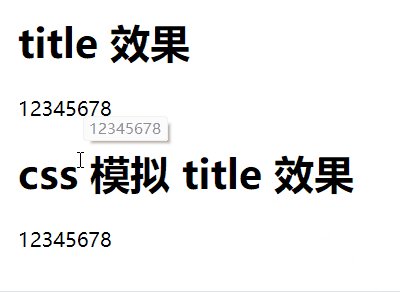
效果

原理
- 提示内容的定位:子绝父相
- 鼠标悬浮前,提示内容
visibility: hidden; - 通过
:hover触发鼠标悬浮样式,提示内容变为visibility: visible;
代码
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 | <title>CSS 模拟 HTML title 效果(兼容旧浏览器)</title> /* 基本样式设置 */ .tipBox { position: relative; display: inline-block; } /* 定义提示框样式,初始隐藏 */ .tipBox .tipContent { position: absolute; top: 100%; left: 50%; color: rgb(105, 100, 100); background-color: #f9f9f9; border: 1px solid #ccc; border-radius: 2px; font-size: 12px; padding: 2px 4px; box-shadow: 3px 3px 3px rgba(0, 0, 0, 0.3); white-space: nowrap; visibility: hidden; } /* 鼠标悬停时显示提示框 */ .tipBox:hover .tipContent { visibility: visible; }<h1>title 效果</h1><div title="12345678">12345678</div><h1>css 模拟 title 效果</h1><div class="tipBox"> 12345678 <div class="tipContent">12345678</div></div> |
到此这篇关于CSS模拟 html 的 title 属性(鼠标悬浮显示提示文字效果)的文章就介绍到这了,更多相关css html title属性内容请搜索IT俱乐部以前的文章或继续浏览下面的相关文章,希望大家以后多多支持IT俱乐部!

