遇到的小坑

- 回调函数相对window.onload的摆放位置
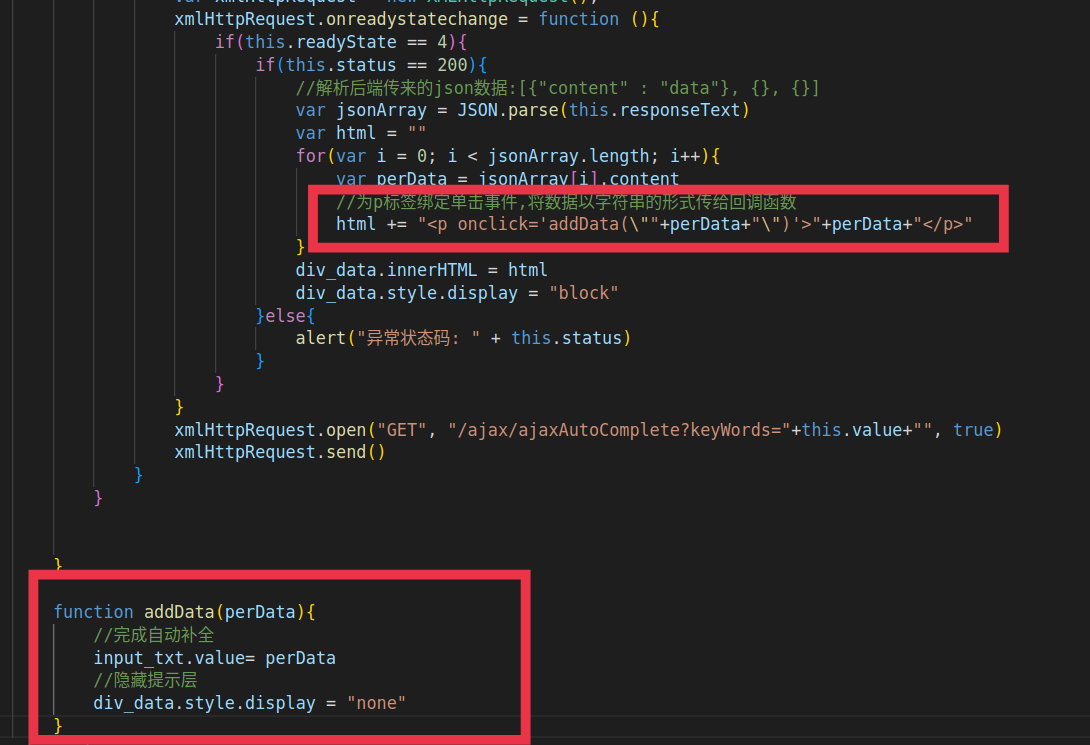
- 给回调函数addData传数据时,如何操作才能将数据传进去
代码实现
前端代码
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 | <meta charset="UTF-8"><title>ajax实现关键字联想和自动补全</title><style> *{ margin: 0; padding: 0; box-sizing: border-box; } #keyWords{ margin-top: 10px; margin-left: 10px; width: 300px; height: 25px; font-size: 20px; padding-left: 5px; } #dataDiv{ background-color: wheat; width: 300px; margin-left: 10px; display: none; } #dataDiv p{ padding-left: 10px; padding-top: 7px; padding-bottom: 3px; cursor: pointer; } #dataDiv p:hover{ background-color: cornflowerblue; color: white; }</style><script> window.onload = function (){ //获取dom对象 input_txt = document.getElementById("keyWords") div_data = document.getElementById("dataDiv") //为输入框绑定keyup事件 input_txt.onkeyup = function (){ //输入框为空,隐藏提示层 if(this.value.trim() == ""){ div_data.style.display = "none" }else{ //每当keyup时,发送ajax请求,传递文本框内数据 var xmlHttpRequest = new XMLHttpRequest(); xmlHttpRequest.onreadystatechange = function (){ if(this.readyState == 4){ if(this.status == 200){ //解析后端传来的json数据:[{"content" : "data"}, {}, {}] var jsonArray = JSON.parse(this.responseText) var html = "" for(var i = 0; i < jsonArray.length; i++){ var perData = jsonArray[i].content //为p标签绑定单击事件,将数据以字符串的形式传给回调函数 html += "<p onclick='addData(""+perData+"")'>"+perData+"" } div_data.innerHTML = html div_data.style.display = "block" }else{ alert("异常状态码: " + this.status) } } } xmlHttpRequest.open("GET", "/ajax/ajaxAutoComplete?keyWords="+this.value+"", true) xmlHttpRequest.send() } } } function addData(perData){ //完成自动补全 input_txt.value= perData //隐藏提示层 div_data.style.display = "none" }</script><input type="text" id="keyWords"><div id="dataDiv"> </div> |
