在平时开发中,有时候会碰到下面这种“弧形”样式,主要分为“内凹”和“外凸”两种类型,如下

该如何实现呢?或者想一下,有哪些 CSS 属性和“弧形”有关?下面介绍 3 种方式,一起看看吧
一、border-radius
通常情况下,我们用border-radius都是这样
1 2 3 | div{ border-radius: 20px;} |
这样表示 4 个角都是圆角,并且是标准的正圆

其实,border-radius还支持斜杠的写法,比如
1 2 3 | div{ border-radius: 20px / 10px;} |
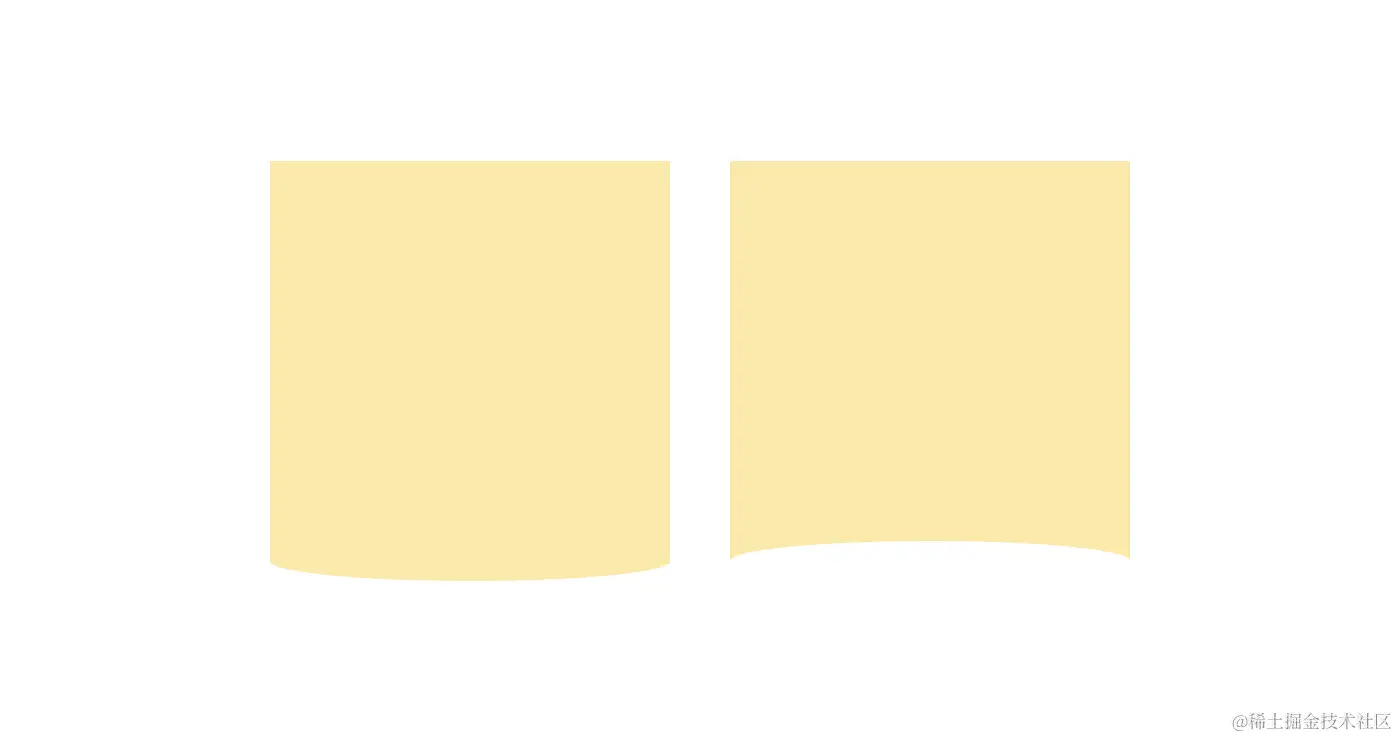
这表示,圆角是一个x半径为20px,y半径为10px的椭圆,如下

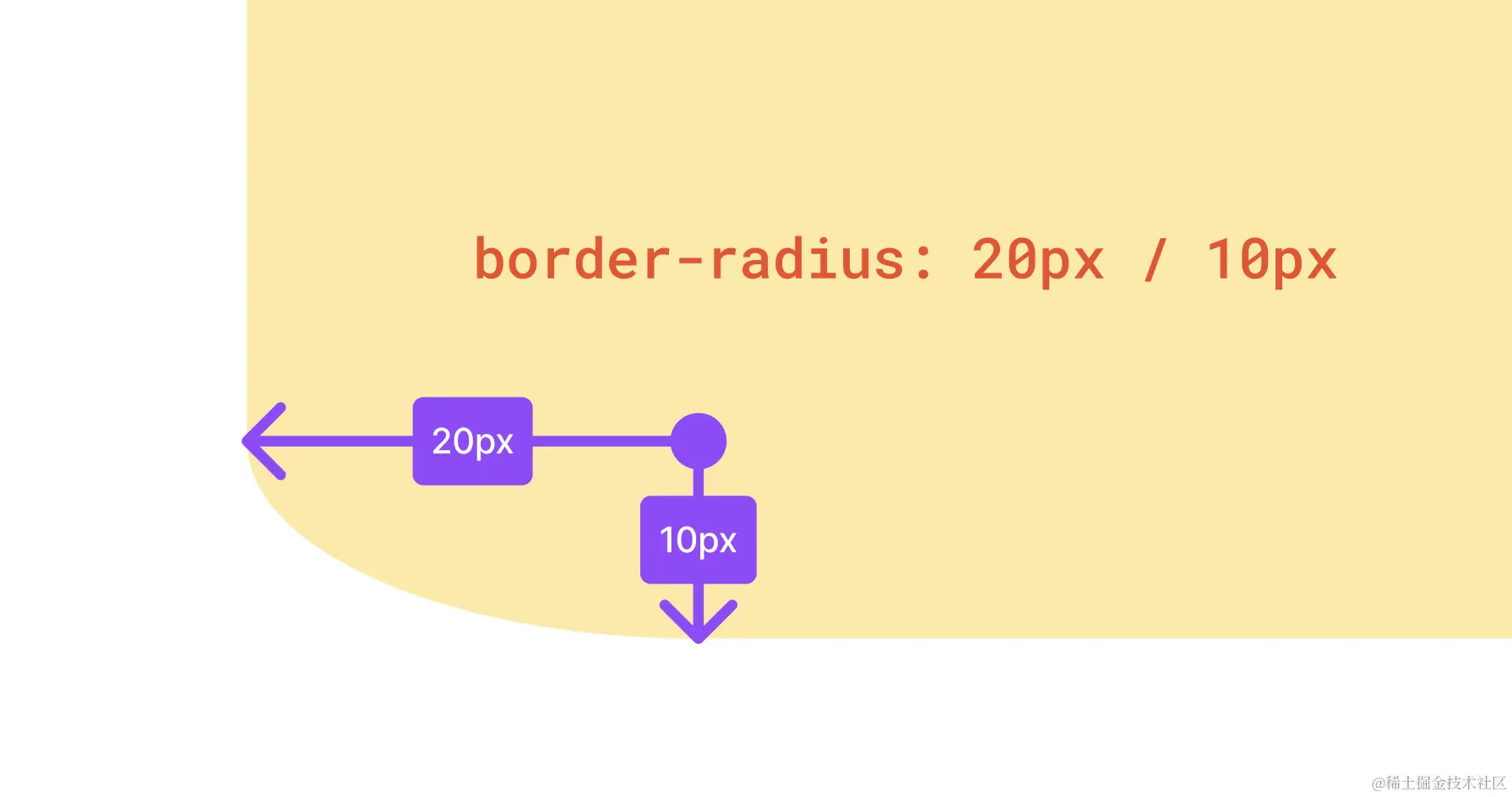
放大来看,其实是这样的

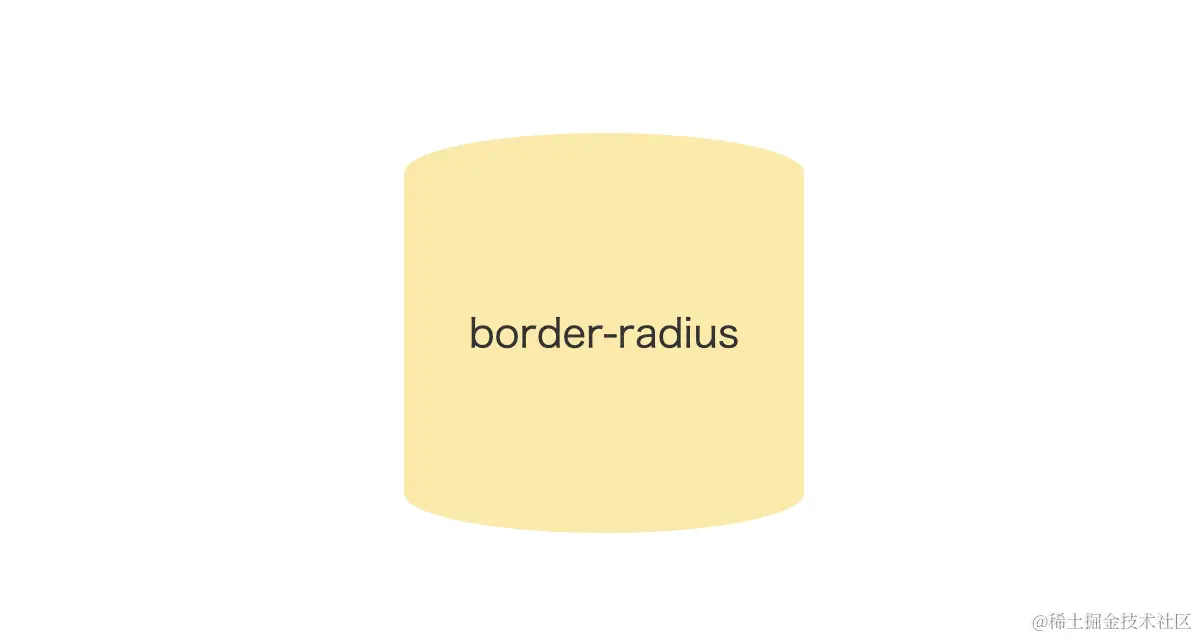
进一步,我们将x半径设置成50%,这样就能得到一个完整的弧形了
1 2 3 | div{ border-radius: 50% / 20px;} |
效果如下

这样就得到了“外凸”的弧形了,是不是很容易?
