前言
前端的UI框架很多,如bootsrap、layui、easyui等,这些框架提供了大量控件供开发人员使用,我们无需花费太大的精力,使得我们的页面具有专业标准,使用起来也很简单。所有的前端框架使用方式基本上大同小异,以下使用easyui作为UI框架做一演示,个人认为easyui提供的控件比较好看。
EasyUI下载与配置
使用EasyUI,必须下载其js包,下载官网地址:https://www.jeasyui.cn/ 下载jquery版本

下载得到包:jquery-easyui-1.8.6.zip
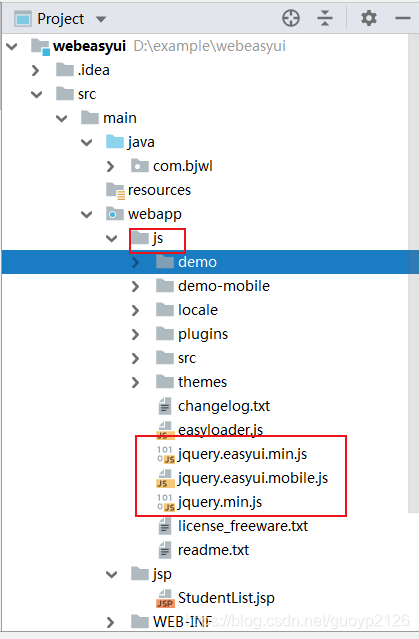
示例使用上一个项目:在webapp创建js目录,将包解压到此路径下,如下图

下载配置完成。实际开发中没有必要将包中所有的文件引入,按需引入即可,上述引用方式为了简单而已。
页面美化
页面美化中,涉及以下代码修改,其余的与上节代码相同,如下图:

修改后端servlet代码,主要当前前端传递数据主要方式是使用josn格式,这样前端无需了解后端的pojo对象,修改后的代码如下
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 | public class StudentServlet extends HttpServlet { protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { List<studententity> list = new ArrayList<studententity>(); StudentEntity student = new StudentEntity(); student.setSno("1"); student.setsAge(18); student.setsSex("男"); student.setsDept("计算机学院"); student.setsName("张三"); list.add(student); StudentEntity student2 = new StudentEntity(); student2.setSno("2"); student2.setsAge(18); student2.setsSex("女"); student2.setsDept("计算机学院"); student2.setsName("李四"); list.add(student2); StudentEntity student3 = new StudentEntity(); student3.setSno("3"); student3.setsAge(18); student3.setsSex("男"); student3.setsDept("数信学院"); student3.setsName("钱六"); list.add(student3); String str="{"total":"+list.size()+" ,"rows":"+net.sf.json.JSONArray.fromObject(list).toString()+"}"; response.setCharacterEncoding("UTF-8"); response.getWriter().write(str); } protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { request.getRequestDispatcher("./jsp/list.jsp").forward(request,response); }</studententity></studententity> |
代码主要变换的地方有以下几个部分

