通过css修改video标签的原生样式
描述
修改video标签的原生样式
实现
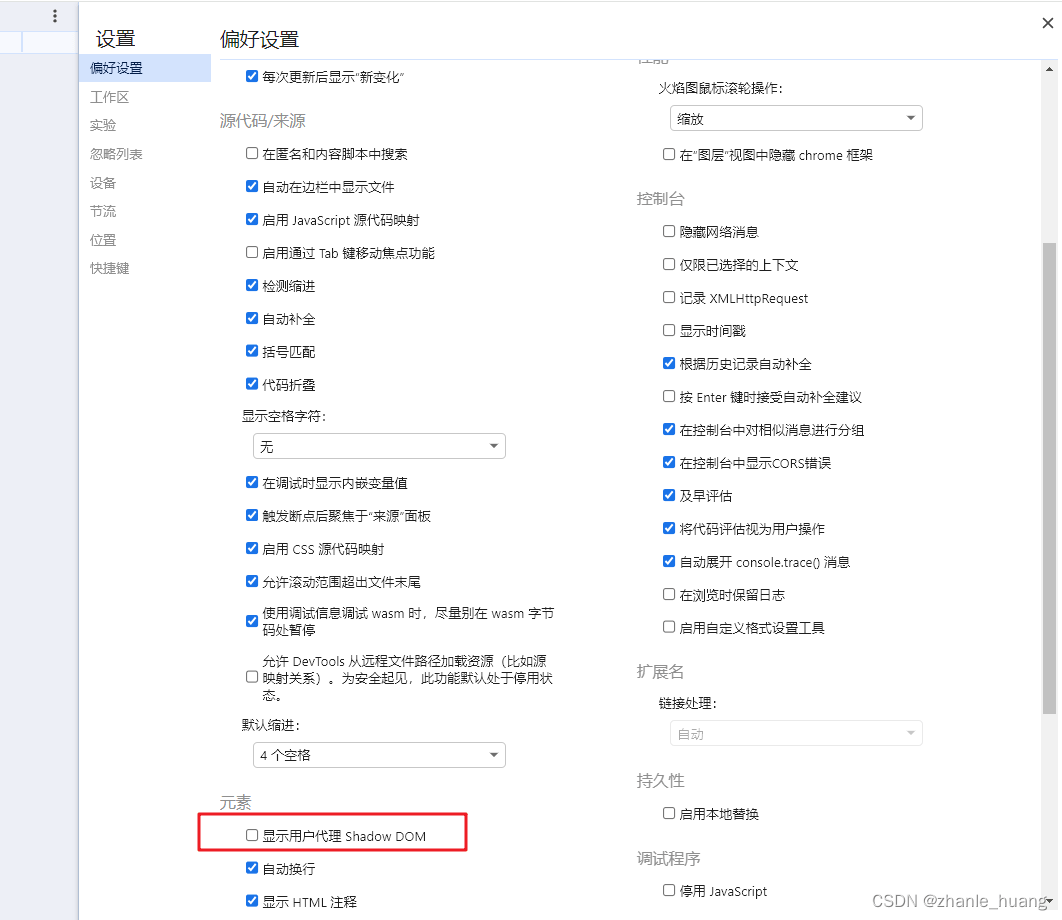
在控制台中打开设置,勾选显示用户代理 shadow DOM,就可以审查video标签的内部样式了


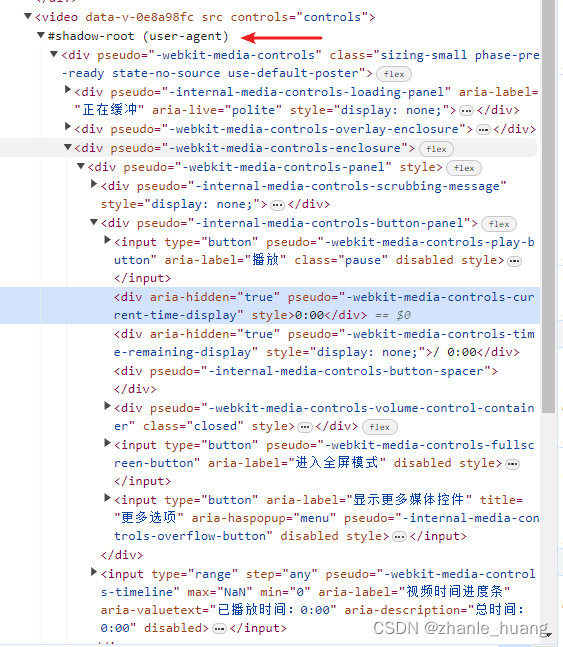
箭头处标出来的就是shodow DOM的内容,这些内容正常不可见的,只有勾选了才会显示
- 我们知道了结构之后,就可以通过css来设置样式了
- 将时间修改为红色样式

拿到pseudo的值设置样式
1 2 3 | video::-webkit-media-controls-current-time-display { color: red; } |
结果

到此这篇关于如何通过css修改video标签的原生样式的文章就介绍到这了,更多相关css修改video标签内容请搜索IT俱乐部以前的文章或继续浏览下面的相关文章,希望大家以后多多支持IT俱乐部!