至于“内凹”弧形,单纯的border-radius表示无能为力,可以看接下来的方式
二、伪元素+border-radius
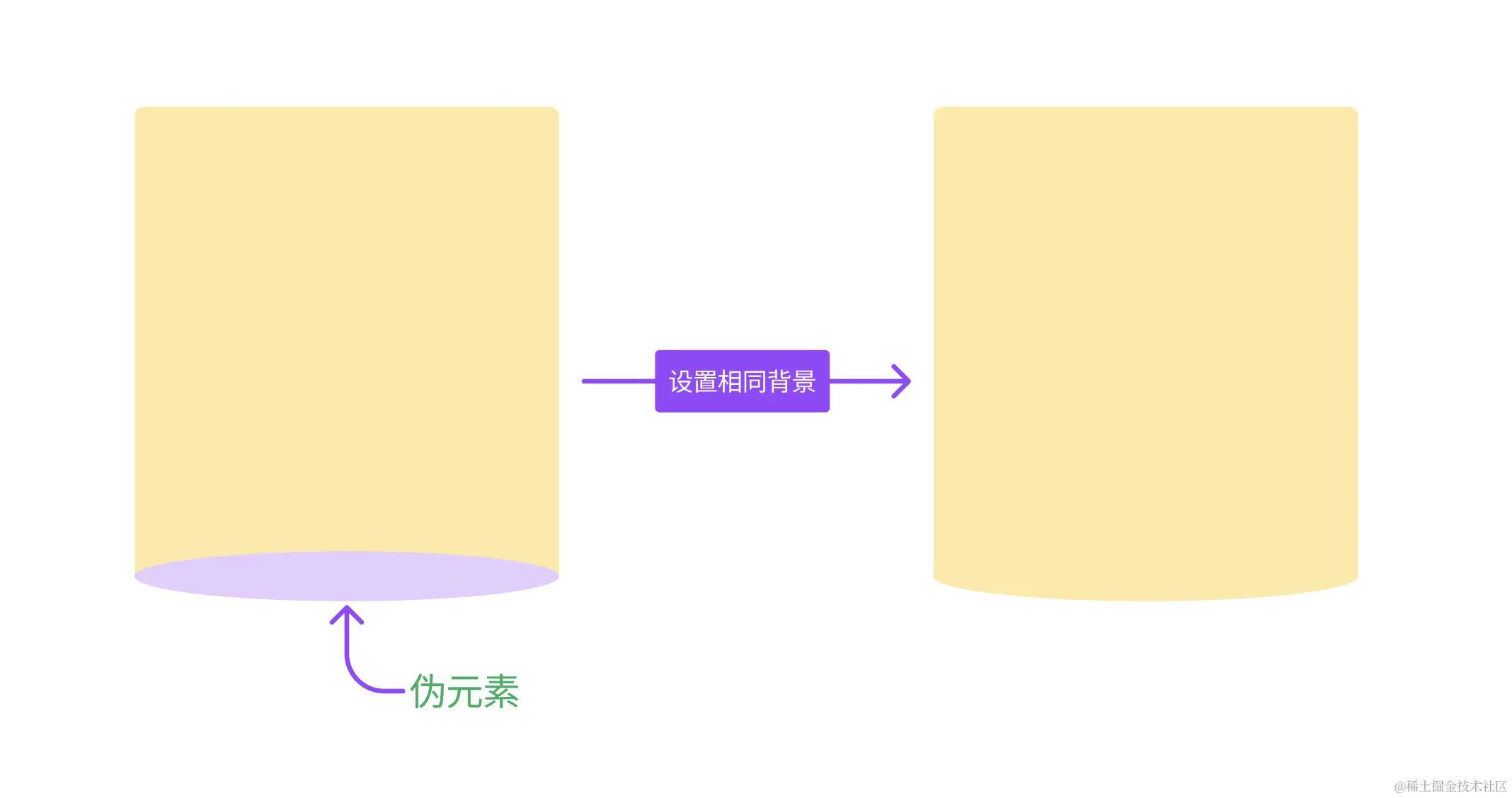
这个其实大多数同学都能想到的方式,一个矩形和一个椭圆组合起来,不就是一个弧形卡片了吗?原理非常简单

用代码实现就是
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | div{ position: relative;}div::after{ content: ''; position: absolute; width: 100%; height: 20px; border-radius: 100%; background: