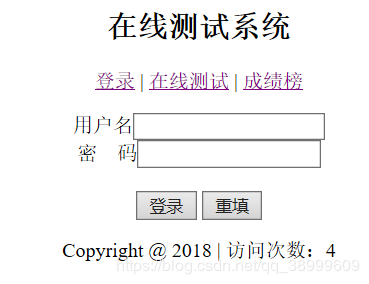
1、登陆界面

实现:
本界面由三部分构成,Footer.jsp,Index.jsp,Header.jsp
Header.jsp
1 2 3 4 5 6 7 8 9 10 | <center> <h2>在线测试系统</h2> <p> <a href="Index.jsp" rel="external nofollow">登录</a> | <a href="test.jsp" rel="external nofollow">在线测试</a> | <a href="scorelist.jsp" rel="external nofollow">成绩榜</a> </p></center> |
该部分主要实现主界面的头部信息,显示三个链接,分别可以跳转到登陆界面,在线测试界面,以及成绩榜界面
Footer.jsp
1 2 3 | <center> <p>Copyright @ 2018 | 访问次数:</p></center> |
该部分显示登录页面的底部信息,即显示访问次数等其他信息
Index.jsp
1 2 3 4 5 6 7 8 | <meta charset="UTF-8"><title>Insert title here</title><include page="Header.jsp"></include><center><form action="check.jsp" method="get">用户名<input type="text" name="username"><br>密码<input type="password" name="psd"><br><br><button type="submit">登录</button><button type="reset">重填</button></form></center><include page="Footer.jsp"></include> |
该部分主要显示登陆界面的中间界面,用户可以输入用户名和密码实现登陆系统
2、登陆检测
当用户点击登陆按钮,系统后台会获取用户输入的用户名以及密码,并与预设的进行比对,由于本例没有使用数据库,所以使用Map存储用户名及密码
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | userlist= new HashMap<string>();%> 开始测试");}else{ out.print("登陆失败,3秒钟后重新登录"); response.setHeader("refresh", "3;url='Index.jsp'");} %></string> |
当用户输入的用户名及密码正确时,系统会显示用户姓名,以及跳转链接,同时使用session保存用户名,密码不正确时,3秒后返回登陆界面,
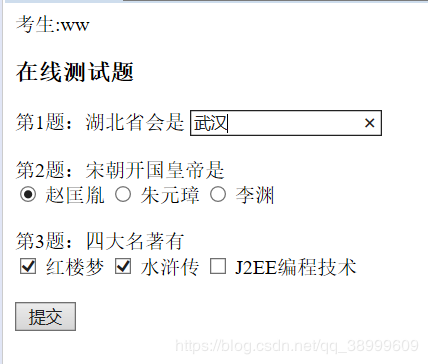
3、测试页面
用户输入用户名及密码后便进入测试页面,测试页面的第一行显示用户名,之后显示题目信息。
1 2 3 4 | 考生: <h3>在线测试题</h3> |
进入页面之前,会再次检测用户是否登录,以防止用户通过其他路径访问到该页面。
点击提交时,系统会提示是否提交,点击确定后,系统后台要做两件事,第一件事就是注销session,另一件事就是通过答案获取相应的分数,并且将用户名和分数保存。
4、提交页面
用户完成题目点击提交后,系统会获取用户的答案,并与标准答案对比,获取相应的分数,同时使用application保存用户名和成绩,这样就可以在成绩榜中显示每个用户的成绩信息
1 2 3 4 5 6 7 8 | score_list = new HashMap<string integer="">(); //存放用户名+成绩 %>你的成绩=" + score + ""); score_list.put((String)session.getAttribute("username"), score);application.setAttribute("scorelist", score_list);response.sendRedirect("logout.jsp");%></string> |
5、成绩榜
成绩榜通过application显示所有登陆用户的用户名及成绩,并按照成绩进行排序‘’
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 | <h1>成绩榜</h1>> Map<k v=""> sortByValueDescending(Map<k v=""> map) { List<map.entry v="">> list = new LinkedList<map.entry v="">>(map.entrySet()); Collections.sort(list, new Comparator<map.entry v="">>() { public int compare(Map.Entry<k v=""> o1, Map.Entry<k v=""> o2) { int compare = (o1.getValue()).compareTo(o2.getValue()); return -compare; } }); Map<k v=""> result = new LinkedHashMap<k v="">(); for (Map.Entry<k v=""> entry : list) { result.put(entry.getKey(), entry.getValue()); } return result; }%>没有成绩");}else{ //遍历显示所有成绩(Map遍历) Map<string integer=""> score_list= (Map<string integer="">)application.getAttribute("scorelist"); score_list=sortByValueDescending(score_list); Set s=score_list.keySet(); Iterator it=s.iterator(); while(it.hasNext()){ String username=(String)it.next(); int score=score_list.get(username); out.print("<h3>"+username+":"+score+"</h3>"); } }%></string></string></k></k></k></k></k></map.entry></map.entry></map.entry></k></k> |
6、完整流程




到此这篇关于使用JSP技术实现一个简单的在线测试系统的实例详解的文章就介绍到这了,更多相关JSP技术实现一个简单的在线测试系统内容请搜索IT俱乐部以前的文章或继续浏览下面的相关文章希望大家以后多多支持IT俱乐部!

