css实现四角边框

html:
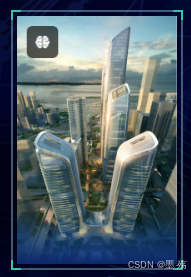
![Image]()
vue2:
photo: [ require("@/assets/img/bigscreen/two.jpg"), require("@/assets/img/bigscreen/four.png"), require("@/assets/img/bigscreen/five.jpg"), require("@/assets/img/bigscreen/ten.jpg"), ],css:
.boxleft { background: linear-gradient(to left, #04C886, #04C886) left top no-repeat, linear-gradient(to bottom, #04C886, #04C886) left top no-repeat, linear-gradient(to left, #04C886, #04C886) right top no-repeat, linear-gradient(to bottom, #04C886, #04C886) right top no-repeat, linear-gradient(to left, #04C886, #04C886) left bottom no-repeat, linear-gradient(to bottom, #04C886, #04C886) left bottom no-repeat, linear-gradient(to left, #04C886, #04C886) right bottom no-repeat, linear-gradient(to left, #04C886, #04C886) right bottom no-repeat; background-size: 2px 10px, 10px 2px, 2px 10px, 10px 2px; img { width: 100%; height: 100%; padding: 4px; border: 2px solid #7fb1c580; } }到此这篇关于css实现四角边框效果的文章就介绍到这了,更多相关css四角边框内容请搜索IT俱乐部以前的文章或继续浏览下面的相关文章,希望大家以后多多支持IT俱乐部!
相关文章
-
 本文通过代码给大家介绍css背景和边框标签的一些知识,通过相关属性设置背景颜色,背景图像,对css背景与边框的相关知识感兴趣的朋友一起看看吧
本文通过代码给大家介绍css背景和边框标签的一些知识,通过相关属性设置背景颜色,背景图像,对css背景与边框的相关知识感兴趣的朋友一起看看吧2021-05-21
-
 这篇文章主要介绍了css 中多种边框的实现小窍门,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习
这篇文章主要介绍了css 中多种边框的实现小窍门,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习2021-04-07
-
 这篇文章主要介绍了html+css合并表格边框的示例代码,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习
这篇文章主要介绍了html+css合并表格边框的示例代码,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习2021-03-31
-
 这篇文章主要介绍了一文教你玩转CSS border(边框),本文给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下
这篇文章主要介绍了一文教你玩转CSS border(边框),本文给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下2021-02-19
-
 这篇文章主要介绍了CSS 奇思妙想边框动画效果的实现,本文给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下
这篇文章主要介绍了CSS 奇思妙想边框动画效果的实现,本文给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下2021-01-18
-
 这篇文章主要介绍了CSS border边框一半或者部分可见的实现代码,本文给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下
这篇文章主要介绍了CSS border边框一半或者部分可见的实现代码,本文给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下2020-12-07
-
 这篇文章主要介绍了css 收货地址平行四边形的线条样式示例代码,代码简单易懂,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下
这篇文章主要介绍了css 收货地址平行四边形的线条样式示例代码,代码简单易懂,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下2020-10-09


最新评论