inherit; /* 继承父级背景 */ bottom: 0; left: 50%; transform: translate(-50%,50%);} |
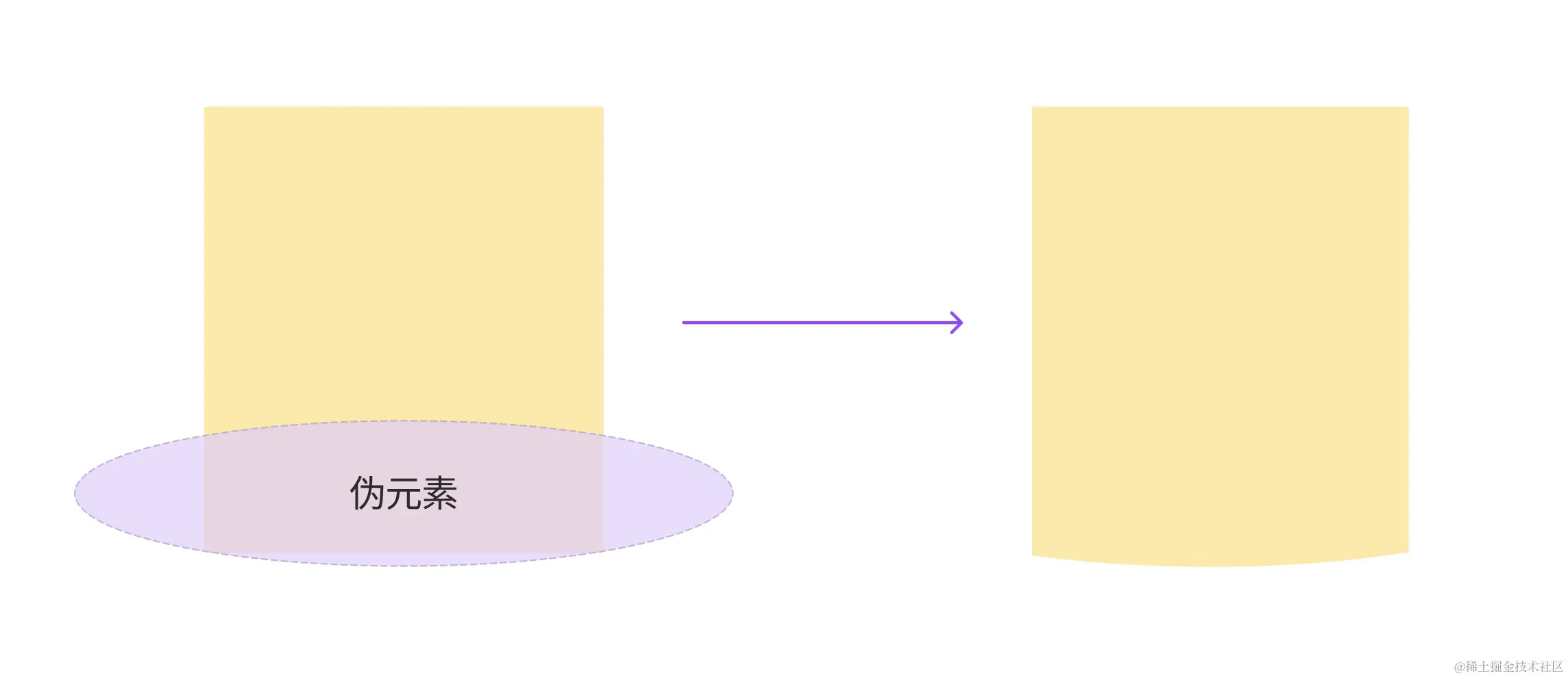
效果如下(虚线表示伪元素的边缘)

用伪元素的好处是,可以随意控制弧度的大小和位置,这个是border-radius所不能比的
通过overflow:hidden裁剪多余部分,可以得到一个边缘比较“锋利”的弧形,如下所示

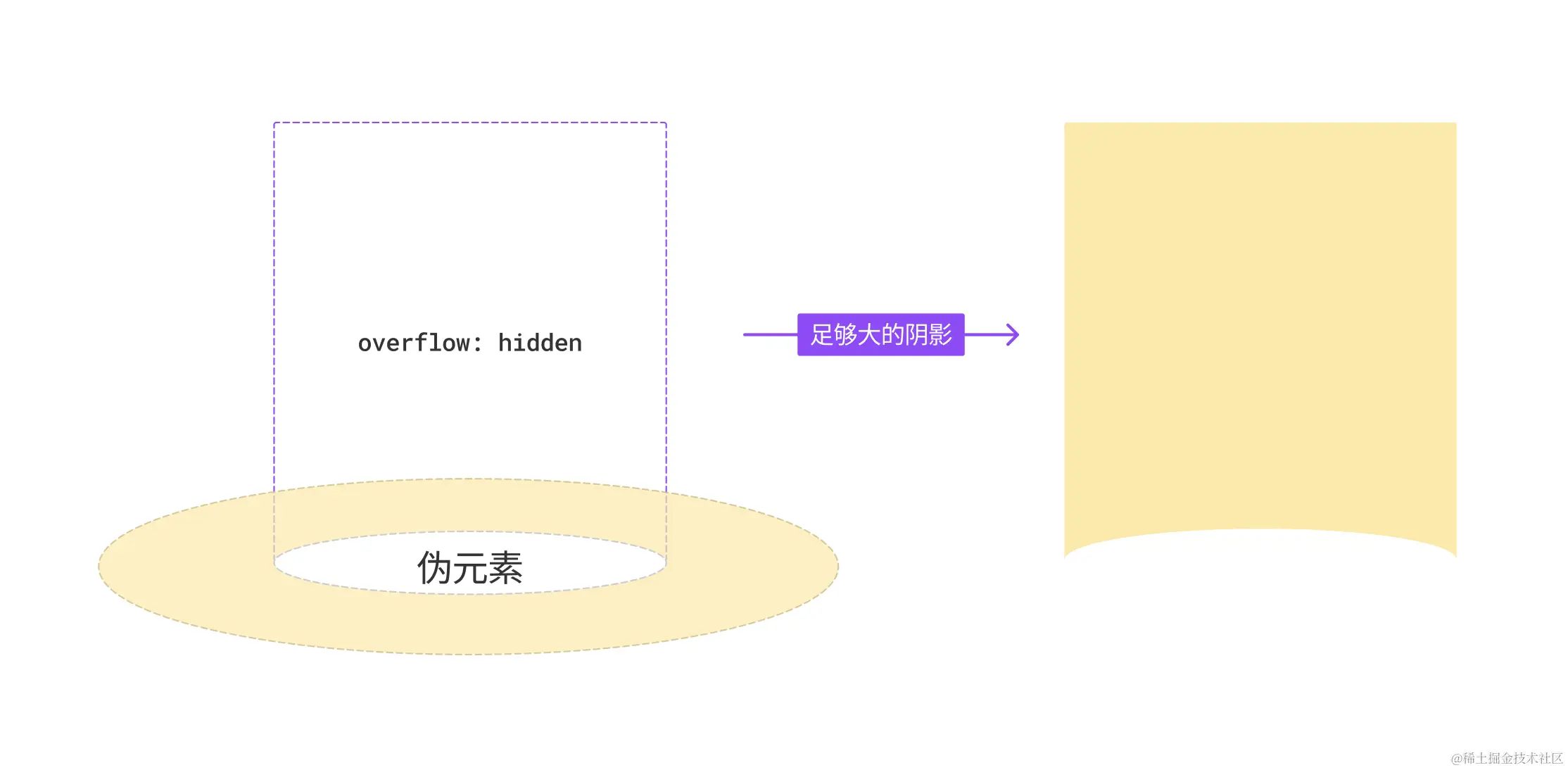
另外,用伪元素还能实现“内凹”的效果,不过这需要反过来思考,什么意思呢?之前是给伪元素加的背景,现在需要加在伪元素的外围,这里用box-shadow实现,原理如下

