前言
大家应该都知道响应式吧,像什么响应式布局等等,这都是我们在开发中经常能遇到的。在年前结束的一个公司项目中,涉及到了相关响应式的应用,然后在查找响应式的资料的时候,发现了剪切蒙版视差滚动这个内容,因此便借着这个机会,来好好学习一下,便有了今天这个响应式剪贴蒙版视差滚动效果。
剪切蒙版视差
这里简单介绍一下剪切蒙版视差。
它是一种在网页设计中常用的视觉效果技术。在实现剪切蒙版视差效果时,通常会将不同层级的元素分为多个背景层和一个前景层。背景层通常包括背景图片、背景颜色等,而前景层则包括文字、按钮等内容。通过设置不同层级元素的滚动速度,使得前景层在滚动时速度较快,而背景层则速度较慢,从而营造出前景和背景之间的差异。
通过这种技术,能够吸引用户的注意力,提高用户对网页内容的关注度。话不多说,先来看一下关于今天要实现的这个效果的预览吧。
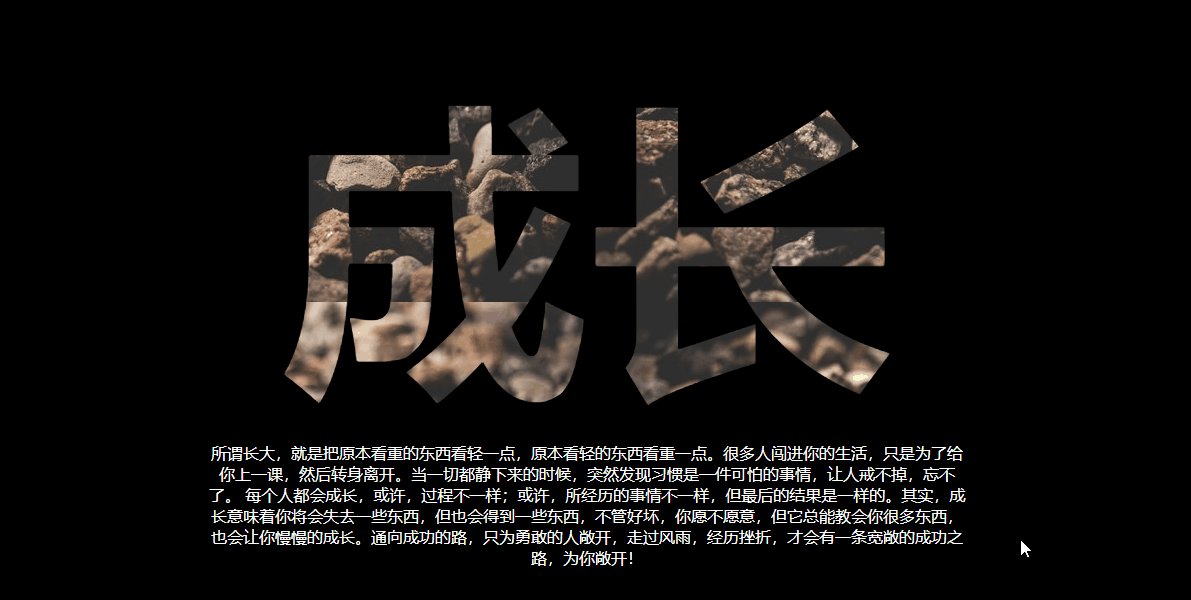
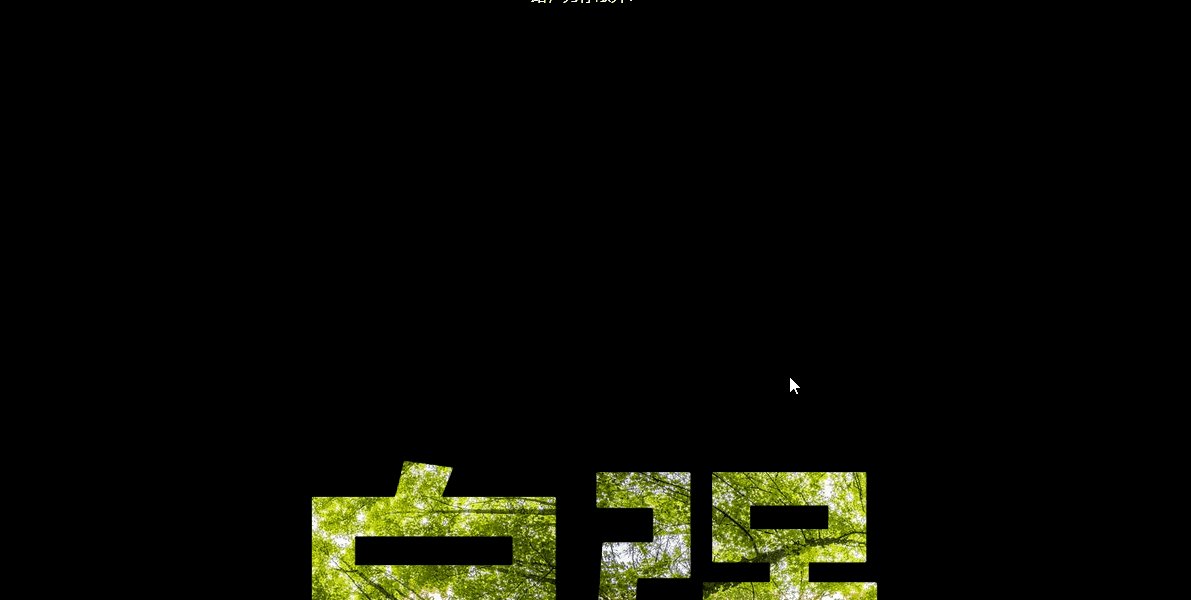
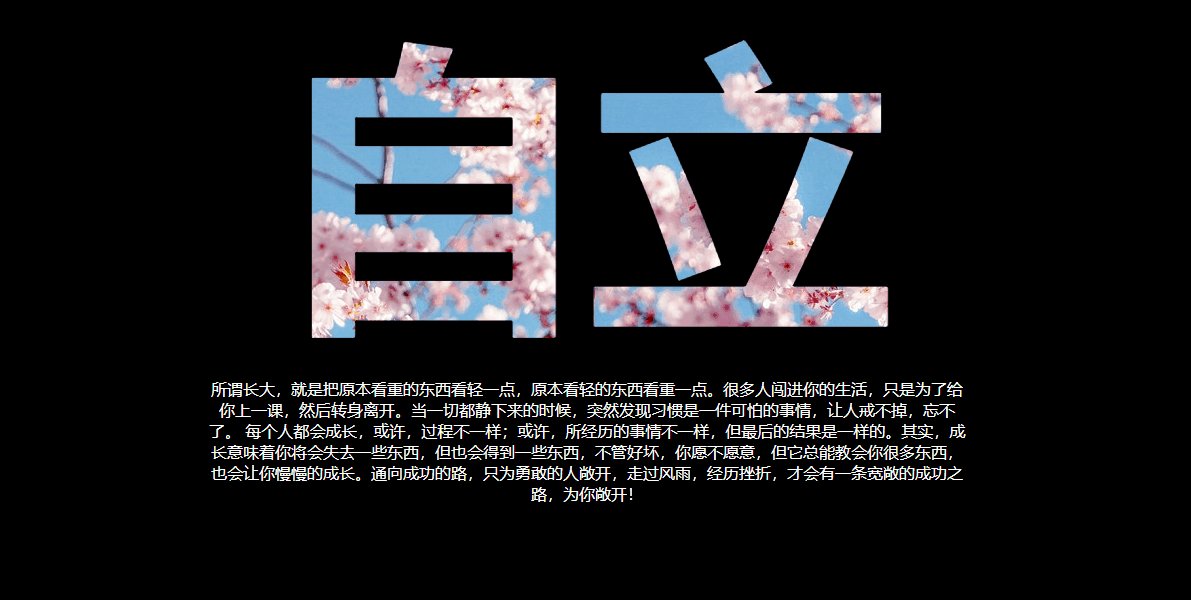
效果预览

以上就是整个效果的预览状态,接下来将带大家来实现它。
HTML
我们先来看到HTML部分,在这里我们创建了三个段落,相关代码如下。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | <section><div class="content"> <h2>CSS</h2> <p> 内容可自定义 </p> <a href="#">阅读更多</a> </div> </section><section><div class="content"> <h2>开源</h2> <p> 内容可自定义 </p> <a href="#">阅读更多</a> </div> </section><section><div class="content"> <h2>Tailwind</h2> <p> 内容可自定义 </p> <a href="#">阅读更多</a> </div> </section> |
这三个段落分别由标题,内容以及链接组成,其中内容部分可自定义。这里就是我们前面提及到的前景层,而背景层就是由多个不同的背景图组成。有了前景层和背景层,下面就到了CSS样式的设计环节。
CSS
首先我们把背景图片准备好。
1 2 3 4 5 6 7 8 9 10 11 12 | section:nth-child(1) .content h2 { background-image: url(//img.jbzj.com/file_images/article/202402/2024227154346811.jpg); background-size: cover;}section:nth-child(2) .content