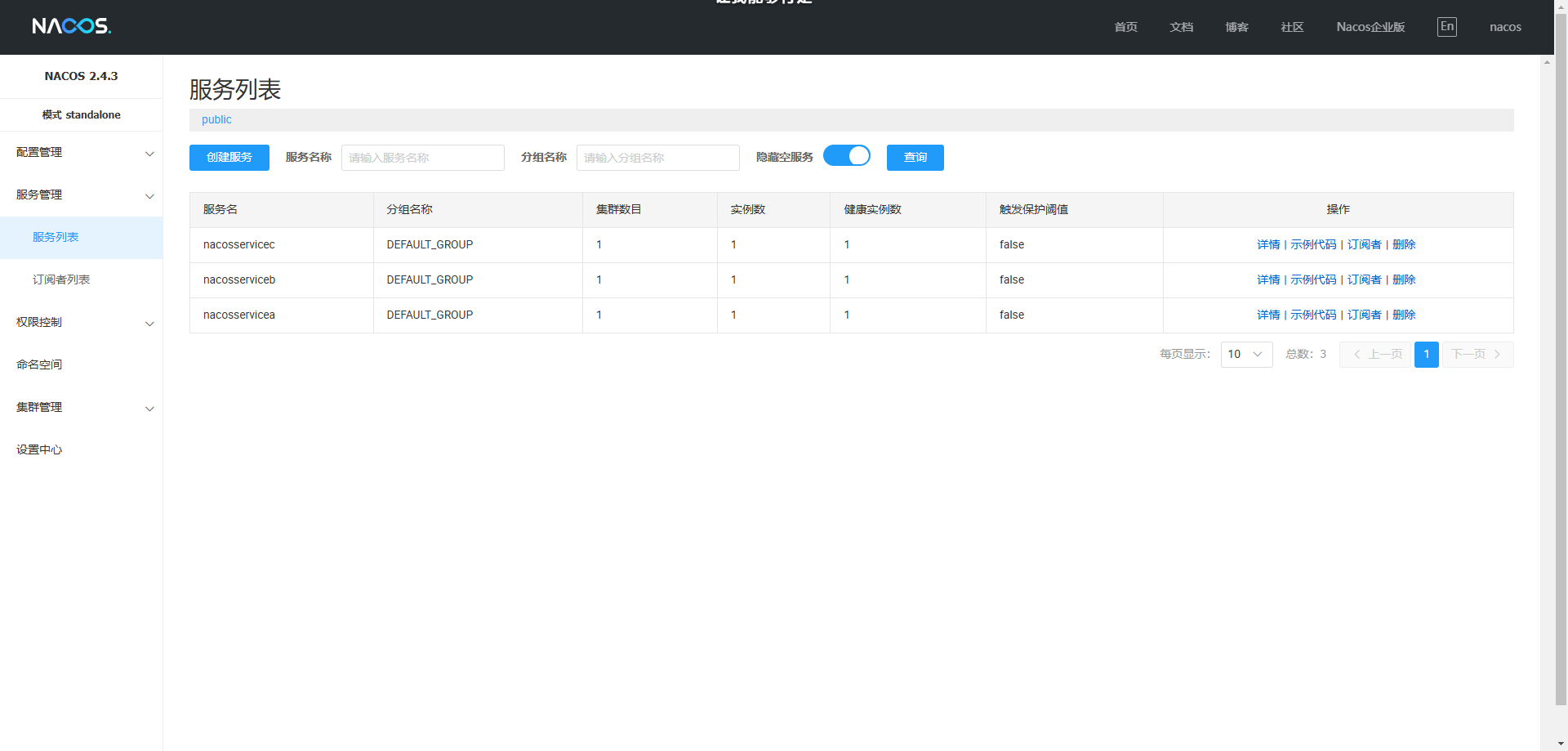
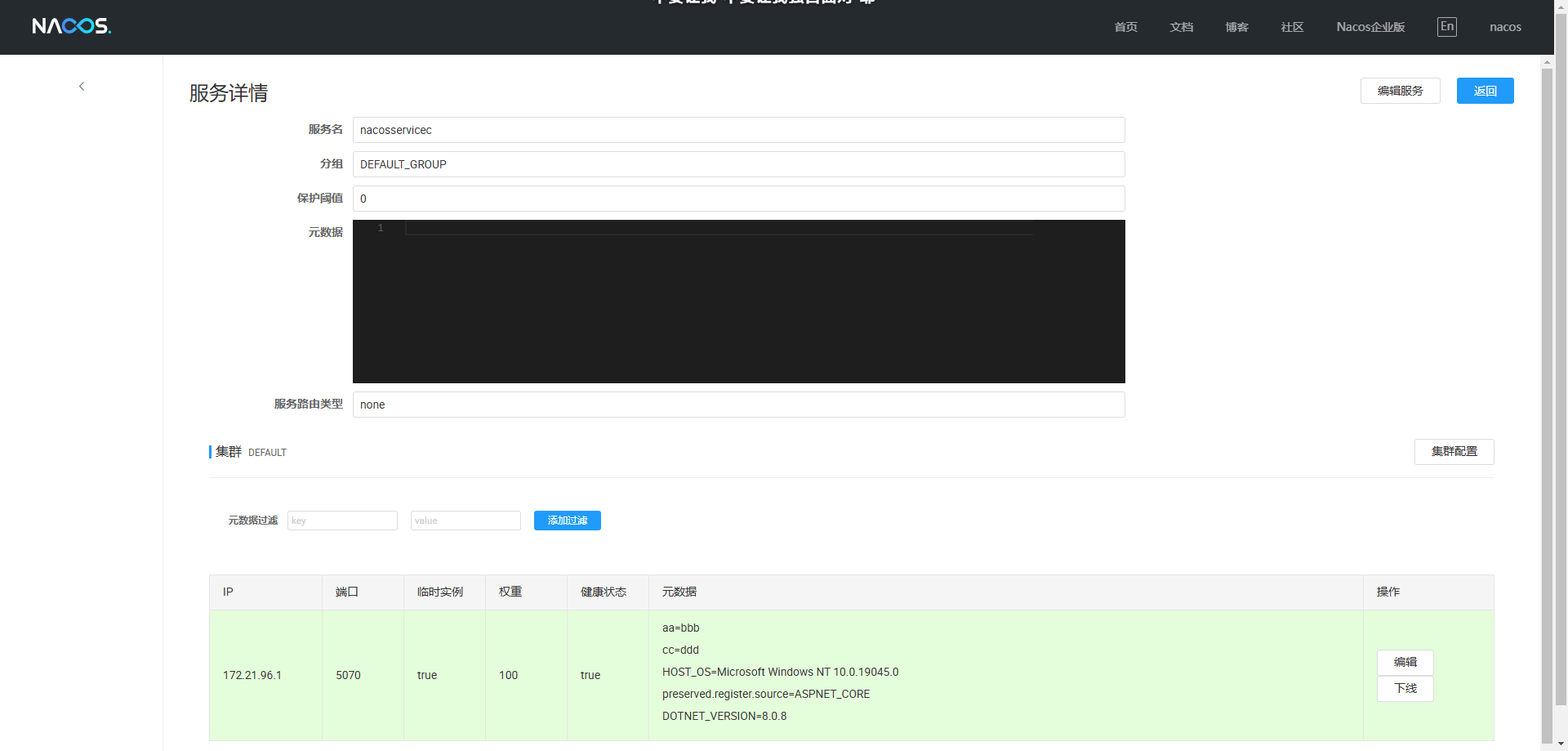
完成上述操作,启动三个项目,然后在http://127.0.0.1:8848/nacos/index.html中查看服务是注入成功,如下所示:





到此这篇关于.net core使用Nacos注册中心的文章就介绍到这了,更多相关.net core Nacos注册中心内容请搜索IT俱乐部以前的文章或继续浏览下面的相关文章希望大家以后多多支持IT俱乐部!