用代码实现就是
1 2 3 4 5 6 7 8 9 10 | div{ background: none; overflow: hidden;}div::after{ content: ''; background: none; box-shadow: 0 0 0 9999vh #FFE8A3; /*足够大的阴影*/ z-index: -1;} |
效果如下(虚线表示伪元素的边缘)

三、径向渐变
提到圆弧,还可以想到径向渐变,没错,这里通过径向渐变也能轻易实现弧形卡片效果。
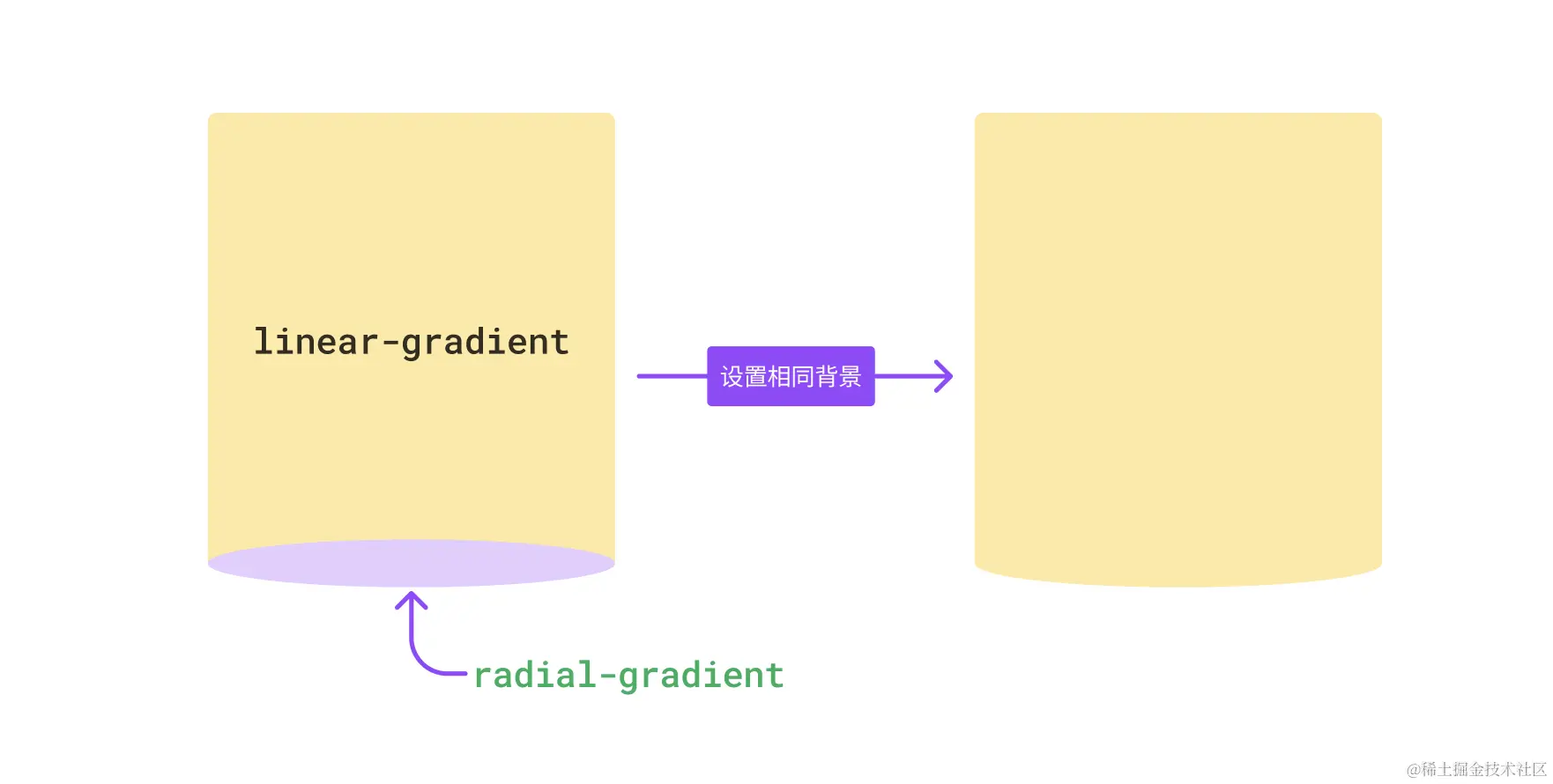
