伪类:has选择父元素
td:has(> .unfoldTable){
//可选中所有td下包含unfoldTable的class标签的td属性
color: red;
}
td:has(> div){
//可选中所有td下包含div标签的td属性
color: red;
}
特殊举例分析:
个别UI框架个别标签通过事件直接生成或者无法选中的情况。直接使用::v-deep会导致全部标签改变,包裹标签使用class名::v-deep无法选中父元素改变父元素属性的情况。
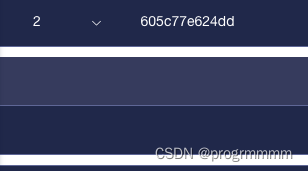
如:elementui的table的type=”expand”表格展开行。点击展开后td标签有padding。但td标签和包裹他的tr标签都是点击后产生的。无法在外层包裹div,直接用::v-deep会改变包裹他的表格的样式。

所以可以使用伪类:has来改变td标签的padding。
部分代码:
//标签//样式 ::v-deep td:has(> .unfoldTable){ //需要额外加入穿透和!important padding: 0px !important; }到此这篇关于css通过子元素选择父元素的实现示例的文章就介绍到这了,更多相关css子元素选择父元素内容请搜索IT俱乐部以前的文章或继续浏览下面的相关文章,希望大家以后多多支持IT俱乐部!
相关文章
-
这篇文章主要介绍了CSS子元素选择父元素的实现,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习
2020-09-01
-
 这篇文章主要介绍了CSS子元素跟父元素的高度一致的实现方法,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来
这篇文章主要介绍了CSS子元素跟父元素的高度一致的实现方法,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来2020-09-02
-
 这篇文章主要介绍了纯CSS让子元素突破父元素的宽度限制,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学
这篇文章主要介绍了纯CSS让子元素突破父元素的宽度限制,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学2020-09-03
-
这篇文章主要介绍了详解CSS 子元素相对于父元素固定定位解决方案,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小
2020-09-03
-

css选中父元素下的第一个子元素(:first-child)
这篇文章主要介绍了css选中父元素下的第一个子元素(:first-child),文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着2020-09-08


最新评论