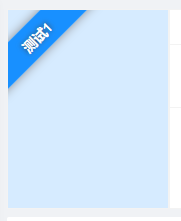
css实现左上角飘带效果效果如下:

html代码
1 2 3 4 5 | <div class="wrap"> <div class="ribbon"> <span>测试1</span> </div></div> |
css代码
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 | .wrap { /* 最外层的div容器 */ min-width: 200px; min-height: 200px; text-align: center; position: relative; /* 父元素相对定位 */ overflow: hidden; border: 1px solid #F3F3F3; /* 边框 */ background-color: #3EA1FF36; /* 背景颜色 */}.ribbon { /* 左上角飘带 */ background-color: #1890FF; /* 左上角飘带的背景颜色 */ overflow: hidden; white-space: nowrap; /* 文字不换行*/ position: absolute; /* 绝对定位 */ left: -40px; top: 10px; transform: rotate(-45deg); /* 旋转45°*/ box-shadow: 0 0 10px #888; /* 飘带的阴影*/}.ribbon span { border: 1px solid #1890FF; color: #fff; display: block; font: bold 100% 'Helvetica Neue', Helvetica, Arial, sans-serif; margin: 1px 0; padding: 5px 50px; text-align: center; text-shadow: 0 0 5px #444;} |
到此这篇关于css实现左上角飘带效果的完整代码的文章就介绍到这了,更多相关css左上角飘带内容请搜索IT俱乐部以前的文章或继续浏览下面的相关文章,希望大家以后多多支持IT俱乐部!

