1.图片自动轮播
创建2个盒子,一个盒子进行轮播图展示,一个盒子用来承载图片
1 2 3 4 5 6 7 | <div class="banner-container"> <div class="banner-img-container"> <img decoding="async" src="./img/banner01.png" alt=""><img decoding="async" src="./img/banner02.png" alt=""><img decoding="async" src="./img/banner03.png" alt=""><img decoding="async" src="./img/banner04.png" alt=""><img decoding="async" src="./img/banner05.png" alt=""></div> </div> |
CSS重置reset.css & normalize.css,在写页面时,由于HTML标签自带一些CSS属性,导致在调试样式的时候会出现各种奇怪的问题,为了大概率避免这些问题,在写CSS之前可以引用一下代码。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 | html, body, div, span, applet, object, iframe,h1, h2, h3, h4, h5, h6, p, blockquote, pre,a, abbr, acronym, address, big, cite, code,del, dfn, em, img, ins, kbd, q, s, samp,small, strike, strong, sub, sup, tt, var,b, u, i, center,dl, dt, dd, ol, ul, li,fieldset, form, label, legend,table, caption, tbody, tfoot, thead, tr, th, td,article, aside, canvas, details, embed, figure, figcaption, footer, header, hgroup, menu, nav, output, ruby, section, summary,time, mark, audio, video { margin: 0; padding: 0; border: 0; font-size: 100%; font: inherit; vertical-align: baseline;}/* HTML5 display-role reset for older browsers */article, aside, details, figcaption, figure, footer, header, hgroup, menu, nav, section { display: block;}body { line-height: 1;}ol, ul { list-style: none;}blockquote, q { quotes: none;}blockquote:before, blockquote:after,q:before, q:after { content: ''; content: none;}table { border-collapse: collapse; border-spacing: 0;} |
autoMatic.css,通过创建动画,来实现图片的轮播,动画就是将一套 CSS 样式逐渐变化为另一套样式。在动画过程中,能够多次改变这套 CSS 样式。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 | /* 自动轮播样式 */.banner-container{ width:1200px; height:400px; /* 轮播图居中 */ margin:1rem auto; /* 隐藏超出展示容器的内容 */ overflow: hidden; position: relative;}.banner-container .banner-img-container { width:6000px; height:400px; overflow: hidden; position: absolute; /* 开启弹性盒,让图片横向排列 */ display: flex; /* animation,@keyframes 搭配使用 run为自定义名称,10s时间*/ animation: run 10s ease infinite;}.banner-container .banner-img-container img{ width:1200px; height:100%;}/* 动画关键帧 *//* 以百分比来规定改变发生的时间,或者通过关键词 "from" 和 "to",等价于 0% 和 100%。0% 是动画的开始时间,100% 动画的结束时间。 */@keyframes run { 0%,10%{ /* margin-left: 0; */ transform: translateX(0); } 20%,30%{ /* margin-left: -1200px;; */ transform: translateX(-1200px); } 40%,50%{ /* margin-left: -2400px; */ transform: translateX(-2400px); } 60%,70%{ /* margin-left: -3600px; */ transform: translateX(-3600px); } 80%,90%{ /* margin-left: -4800px; */ transform: translateX(-4800px); } 100%{ /* margin-left: 0; */ transform: translateX(0); }} |
2.图片手动轮播
锚 URL – 指向页面中的锚,即指向图片存储路径
1 2 3 4 5 6 7 8 9 10 11 | <div class="banner-container"> <a class="banner-nav-a" href="#banner01"></a> <a class="banner-nav-a" href="#banner02"></a> <a class="banner-nav-a" href="#banner03"></a> <a class="banner-nav-a" href="#banner04"></a> <a class="banner-nav-a" href="#banner05"></a> <div class="banner-img-container"> <img decoding="async" id="banner01" src="./img/banner01.png" alt=""><img decoding="async" id="banner02" src="./img/banner02.png" alt=""><img decoding="async" id="banner03" src="./img/banner03.png" alt=""><img decoding="async" id="banner04" src="./img/banner04.png" alt=""><img decoding="async" id="banner05" src="./img/banner05.png" alt=""></div> </div> |
manual.css
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 | /* 手动轮播样式 */.banner-container{ width:1200px; height:400px; margin:1rem auto; overflow: hidden; position: relative;}.banner-container .banner-img-container { width:6000px; height:400px; overflow: hidden; position: absolute; display: flex; transition: transform 0.6s ease;}.banner-container .banner-img-container img{ width:100%; height:100%;}/* 轮播图圆点样式 */.banner-container a { width:24px; height:24px; background:#87c8eb; position: absolute; bottom:1rem; border-radius: 100%; margin:0; z-index: 1;}.banner-container input{ width:24px; height:24px; position: absolute; bottom:1rem; margin:0; cursor: pointer; z-index: 2; opacity: 0;}/* 设置导航圆点偏移量(居中布局)*/#banner-control-1,#banner-control-1 + .banner-nav-a{ left: 30%;}#banner-control-2,#banner-control-2 + .banner-nav-a{ left: 40%;}#banner-control-3,#banner-control-3 + .banner-nav-a{ left: 50%;}#banner-control-4,#banner-control-4 + .banner-nav-a{ left: 60%;}#banner-control-5,#banner-control-5 + .banner-nav-a{ left: 70%;}/* 设置高亮 *//*当 input 被选中时 他的兄弟级a标签高亮展示*/input:checked + .banner-nav-a { background-color: #ad244f;}/* 设置轮播图动画 */#banner-control-1:checked ~ .banner-img-container{ transform: translateX(0px);}#banner-control-2:checked ~ .banner-img-container{ transform: translateX(-1200px);}#banner-control-3:checked ~ .banner-img-container{ transform: translateX(-2400px);}#banner-control-4:checked ~ .banner-img-container{ transform: translateX(-3600px);}#banner-control-5:checked ~ .banner-img-container{ transform: translateX(-4800px);} |
3.补充内容
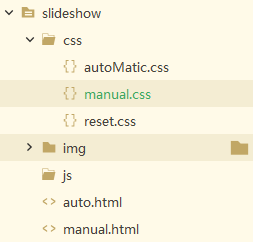
最后附布局引用图

css文件引用

到此这篇关于纯css实现图片轮播(自动+手动)的文章就介绍到这了,更多相关css图片轮播内容请搜索IT俱乐部以前的文章或继续浏览下面的相关文章,希望大家以后多多支持IT俱乐部!

