程序流程
1. 界面设计
1.1 整体布局
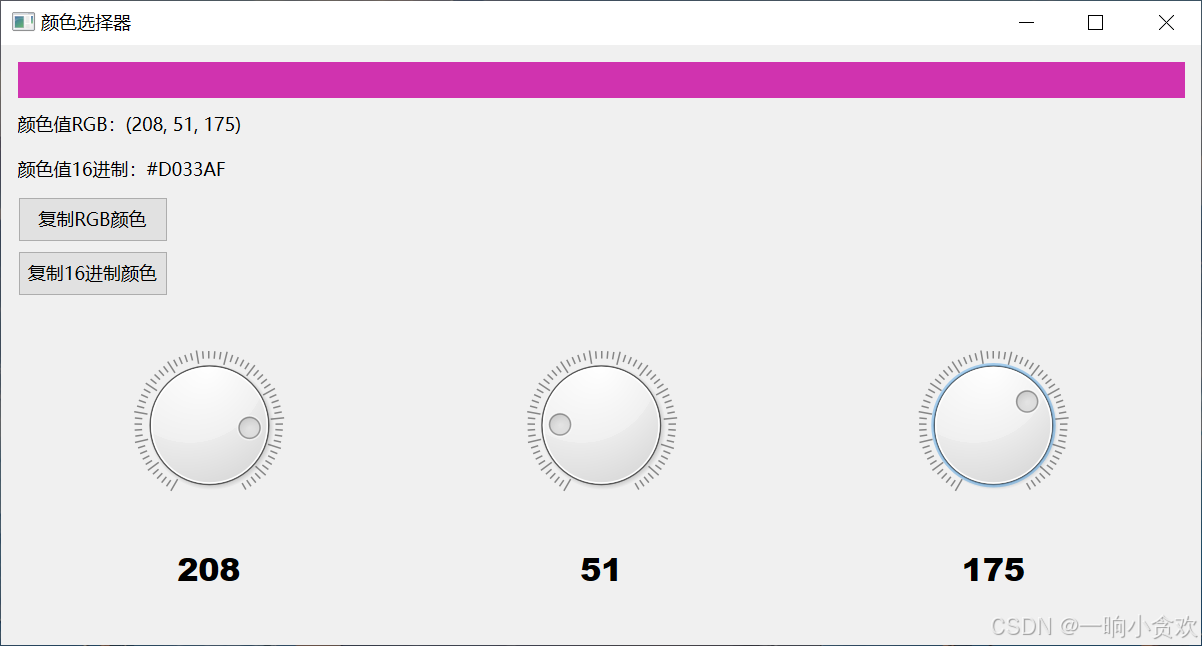
该应用程序使用了PyQt6框架构建了一个简单的颜色选择器界面。整体布局采用了垂直布局(QVBoxLayout)和水平布局(QHBoxLayout)相结合的方式,实现了功能区与控制区的合理分布。
功能展示区:位于界面的上部,通过一个标签(QLabel)展示了所选颜色的预览,并显示了当前颜色的RGB值和十六进制值。
控制区:位于界面的下部,包含三个旋钮(QDial)分别用于调节红色、绿色和蓝色的强度值,以及两个按钮(QPushButton),分别用于复制当前颜色的RGB值和十六进制值到剪贴板。
1.2 控件设计
颜色预览标签:通过设置标签的背景色来实时展示用户选择的颜色。
旋钮控件:每个旋钮的范围被设定为0至255,对应了颜色三文素的最大值。旋钮下方的小标签用于显示当前旋钮的值。
按钮控件:两个按钮分别用于触发复制颜色值到剪贴板的操作。
2. 功能实现
2.1 颜色值的动态更新
当用户旋转任一旋钮时,会触发onDialValueChanged方法。此方法首先更新各旋钮对应的数值标签,然后根据三个旋钮的当前值重新设置颜色预览标签的背景色,同时更新颜色值显示区域的内容。
2.2 复制颜色值
应用程序提供了两种方式复制颜色值:
复制RGB值:点击“复制RGB颜色”按钮时,会将当前颜色的RGB值以字符串形式复制到系统剪贴板。
复制十六进制值:点击“复制16进制颜色”按钮时,同样将颜色值以十六进制的形式复制到剪贴板。
3. 代码结构
3.1 类定义
MyWidget类继承自QWidget,是整个应用的核心部分,包含了所有界面元素的初始化及事件处理逻辑。
3.2 初始化方法
在__init__构造函数中,完成了界面元素的创建、布局设置、信号槽连接等操作,确保了应用程序启动后能够正确显示并响应用户的交互。
3.3 事件处理
onDialValueChanged方法负责处理旋钮值变化的事件,实现了颜色值的动态更新。
on_btn_clicked和on_btn_clicked2方法则分别对应了两个按钮的点击事件,实现了颜色值的复制功能。
完整代码
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 | import sysimport pyperclipfrom PyQt6.QtCore import Qtfrom PyQt6.QtGui import QFont, QColorfrom PyQt6.QtWidgets import QDialog, QPushButton, QVBoxLayout, QApplication, QWidget, QDial, QLabel, QHBoxLayoutclass MyWidget(QWidget): def __init__(self, parent=None): super(MyWidget, self).__init__(parent) self.setWindowTitle("颜色选择器") self.resize(800,400) ww_layout = QVBoxLayout(self) self.labelColor = QLabel() # 设置标签的背景色 self.labelColor.setAutoFillBackground(True) palette = self.labelColor.palette() palette.setColor(self.labelColor.backgroundRole(), QColor(255, 0, 0)) # 红色背景 self.labelColor.setPalette(palette,) self.ltk = QLabel() self.ltext = QLabel() self.ltext2 = QLabel() self.ltext.setText("颜色值RGB:(255, 0, 0)") # 添加按钮 self.btn = QPushButton("复制RGB颜色") self.btn.clicked.connect(self.on_btn_clicked) self.btn.setFixedSize(100, 30) self.btn2 = QPushButton("复制16进制颜色") self.btn2.clicked.connect(self.on_btn_clicked2) self.btn2.setFixedSize(100, 30) self.ltext2.setText("颜色值16进制:#FF0000") textVlayout = QVBoxLayout() textVlayout.addWidget(self.labelColor) textVlayout.addWidget(self.ltext) textVlayout.addWidget(self.ltext2) # self.bt 设置在 x = 200,y = 100 textVlayout.addWidget(self.btn) textVlayout.addWidget(self.btn2) # textVlayout.addWidget(self.btn) textVlayout.addWidget(self.ltk) self.dial = QDial() self.dial.setRange(0,255) self.dial.setNotchesVisible(True) self.dial.valueChanged.connect(self.onDialValueChanged) self.lb = QLabel('0', self) self.lb.setAlignment(Qt.AlignmentFlag.AlignCenter) self.lb.setFont(QFont('Arial Black', 16)) self.dial2 = QDial() self.dial2.setRange(0, 255) self.dial2.setNotchesVisible(True) self.dial2.valueChanged.connect(self.onDialValueChanged) self.lb2 = QLabel('0', self) self.lb2.setAlignment(Qt.AlignmentFlag.AlignCenter) self.lb2.setFont(QFont('Arial Black', 16)) self.dial3 = QDial() self.dial3.setRange(0, 255) self.dial3.setNotchesVisible(True) self.dial3.valueChanged.connect(self.onDialValueChanged) self.lb3=QLabel('0',self) self.lb3.setAlignment(Qt.AlignmentFlag.AlignCenter) self.lb3.setFont(QFont('Arial Black',16)) hlayout = QHBoxLayout(self) vlayout = QVBoxLayout(self) vlayout.addWidget(self.dial) vlayout.addWidget(self.lb) vlayout2 = QVBoxLayout(self) vlayout2.addWidget(self.dial2) vlayout2.addWidget(self.lb2) vlayout3 = QVBoxLayout(self) vlayout3.addWidget(self.dial3) vlayout3.addWidget(self.lb3) hlayout.addLayout(vlayout) hlayout.addLayout(vlayout2) hlayout.addLayout(vlayout3) # self.setLayout(hlayout) ww_layout.addLayout(textVlayout) ww_layout.addLayout(hlayout) self.setLayout(ww_layout) def onDialValueChanged(self): self.lb.setText(str(self.dial.value())) self.lb2.setText(str(self.dial2.value())) self.lb3.setText(str(self.dial3.value())) palette = self.labelColor.palette() palette.setColor(self.labelColor.backgroundRole(), QColor(self.dial.value(), self.dial2.value(), self.dial3.value())) # 红色背景 self.labelColor.setPalette(palette) self.ltext.setText("颜色值RGB:(%s, %s, %s)" % (self.dial.value(), self.dial2.value(), self.dial3.value())) self.ltext2.setText("颜色值16进制:#%02X%02X%02X" % (self.dial.value(), self.dial2.value(), self.dial3.value())) def on_btn_clicked(self): # 将RGB颜色值复制到剪贴板 pyperclip.copy("颜色值RGB:(%s, %s, %s)" % (self.dial.value(), self.dial2.value(), self.dial3.value())) self.ltk.setText("颜色值RGB—复制成功") def on_btn_clicked2(self): # 将16进制颜色值复制到剪贴板 pyperclip.copy("颜色值16进制:#%02X%02X%02X" % (self.dial.value(), self.dial2.value(), self.dial3.value())) self.ltk.setText("颜色值16进制—复制成功")if __name__=='__main__': app = QApplication(sys.argv) w = MyWidget() w.show() sys.exit(app.exec()) |
效果图

到此这篇关于基于PyQt6实现颜色选择器小工具的文章就介绍到这了,更多相关PyQt6颜色选择器内容请搜索IT俱乐部以前的文章或继续浏览下面的相关文章希望大家以后多多支持IT俱乐部!

