前言:

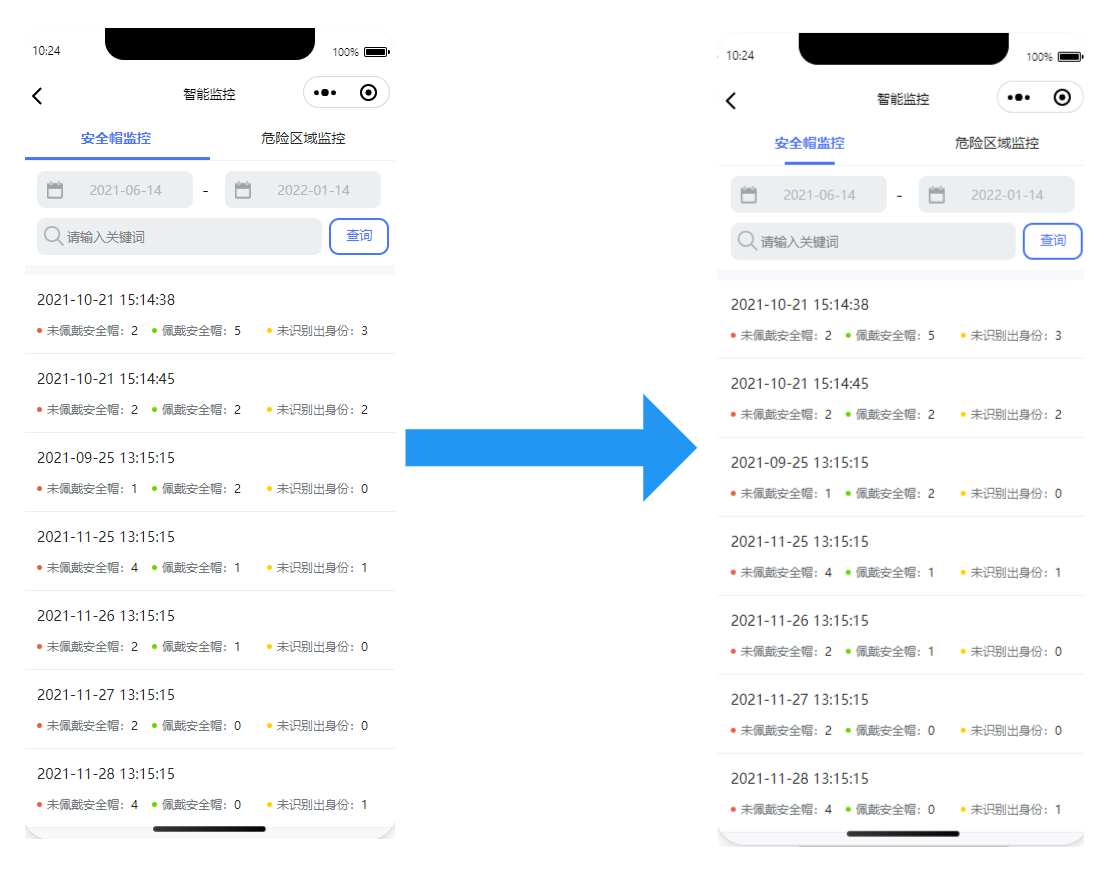
如图: 我们需要实现一个边框长度比容器长度小一些的边框时,以往大多数都是使用div嵌套。现在只需要使用伪类就可以实现这个效果,并且使用起来很方便。
这里使用的是微信小程序编写的, 所以标签会是view,和html不冲突
html:
1 | 安全帽监控危险区域监控 |
css:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | .swiper-tab { width: 100%; font-family: PingFangSC-Medium; font-size: 28rpx; border-bottom: 2rpx solid #F1F1F1; text-align: center; height: 88rpx; line-height: 88rpx; display: flex; flex-flow: row; justify-content: space-between; background: #ffffff}.swiper-tab-item { width: 50%; color: #252627}.active { color: #4876F9; font-weight: bold; position: relative;} |
上面都是页面的基础样式, 想要实现边框的长度控制, 就需要使用:after
伪类css:
1 2 3 4 5 6 7 8 9 10 | .active:after { content: ''; position: absolute; bottom: 0; height: 6rpx; width: 100rpx; background-color: #4876F9; left: 50%; transform: translateX(-50%);} |
最后两句是控制边框居中的问题。
到此这篇关于CSS使用伪类控制边框长度的文章就介绍到这了,更多相关CSS 边框长度内容请搜索IT俱乐部以前的文章或继续浏览下面的相关文章,希望大家以后多多支持IT俱乐部!