后端代码
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 | package com.examples.ajax.servlet;import com.alibaba.fastjson.JSON;import com.examples.ajax.beans.KeyWords;import com.examples.ajax.utils.DBUtils;import jakarta.servlet.ServletException;import jakarta.servlet.annotation.WebServlet;import jakarta.servlet.http.HttpServlet;import jakarta.servlet.http.HttpServletRequest;import jakarta.servlet.http.HttpServletResponse;import java.io.IOException;import java.sql.Connection;import java.sql.PreparedStatement;import java.sql.ResultSet;import java.sql.SQLException;import java.util.ArrayList;import java.util.List;@WebServlet("/ajaxAutoComplete")public class AjaxRequest13 extends HttpServlet { @Override protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { //获取前端传来的关键字 String keyWords = request.getParameter("keyWords"); //连接数据库,进行模糊查询 Connection conn = null; PreparedStatement ps = null; ResultSet rs = null; //封装关键字对象 List<keywords> keyWordsList = new ArrayList(); try { conn = DBUtils.getConnection(); String sql = "select content from tb_search where content like ?"; ps = conn.prepareStatement(sql); ps.setString(1, keyWords + "%"); rs = ps.executeQuery(); while(rs.next()){ String content = rs.getString("content"); //封装成关键字对象 KeyWords keyWordsObj = new KeyWords(content); //将关键字对象封装 keyWordsList.add(keyWordsObj); } } catch (SQLException e) { throw new RuntimeException(e); }finally { DBUtils.close(conn, ps, rs); } //后端数据json化 String jsonKeyWordsArray = JSON.toJSONString(keyWordsList); //返回后端数据 response.getWriter().write(jsonKeyWordsArray); }}</keywords> |
用到的实体类