引入net.sf.json. jar包,只需在pom文件中添加如下依赖即可
1 | <dependency><groupid>net.sf.json-lib</groupid><artifactid>json-lib</artifactid><version>2.4</version><classifier>jdk15</classifier></dependency> |
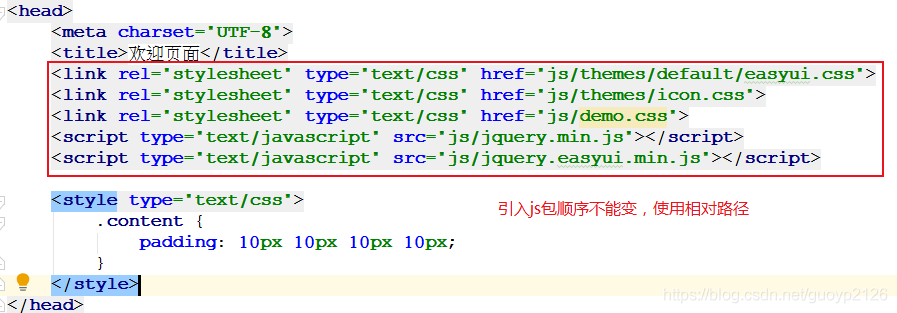
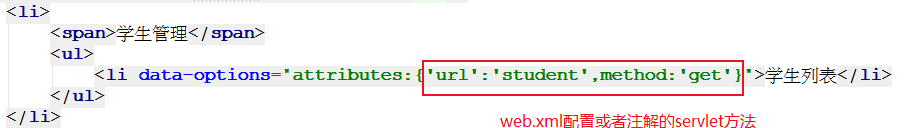
修改index.jsp文件,代码如下:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 | <meta charset="UTF-8"><title>欢迎页面</title><link rel="stylesheet" type="text/css" href="js/themes/default/easyui.css"><link rel="stylesheet" type="text/css" href="js/themes/icon.css"><link rel="stylesheet" type="text/css" href="js/demo.css"><script type="text/javascript" src="js/jquery.min.js"></script><script type="text/javascript" src="js/jquery.easyui.min.js"></script><style type="text/css"> .content { padding: 10px 10px 10px 10px; } </style><div data-options="region:'west',title:'菜单',split:true" style="width:180px;"> <ul id="menu" class="easyui-tree" style="margin-top: 10px;margin-left: 5px;"><li> <span>学生管理</span> <ul><li data-options="attributes:{'url':'student',method:'get'}">学生列表</li> </ul></li> </ul></div><div data-options="region:'center',title:''"> <div id="tabs" class="easyui-tabs"> <div title="首页" style="padding:20px;"> <h1>javaWeb测试</h1> </div> </div></div><script type="text/javascript"> $(function(){ $('#menu').tree({ onClick: function(node){ if($('#menu').tree("isLeaf",node.target)){ var tabs = $("#tabs"); var tab = tabs.tabs("getTab",node.text); if(tab){ tabs.tabs("select",node.text); }else{ tabs.tabs('add',{ title:node.text, href: node.attributes.url, closable:true, bodyCls:"content" }); } } } }); });</script> |
核心代码说明:



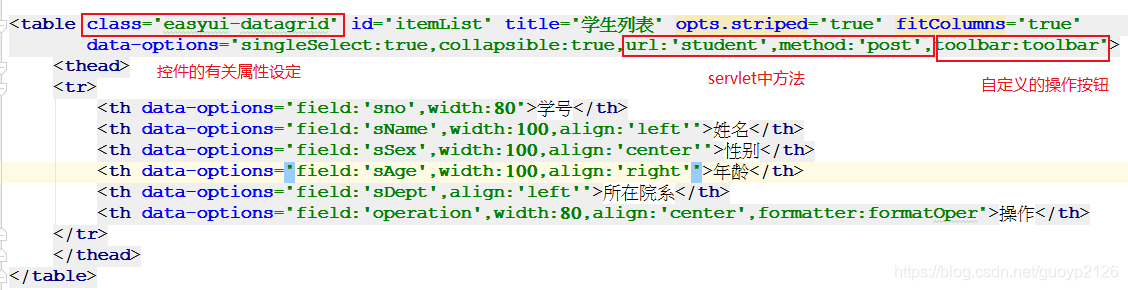
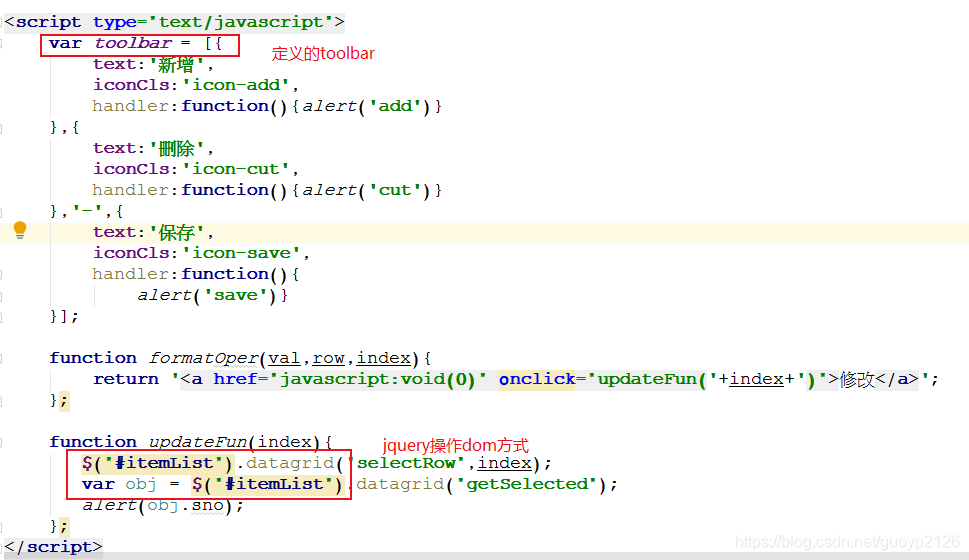
在jsp目录下添加list.jsp文件,代码如下:
1 |
| 学号 | 姓名 | 性别 | 年龄 | 所在院系 | 操作 |
|---|
这个jsp中的代码并不是一个完整的jsp页面,更类似一个div中的内容。关键代码如下


