导航栏的实现、固定顶部导航栏、二级菜单实现
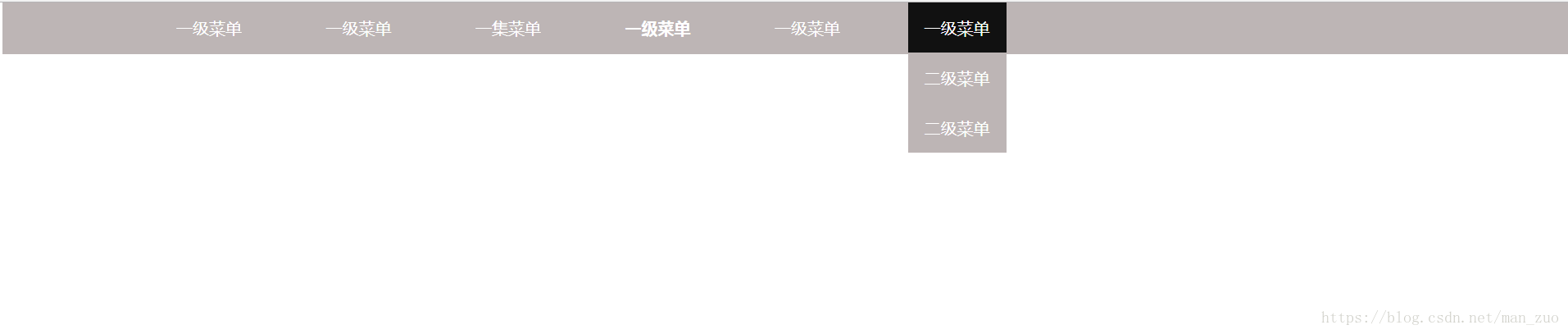
效果图:

2018/11/16更新:
最近在使用这个导航栏的时候,发现页面在放大和缩小的情况下,导航栏的布局和显示都有些小问题,所以重新改了一下css部分的代码,重新贴上来
新的代码实现(优化布局):
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 | .top{ /* 设置宽度高度背景颜色 */ height: auto; /*高度改为自动高度*/ width:100%; margin-left: 0; background:rgb(189, 181, 181); position: fixed; /*固定在顶部*/ top: 0;/*离顶部的距离为0*/ margin-bottom: 5px;}.top ul{ /* 清除ul标签的默认样式 */ width: auto;/*宽度也改为自动*/ list-style-type: none; white-space:nowrap; overflow: hidden; margin-left: 5%; /* margin-top: 0; */ padding: 0;}.top li { float:left; /* 使li内容横向浮动,即横向排列 */ margin-right:2%; /* 两个li之间的距离*/ position: relative; overflow: hidden;}.top li a{ /* 设置链接内容显示的格式*/ display: block; /* 把链接显示为块元素可使整个链接区域可点击 */ color:white; text-align: center; padding: 3px; overflow: hidden; text-decoration: none; /* 去除下划线 */ }.top li a:hover{ /* 鼠标选中时背景变为黑色 */ background-color: #111;}.top ul li ul{ /* 设置二级菜单 */ margin-left: -0.2px; background:rgb(189, 181, 181); position: relative; display: none; /* 默认隐藏二级菜单的内容 */}.top ul li ul li{ /* 二级菜单li内容的显示 */ float:none; text-align: center;}.top ul li:hover ul{ /* 鼠标选中二级菜单内容时 */ display: block;}body{ background:#eff3f5;} <div class="top"> <ul><li><a href="#">一级菜单</a></li> <li><a href="#">一级菜单</a></li> <li><a href="#">一级菜单</a></li> <li><a href="#"><b>一级菜单</b></a></li> <li><a href="#">一级菜单</a></li> <li> <a href="#">一级菜单</a> <ul><li><a href="#">二级菜单</a></li> <li><a href="#">二级菜单</a></li> </ul></li> </ul> </div> |
下面的原来的代码实现(页面放大缩小的时候导航版排版有问题):
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 | .top{ /* 设置宽度高度背景颜色 */ height: 50px; width:100%; background:rgb(189, 181, 181); position: fixed; /*固定在顶部*/ top: 0;/*离顶部的距离为0*/ } .top ul{ /* 清除ul标签的默认样式 */ width: 80%; list-style-type: none; margin: 0; padding: 0; overflow: hidden; } .top li { float:left; /* 使li内容横向浮动,即横向排列 */ margin-right:50px; /* 两个li之间的距离*/ } .top li a{ /* 设置链接内容显示的格式*/ display: block; /* 把链接显示为块元素可使整个链接区域可点击 */ color:white; text-align: center; padding: 14px 16px; text-decoration: none; /* 去除下划线 */ } .top li a:hover{ /* 鼠标选中时背景变为黑色 */ background-color: #111; } .top ul li ul{ /* 设置二级菜单 */ width: auto; background:rgb(189, 181, 181); position: absolute; display: none; /* 默认隐藏二级菜单的内容 */ } .top ul li ul li{ /* 二级菜单li内容的显示 */ margin-right:0; float:none; text-align: center; } .top ul li:hover ul{ /* 鼠标选中二级菜单内容时 */ display: block; } <div class="top"> <ul><li><a href="#">一级菜单</a></li> <li><a href="#">一级菜单</a></li> <li><a href="#">一集菜单</a></li> <li><a href="#"><b>一级菜单</b></a></li> <li><a href="#">一级菜单</a></li> <li> <a href="#">一级菜单</a> <ul><li><a href="#">二级菜单</a></li> <li><a href="#">二级菜单</a></li> </ul></li> </ul> </div> |
到此这篇关于CSS+HTML 实现顶部导航栏功能的文章就介绍到这了,更多相关css顶部导航栏内容请搜索IT俱乐部以前的文章或继续浏览下面的相关文章,希望大家以后多多支持IT俱乐部!

