介绍
运行环境
Java≥6、Tomcat≥7.0、MySQL≥5.5
开发工具
idea/eclipse/MyEclipse
技术框架
JavaWeb JavaBean JSP MVC MySQL Tomcat JavaScript
基础JSP+Servlet或JSP+SSM(Spring、SpringMVC、MyBatis)框架或JSP+SSM+Maven(pom.xml)框架…均可
开发工具:idea或eclipse或myeclipse
适用
课程设计,大作业,毕业设计,项目练习,学习演示等
功能说明
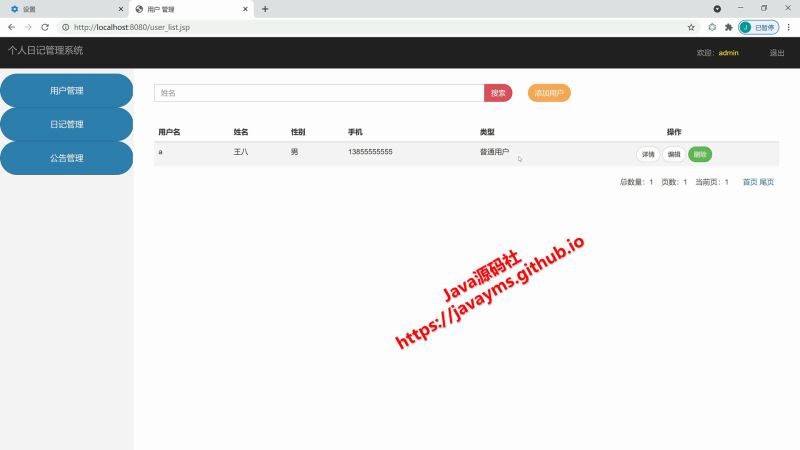
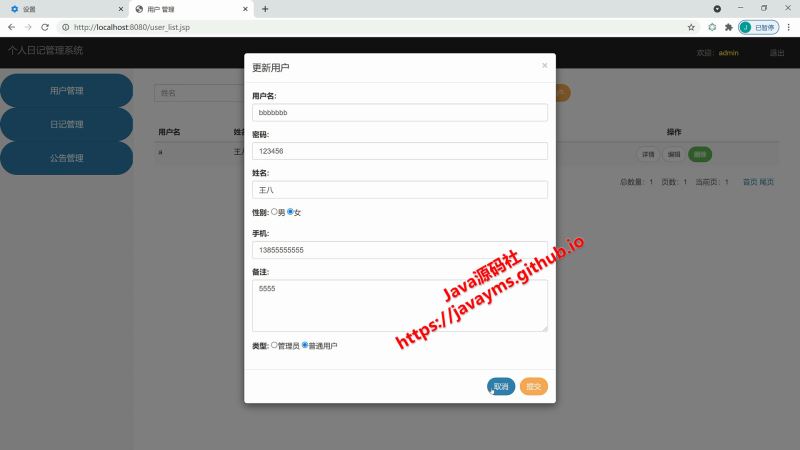
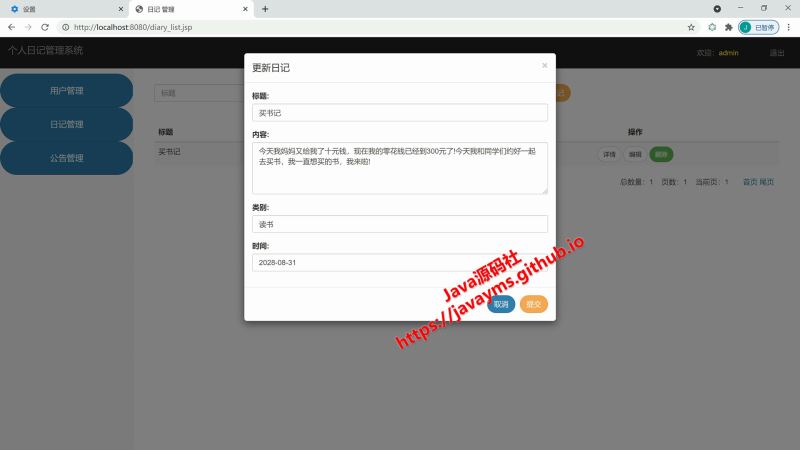
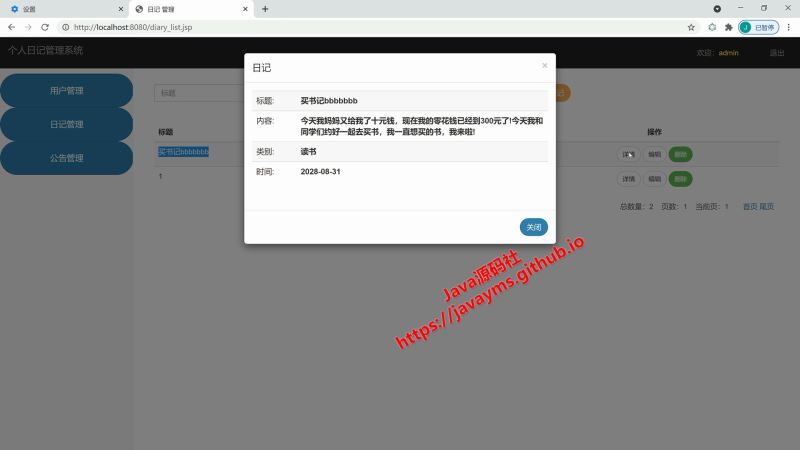
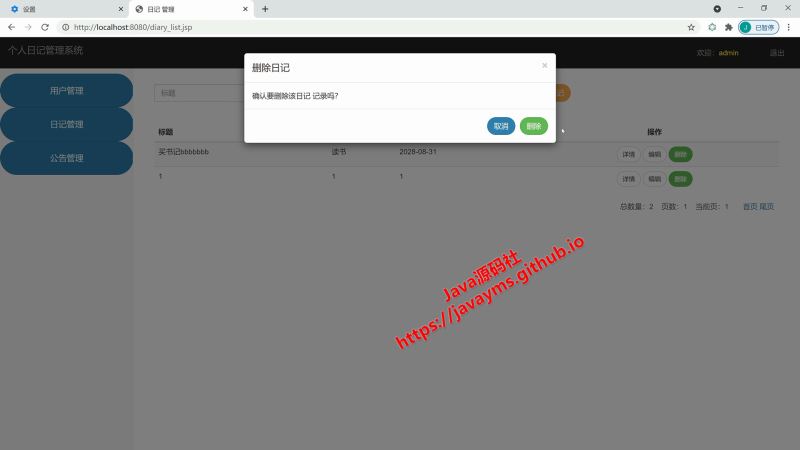
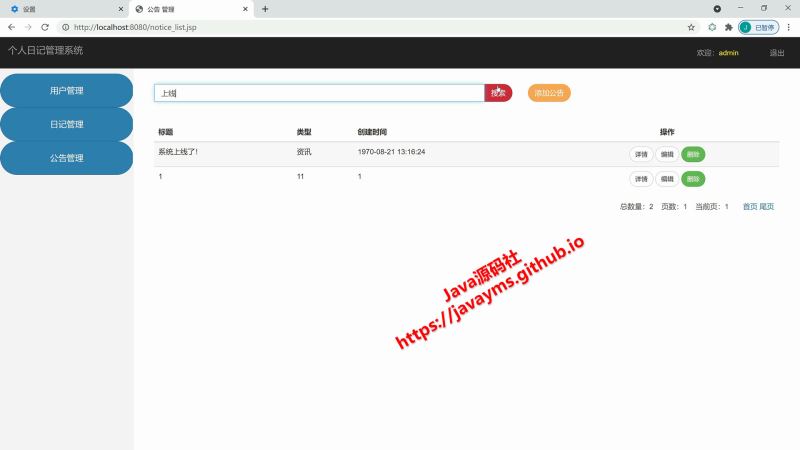
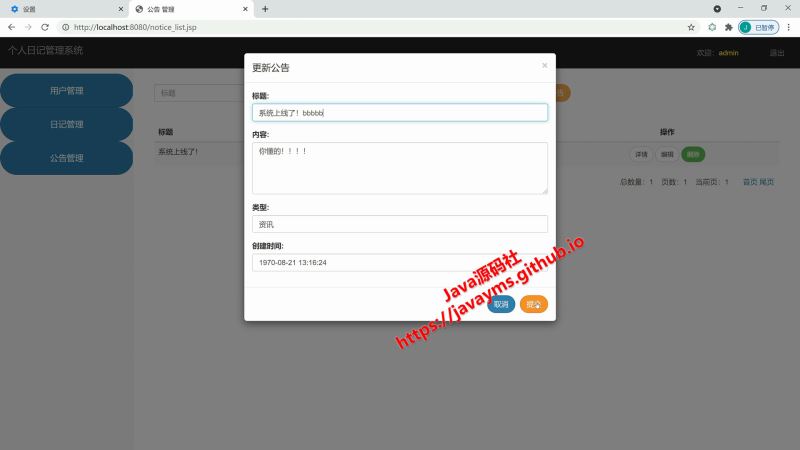
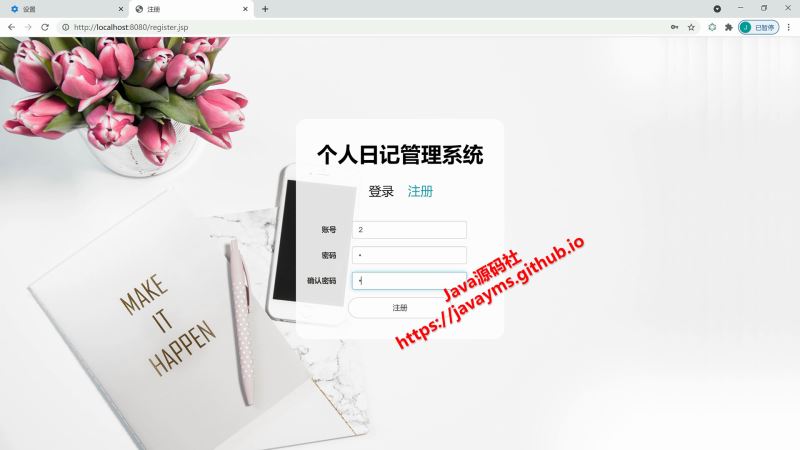
登录、注册、退出、用户模块、公告模块、日记模块的增删改查管理
效果图展示











主要代码
1 |
1 2 | <label for="edit-diaryName" class="control-label">标题:</label> <input type="text" class="form-control" name="diaryName" id="edit-diaryName"> |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 | <div class="modal-content"> <form action="diaryDelete"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-label="Close"> <span aria-hidden="true">×</span> </button> <h4 class="modal-title">删除日记 </h4> </div> <div class="modal-body"> 确认要删除该日记 记录吗? <div class="form-group hidden"> <label class="control-label">(hidden)</label></div><div class="jb51code"><pre class="brush:xhtml;"> <button class="btn btn-pill btn-primary btn-sm" data-id="${vo.id}" data-toggle="modal" data-target="#modal-info">详情 </button> <button class="btn btn-pill btn-info btn-sm" test="${loginUser.userType != '管理员'}">disabled="disabled" title="没有权限!!!" data-id="${vo.id}" data-toggle="modal" data-target="#modal-edit">编辑 </button> <button class="btn btn-pill btn-default btn-sm" test="${loginUser.userType != '管理员'}">disabled="disabled" title="没有权限!!!" data-id="${vo.id}" data-toggle="modal" data-target="#modal-delete">删除 </button><div class="jb51code"><pre class="brush:xhtml;"> </pre></div><div style="float: right;padding-right: 10px;color: #515151;"><include