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | package com.examples.ajax.beans;public class KeyWords { private String content; public KeyWords() { } public KeyWords(String content) { this.content = content; } public String getContent() { return content; } public void setContent(String content) { this.content = content; }} |
自己封装的jdbc工具类
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 | package com.examples.ajax.utils;import java.sql.*;import java.util.ResourceBundle;/** * 封装自己的jdbc工具类 */public class DBUtils { static ResourceBundle bundle = ResourceBundle.getBundle("jdbc"); static String driver; static String url; static String username; static String password; static { driver = bundle.getString("driver"); url = bundle.getString("url"); username = bundle.getString("username"); password = bundle.getString("password"); try { Class.forName(driver); } catch (ClassNotFoundException e) { throw new RuntimeException(e); } } private DBUtils(){} public static Connection getConnection() throws SQLException { return DriverManager.getConnection(url, username, password); } public static void close(Connection conn, PreparedStatement ps, ResultSet rs){ if(rs != null){ try { rs.close(); } catch (SQLException e) { throw new RuntimeException(e); } } if(ps != null){ try { ps.close(); } catch (SQLException e) { throw new RuntimeException(e); } } if(conn != null){ try { conn.close(); } catch (SQLException e) { throw new RuntimeException(e); } } }} |
数据库表:
一张表: tb_search
数据表描述: 除了id, 就一个字段 content varchar(255) not null
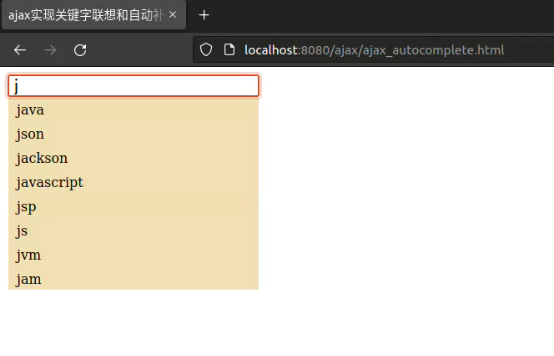
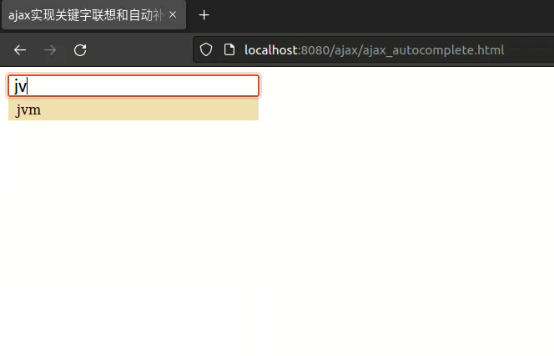
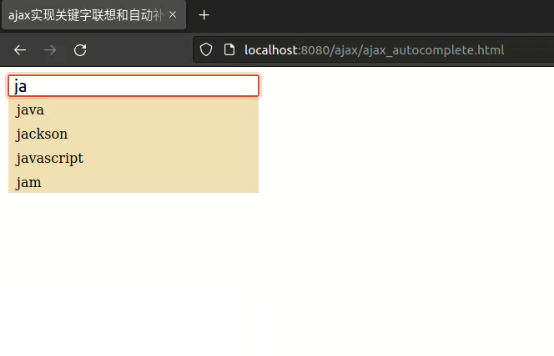
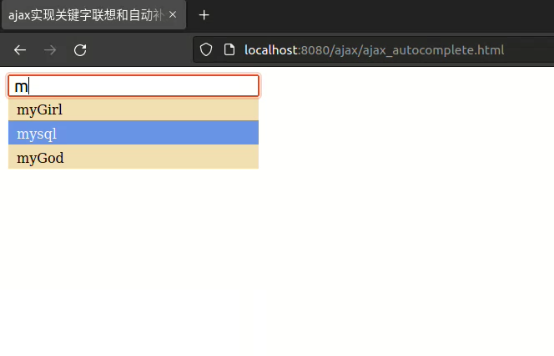
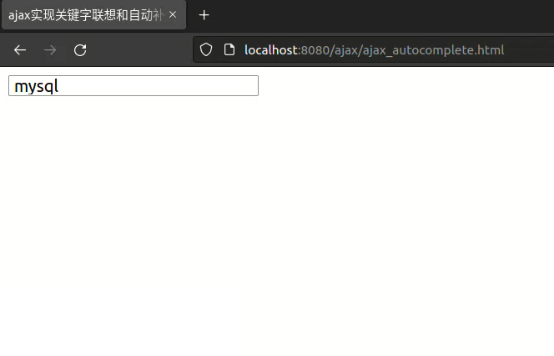
效果展示:
自己在远程数据库上用docker运行了一个mysql数据库,查询速度比较慢,但演示关键字联想和自动补全功能的测试目的已经达到





到此这篇关于Ajax实现关键字联想和自动补全功能的文章就介绍到这了,更多相关ajax关键字自动补全内容请搜索IT俱乐部以前的文章或继续浏览下面的相关文章希望大家以后多多支持IT俱乐部!