先来看“外凸”的,其实思路和伪元素一样,先拆分,一个椭圆和一个矩形,对应的就是径向渐变(radial-gradient)和线性渐变(linear-gradient),如下

用代码实现就是
1 2 3 4 5 | div{ background: radial-gradient(closest-side, #9747FF 100%,transparent 0) center bottom/100% 20px no-repeat, linear-gradient(#FFE8A3, #FFE8A3) 0 0/100% calc(100% - 10px) no-repeat;} |
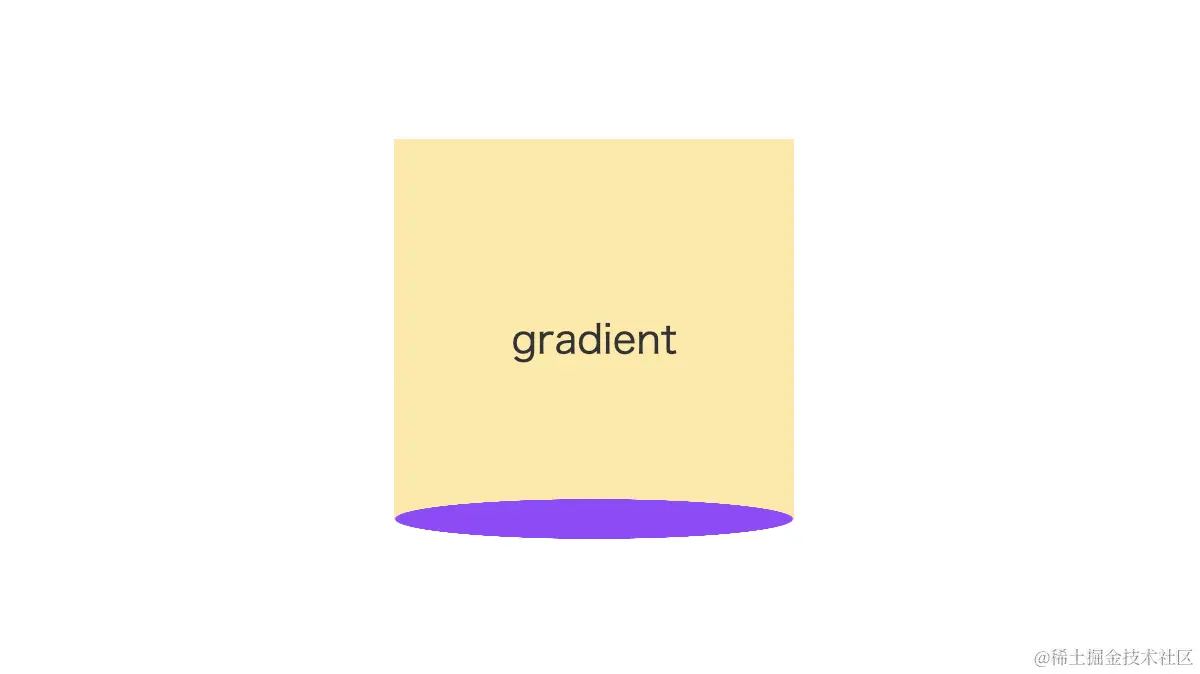
效果如下(紫色部分是径向渐变)