h2 { background-image: url(//img.jbzj.com/file_images/article/202402/2024227154346811.jpg); background-size: cover;}section:nth-child(3) .content h2 { background-image: url(//img.jbzj.com/file_images/article/202402/2024227154346811.jpg); background-size: cover;} |
这里我们准备了三张不同的背景图,作为背景层。如果有n个段落,就准备n张背景图,它们是一一对应关系。
接着我们来给每个段落赋予样式。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | section { position: relative; width: 100%; min-height: 100vh; display: flex; justify-content: center; align-items: center; padding: 50px 0;}section .content { text-align: center;}section .content h2 { font-size: 24vw; font-weight: 900; line-height: 1.5em; -webkit-background-clip: text; -webkit-text-fill-color: transparent; background-attachment: fixed;} |
在这里我们定义了一些样式来设置section元素以及section里面的子元素的外观和布局。首先将该元素的定位方式为相对定位。这意味着该元素的位置将相对于其正常位置进行偏移。其次将元素的布局设置为弹性布局,这样子元素可以根据需要自动调整大小和位置。
接下来,content类段落中的内容元素,设置文本内容居中对齐。
最后,对于标题元素,通过-webkit-background-clip: text和-webkit-text-fill-color: transparent使得文字内容透明显示。并且通过background-attachment: fixed将h2元素的背景图像固定在视口中,不随滚动而移动。
到这里主体效果已经能展现出来了,剩下的都是一些样式上的润色和优化。关于这里的完整代码大家可以前往码上掘金查看。
总结
以上就是整个效果的实现过程了,代码比较简单,没有很复杂的逻辑处理部分。更多相关CSS 剪切蒙版视差滚动内容请搜索IT俱乐部以前的文章或继续浏览下面的相关文章,希望大家以后多多支持IT俱乐部!