page="split.jsp"></include></div><div class="modal fade" id="modal-add" tabindex="-1" role="dialog"></div><div class="jb51code"><pre class="brush:xhtml;"><div class="form-group hidden"> <label for="edit-createTime" class="control-label">创建时间:</label> <input type="text" class="form-control" name="createTime" id="edit-createTime"></div> </pre></div><div class="modal-footer"> <button type="button" class="btn btn-pill btn-info" data-dismiss="modal">取消</button><br> <button type="submit" class="btn btn-pill btn-default">提交</button> </div><div class="modal fade" id="modal-delete" tabindex="-1" role="dialog" aria-labelledby="myModalLabel"></div><div class="jb51code"><pre class="brush:xhtml;"><div class="form-group"> <label for="add-diaryText" class="control-label">内容:</label> <textarea style="height: 100px;" class="form-control" name="diaryText" id="add-diaryText"></textarea></div> <div class="form-group"> <label for="add-diaryType" class="control-label">类别:</label> <input type="text" class="form-control" name="diaryType" id="add-diaryType"></div> <div class="form-group"> <label for="add-diaryDate" class="control-label">时间:</label> <input type="text" class="form-control" name="diaryDate" id="add-diaryDate"></div> </pre></div><div class="modal-footer"> <button type="button" class="btn btn-pill btn-info" data-dismiss="modal">取消</button><br> <button type="submit" class="btn btn-pill btn-default">提交</button> </div><div class="jb51code"><pre class="brush:js;">alert("时间不能为空"); return false; } return true; } //编辑表单提交之前进行检查,如果return false,则不允许提交 function editCheck() { //根据ID获取值 if (document.getElementById("edit-diaryName").value.trim().length == 0) { alert("标题不能为空"); return false; } if (document.getElementById("edit-diaryType").value.trim().length == 0) { alert("类别不能为空");</pre></div><div class="jb51code"><pre class="brush:js;">modal.find('#edit-diaryDate').val(vo.diaryDate); } }) }) $('#modal-info').on('show.bs.modal', function (event) { let button = $(event.relatedTarget); let id = button.data('id'); let modal = $(this); $.ajax({ url: 'diaryGet?id=' + id, type: "get", success: function (voString) { let vo = eval('(' + voString + ')'); modal.find('#info-diaryName').text(vo.diaryName); modal.find('#info-diaryText').text(vo.diaryText); modal.find('#info-diaryType').text(vo.diaryType); modal.find('#info-diaryDate').text(vo.diaryDate);</pre></div><div class="jb51code"><pre class="brush:xhtml;"><div class="modal fade" id="modal-info" tabindex="-1" role="dialog" aria-labelledby="myModalLabel"> <div class="modal-dialog" role="document"> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-label="Close"> <span aria-hidden="true">×</span> </button> <h4 class="modal-title">日记 </h4> </div> <div class="modal-body"> <div class="jb51code"><pre class="brush:xhtml;"></pre></div><table class="table table-striped table-hover" style="font-size: 15px;"><tbody><tr><td style="width: 15%;">标题:</td> <td><b id="info-diaryName"></b></td></tr><tr><td style="width: 15%;">内容:</td> <td><b id="info-diaryText"></b></td> </tr><tr><td style="width: 15%;">类别:</td> <td><b id="info-diaryType"></b></td> </tr><tr><td style="width: 15%;">时间:</td> <td><b id="info-diaryDate"></b></td> </tr></tbody></table><p></p></div><div class="modal-footer"> <button type="button" class="btn btn-pill btn-info" data-dismiss="modal">关闭</button> </div><p></p><p></p></div></div><div class="jb51code"><pre class="brush:xhtml;"></pre></div></div><div class="table-responsive"><foreach items="${list}" var="vo"><p></p></foreach><div class="jb51code"><pre class="brush:xhtml;"><div class="modal-dialog" role="document"> <div class="modal-content"> <form action="diaryAdd" onsubmit="return addCheck()"></form> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-label="Close"> <span aria-hidden="true">×</span> </button> <h4 