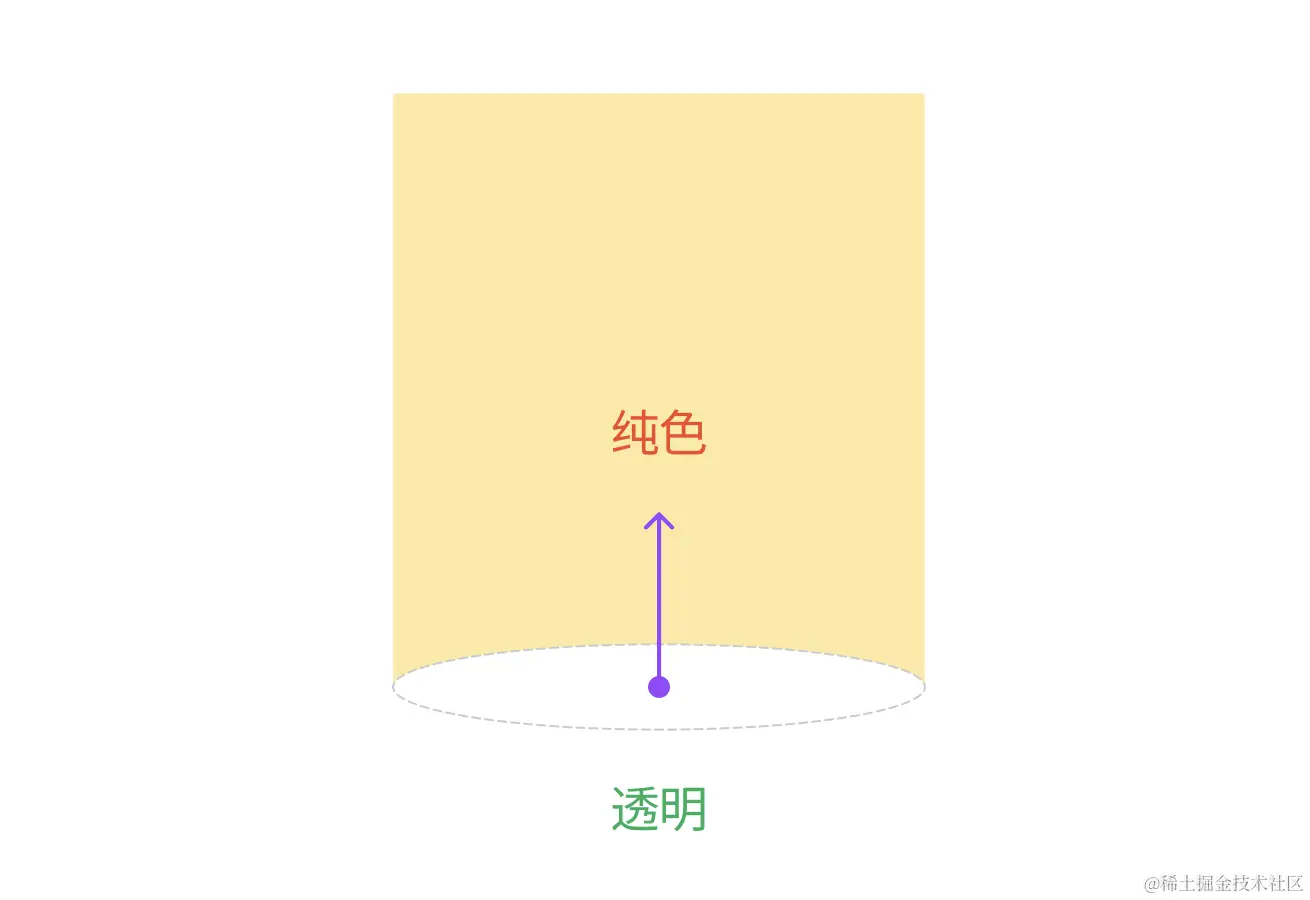
再来看“内凹”的弧形,其实也和伪元素思路类似,只不过这里需要绘制一个足够大的渐变,从透明到纯色的径向渐变,示意如下

调整好渐变中心点,用代码实现就是
1 2 3 | div{ background: radial-gradient(50% 10px at center bottom, transparent 100%,#FFE8A3 0) center bottom;} |
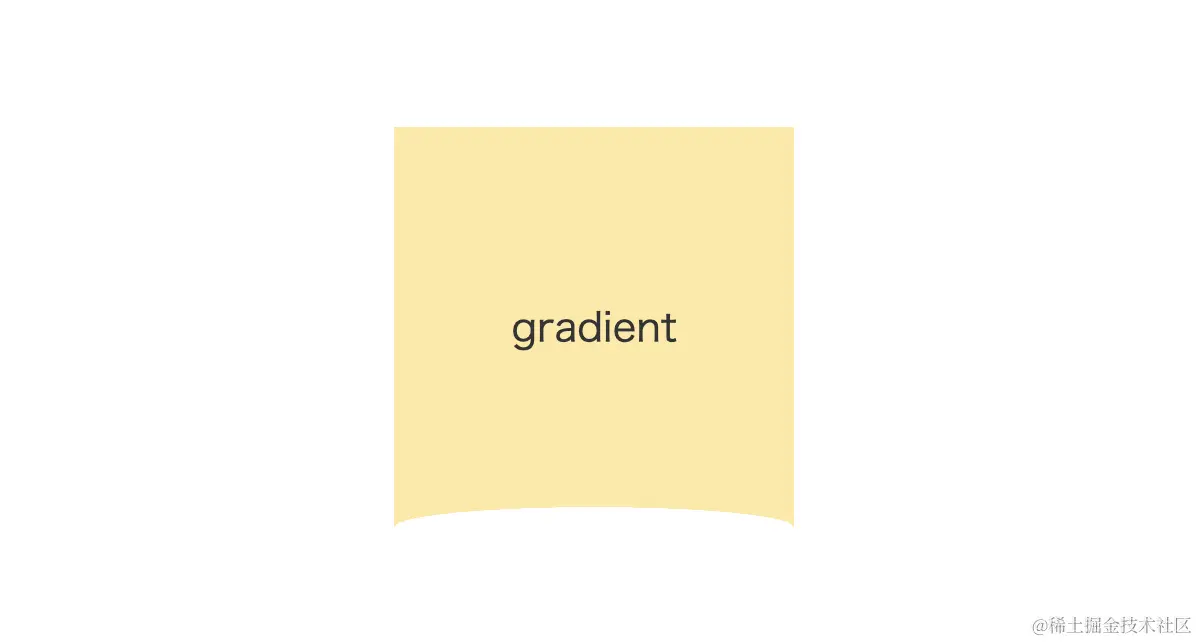
效果如下(全部都是径向渐变绘制)

当然你也可以随意改变径向的弧度和大小,来实现各种不同的效果。
以上所有demo都可以查看以下在线链接
CSS radius layout (codepen.io)
四、优缺点总结
以上就是本文的全部内容了,共介绍了 3 种不同的方式,下面总结一下各自优缺点
- border-radius 支持斜杠语法,可以单独控制圆弧的x、y半径,实现“外凸”圆弧最简单,缺点是圆弧不能自定义弧度,也不能实现“内凹”效果
- 伪元素最符合常规思维,可以解决以上问题,缺点是需要占用伪元素,略微麻烦
- 渐变实现和伪元素拼接思路类似,缺点是语法复杂,需要熟练掌握渐变语法
大家可以根据自己的实际场景自行选择适当的方式,当然最好都能够掌握,这样碰到类似需求时才能游刃有余,如果你有其他的思路,欢迎留言讨论。
以上就是用CSS实现弧形卡片的三种方式小结的详细内容,更多关于CSS实现弧形卡片的资料请关注IT俱乐部其它相关文章!