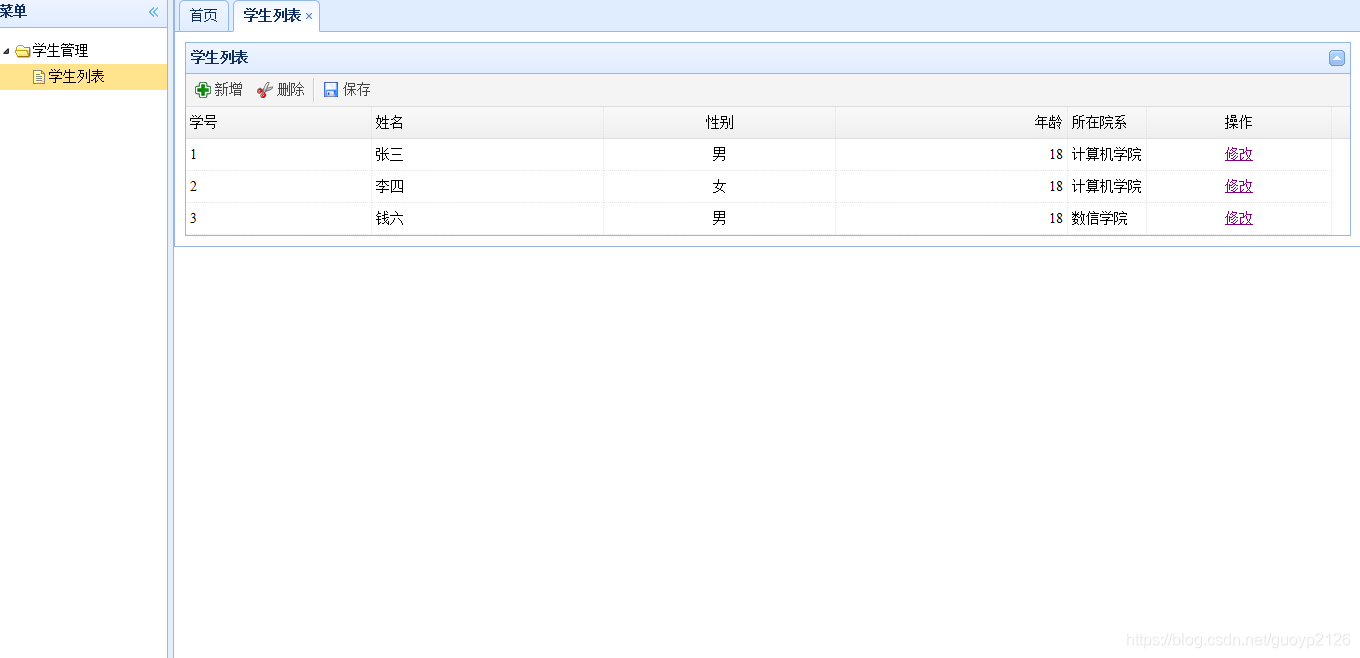
运行结果

点击学生列表,页面如下:

总结与问题
使用前段框架能够很快写出比较专业美观的代码。已经很多年没有使用过jquery和easyui了,已经很陌生,这个演示程序化了我大半天的时间。现在流行的是前后端完全分离的开发模式,前段数据实现双向绑定,将DOM的操作隐藏起来,使用起来更方便,但不可否认jquery在web前端的发展史上具有里程碑的意义,jquery对dom的操作还是要学习的。接下来我们将转入使用SSM框架下前后端完全分离,前端以组件化开发为主的开发模式介绍
以上就是SSM框架JSP中集成easyui前端ui项目开发示例详解的详细内容,更多关于SSM框架JSP集成easyui前端ui项目开发的资料请关注IT俱乐部其它相关文章!