class="modal-title" id="myModalLabel">增加日记 </h4> </div> <div class="modal-body"> <div class="form-group hidden"> <label class="control-label">(hidden)</label> <input type="text" class="form-control" name="action" value="add"></div> <div class="form-group"> <label for="add-diaryName" class="control-label">标题:</label> <input type="text" class="form-control" name="diaryName" id="add-diaryName"></div><div class="jb51code"><pre class="brush:js;">} if (document.getElementById("edit-diaryDate").value.trim().length == 0) { alert("时间不能为空"); return false; } return true; }</pre></div><div class="jb51code"><pre class="brush:xhtml;"></pre></div><div class="modal fade" id="modal-edit" tabindex="-1" role="dialog" aria-labelledby="myModalLabel"><div class="modal-dialog" role="document"><div class="modal-content"><div class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-label="Close"><br> <span aria-hidden="true">×</span><br> </button><p></p><h4 class="modal-title">更新日记 </h4><p></p></div><div class="modal-body"><div class="form-group hidden"> <label class="control-label">(hidden)</label><br> <input type="text" class="form-control" name="action" value="edit"><input type="text" readonly="" class="form-control" name="id" id="edit-id"></div></div><div class="jb51code"><pre class="brush:xhtml;"> <input type="text" class="form-control" name="id" id="delete-id"></pre></div></div><div class="modal-footer"> <button type="button" class="btn btn-pill btn-info" data-dismiss="modal">取消</button><br> <button type="submit" class="btn btn-pill btn-default">删除</button> </div><p></p></div><p></p></div></div></div></div></pre></div><p></p><table class="table table-striped table-hover"><thead><tr><th>标题</th><th>类别</th><th>时间</th><th style="text-align: center;">操作</th></tr></thead><tbody><tr><td>${vo.diaryName}</td><td>${vo.diaryType}</td></tr></tbody></table></div></pre></div></pre></div></div></form></div> |

